使用 Vue 3 的 defineAsyncComponent 特性可以让我们延迟加载组件。这意味着它们仅在需要时从服务器加载。 这是改善初始页面加载的好方法,因为我们的应用程序将以较小的块加载,而不必在页面加载时加载每个组件。 在本教程中,我们将学习 defineAsyncComponent 的全部内容,并看一个例子,该例子将一个弹出窗口的加载推迟到我们的应用程序需要的时候。 好了,让我们开始吧。 什么是defi 继续阅读
Search Results for: 延迟加载
查询到最新的12条
Python延迟1秒程序
在Python中,一个常见的需求是需要在程序中进行等待一段时间后再继续进行后续的操作。例如,需要等待一个网页加载完成后再进行后续的爬取操作。为了实现这个功能,我们可以使用Python自带的time库中的sleep()方法,让程序暂停一段时间。 一、使用Python的time库实现延迟等待 在Python中,我们可以使用time库中的sleep()方法来实现延迟等待。 import time time.sleep(1) 这段代码将会让程序等待一秒钟。如果需 继续阅读
给Typecho添加页面加载时间代码
今天碰巧访问到仙岛驿站的博客,发现了这个教程,我之前一直也想添加,但百度大多都是WordPress的,所以迟迟没有使用。功夫不负有心人,终于让我找到了typecho的代码,下面我来分享给大家。 /** * 加载时间 * @return bool */ function timer_start() { global $timestart; $mtime = explod 继续阅读
Android大图加载优化方案,避免程序OOM
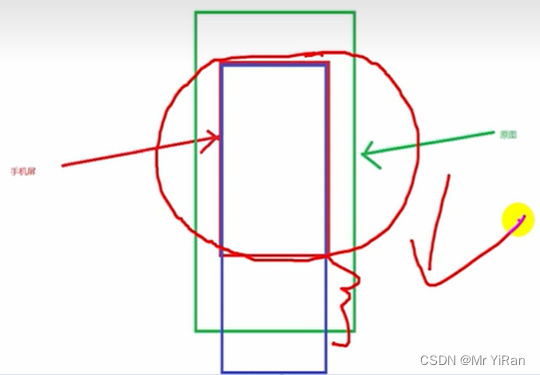
我们在编写Android程序的时候经常要用到许多图片,不同图片总是会有不同的形状、不同的大小,但在大多数情况下,这些图片都会大于我们程序所需要的大小。比如微博长图,海报等等。所以我们就要对图片进行局部显示。 大图加载基本需求和原理分析 基本需求:当我们有一张绿色大小的大图,我们需要让其展示成蓝色部分的大小,一般在我们滑动的过程中我们就只能看到蓝色部分的图片,蓝色部分的下面部分通过 继续阅读
liunx+docker+rabbitmq安装延迟队列插件
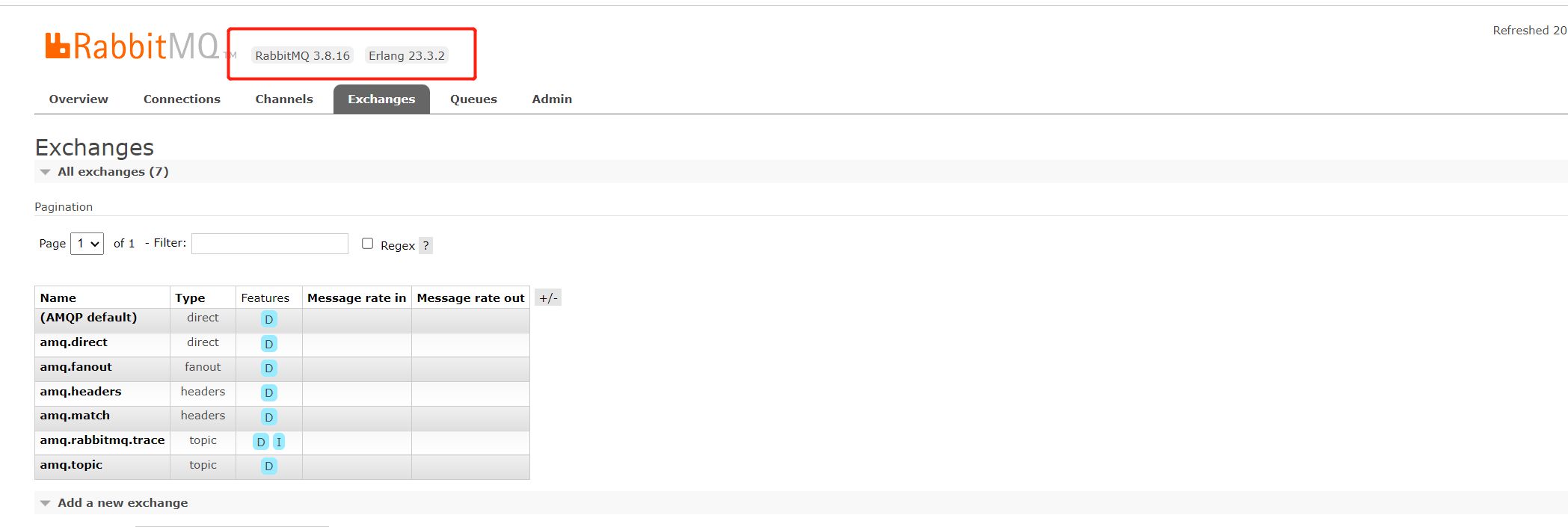
安装版本 rabbit: RabbitMQ 3.8.16 erlang: Erlang 23.3.2 rabbit: rabbitmq_delayed_message_exchange-3.8.9-0199d11c.ez 准备 1.rabbmitMQ 安装 2.rabbmitMQ 启动 3.确认rabbitmq版本 安装延迟队列 1.访问 Rabbitmq的github网址,检索 delay 找到插件rabbitmq-delayed-message-exchange 继续阅读
CAD快捷键命令大全:加载插件、图层管理器及变动快捷键
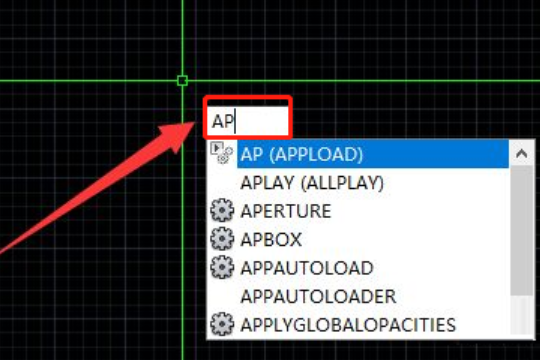
1: cad加载插件快捷键命令 cad加载插件快捷键命令 在AutoCAD(2016)中,通过快捷键命令"ap"可以加载插件。 加载方法: 打开CAD,输入加载插件快捷键命令"ap",回车。 进入插件加载对话框。 选择永久性加载来一次性加载插件,不需二次加载。 点击添加,找到插件位置,选中插件,点击打开。 添加进来后,点击关闭即可。 直接关闭对话框。 2: cad图层管理器快捷键 1、cad图层管理器快捷键是LA,可以通过在指令栏中输 继续阅读
Gorm many2many关系中如何使用预加载查询
Gorm many2many关系中如何使用预加载查询 gorm中,若两个实体A、B之间关系为m:n。如果查询A时候需要Preload(B),那么db查询之前需要设置 db.SetupJoinTable()。 例子: Person : Address = m : n。 type Person struct {ID int //1Name string //小猫猫Addres 继续阅读
加载字节码的几种方式
前言 要学shiro发现要会cc3,要会cc3发现要先学字节码哈哈哈 正文 利用ClassLoader加载远程字节码 poc import java.io.IOException; import java.net.MalformedURLException; import java.net.URL; import java.net.URLClassLoader;public class ClassLoader {public static void main(String[] arg 继续阅读
Python实现延迟1秒输出的方法
本文将为您介绍如何使用Python实现延迟1秒输出的方法。 一、time.sleep方法 Python中提供了time库,其中包含了实现延迟的方法。其中,最常用的就是time.sleep()方法。 import time print("输出1") time.sleep(1) print("输出2") 这段代码的意思是:先输出“输出1”,延迟1秒后再输出“输出2”,这样就能实现延迟1秒输出的效果。 二、threading.Timer方法 除了使用ti 继续阅读
Vue 中利用 el-table 实现懒加载的数据表格
系列文章目录 文章目录 系列文章目录前言一、懒加载的概念二、在 el-table 上实现懒加载的基本思路二、示例代码实现 el-table 的懒加载总结 前言 在使用 Vue 开发时,当数据量较大时,为了提高页面加载和渲染的性能,我们可以采用懒加载的方式,即在 el-table(element-ui 的表格组件)上实现懒加载。本文将详细介绍在 Vue 中如何利用 el-table 实现 继续阅读
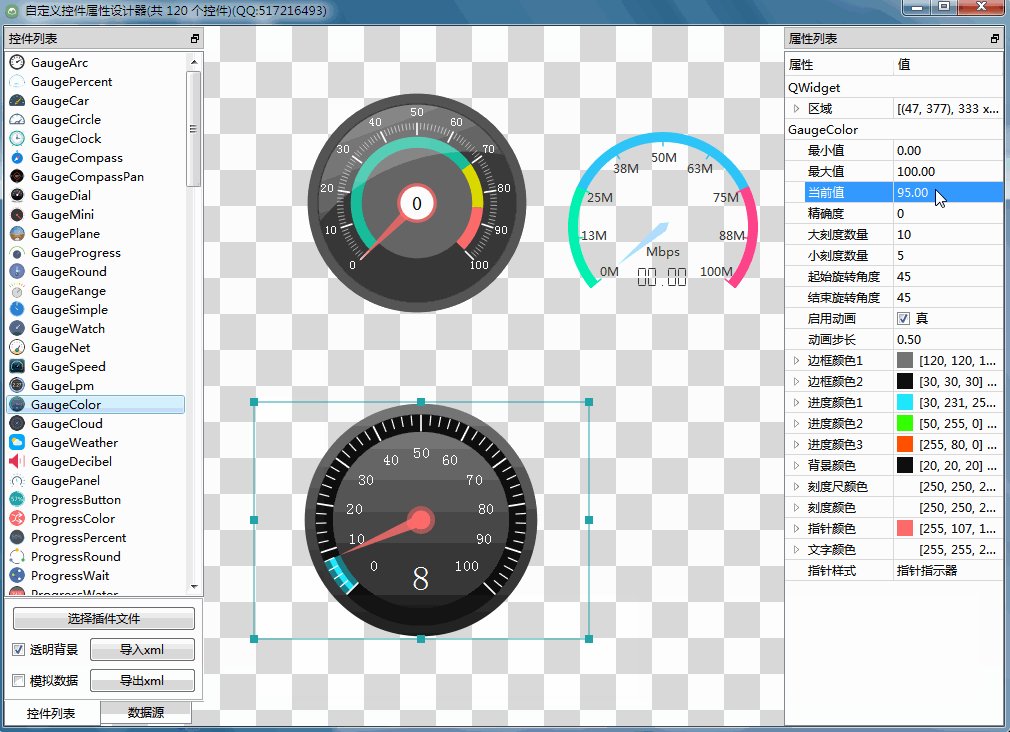
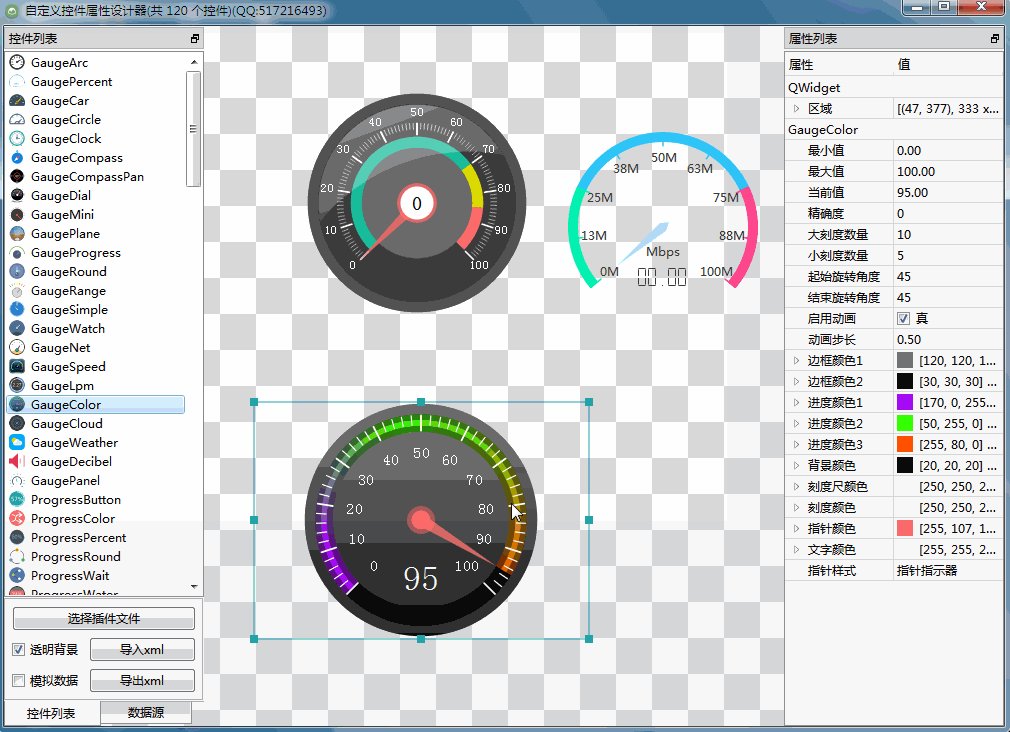
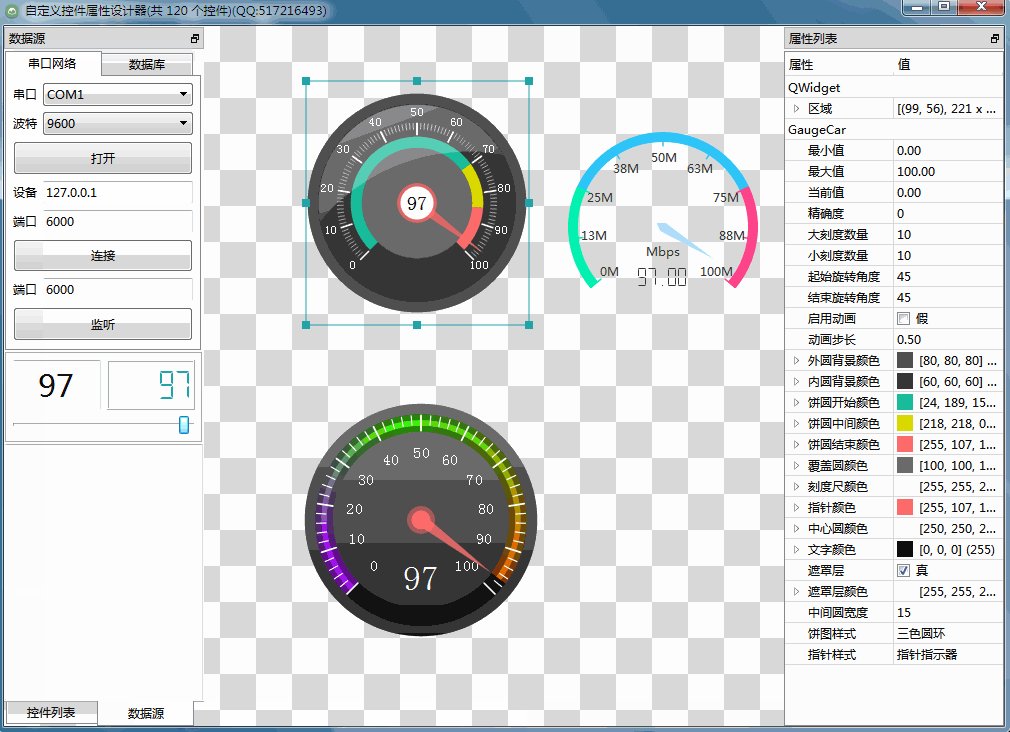
Qt编写的项目作品2-控件属性设计器(组态)
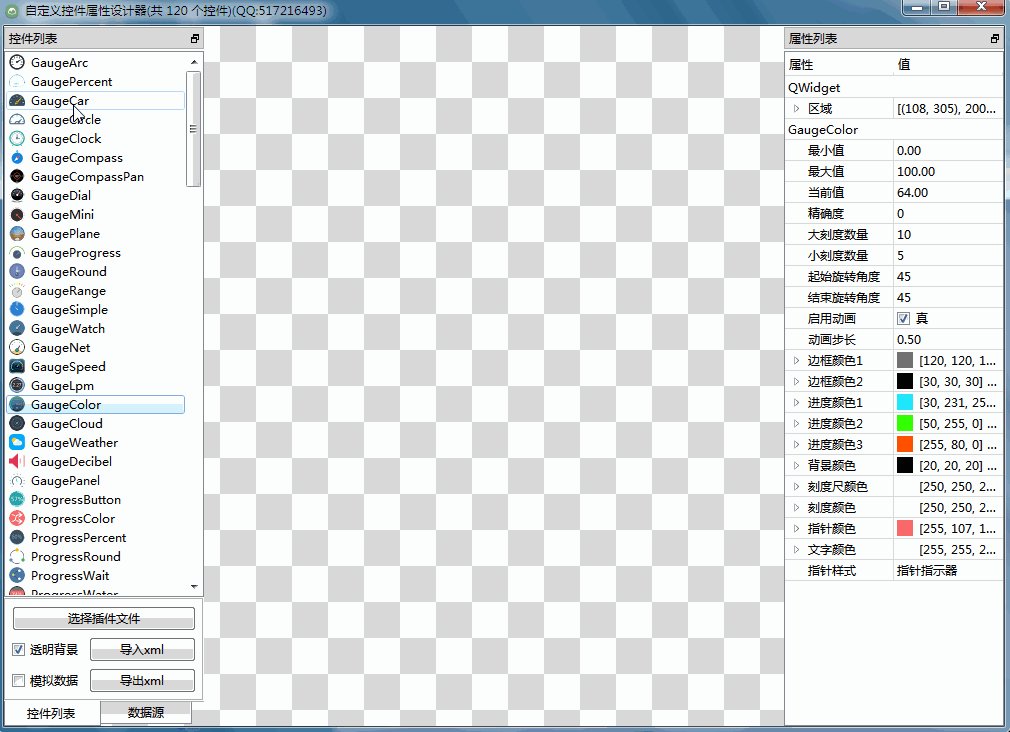
一、功能特点 自动加载插件文件中的所有控件生成列表,默认自带的控件超过120个。拖曳到画布自动生成对应的控件,所见即所得。右侧中文属性栏,改变对应的属性立即应用到对应选中控件,直观简洁,非常适合小白使用。独创属性栏文字翻译映射机制,效率极高,可以非常方便拓展其他语言的属性栏。所有控件的属性自动提取并显示在右侧属性栏,包括枚举值下拉框等。支持手动选择插件文件,外部导入插件 继续阅读
Vue3+nodejs全栈项目(资金管理系统)——前端篇
文章目录创建项目项目初始化使用element-plus设置Register和404组件搭建element注册表单验证表单和按钮加载动画和消息提醒路由守卫和token过期处理配置请求拦截和响应拦截解析token并存储到vuex中设计顶部导航设置首页和个人信息设置左侧导航栏展示资金管理页面添加按钮编辑和删除实现分页结构&功能实现筛选功能&权限功能 创建项目 新建的项目 打开 template下面有蓝色波浪线 解决方法:参考博客—— template蓝色波浪线 继续阅读