1.什么是API:
2.express 介绍:
3.express 使用:
3.1下载安装:
1.初始化项目:

2. 安装express:

3.引入express:
//引入express
const express = require('express');
// 引入cors 处理跨域模块
const cors = require('cors');
//创建Express实例
const app = express();//创建一个get请求
app.get('/',(req,res,next) => {res.end('<h1>Express</h1>')
});app.get('/register',(req,res,next) => {console.log(req.query);res.end('<h1>express</h1>')
});
//启动服务
app.listen(8080,'127.0.0.1',() => {console.log('服务启动成功,地址是http://127.0.0.1:8080/');
})俩个请求的区别(不用区别地址):


4. nodemon 介绍
4.1nodemon 安装:

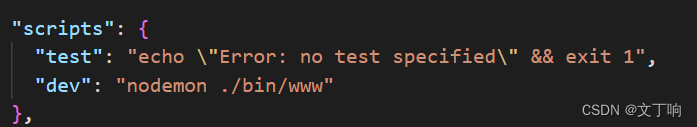
4.2nodemon 使用:

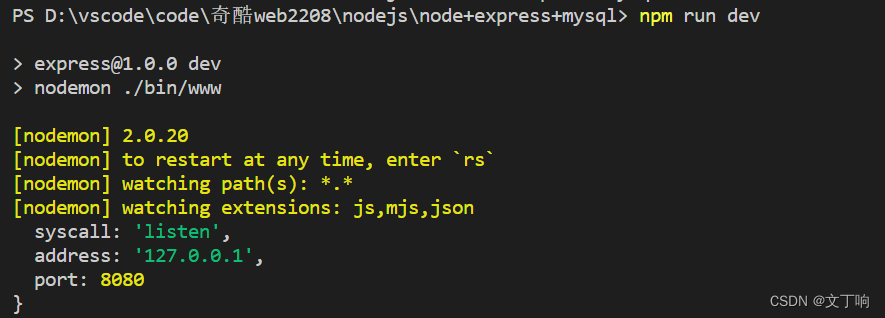
通过命令行启动项目:

通过命令行停止服务:

5.express路由app.all():
6.cors处理跨域模块:
//引入express
const express = require('express');
// 引入cors 处理跨域模块
const cors = require('cors');
//创建Express实例
const app = express();// 使用use路由处理cors
/* use的中文翻译 使用了解use之前先了解什么是中间件:中间件,就是一个可以使用短行代码,处理逻辑的一种函数;在进入一个路由之前,把进入路由之前的事情处理一下,以方便在路由里面使用;cors处理跨域这个模块,就可以理解为是一个中间件,因为他在访问路由之前,让express的use方法,先行处理了cors模块;那么就解决了跨域问题;
*/
app.use(cors());app.get('/',(req,res,next) => {// 给前端返回参数了,因为是短链接console.log(123);next();
})
//创建一个get请求
app.get('/',(req,res,next) => {res.end('<h1>Express</h1>')
});
app.get('/register',(req,res,next) => {console.log(req.query);res.end('<h1>express</h1>')
});
//启动服务
app.listen(8080,'127.0.0.1',() => {console.log('服务启动成功,地址是http://127.0.0.1:8080/');
})
本文链接:https://my.lmcjl.com/post/1009.html
展开阅读全文

4 评论