Object->->DispatcherObject->DependencyObject->Visual->UIElement->FrameworkElement->Control->ItemsControl->HeaderedItemsControl->ToolBar
ToolBar
为一组命令或控件提供容器。
ToolBar 控件提供溢出的机制,该机制将不适合的项放置在 ToolBar 溢出区中。 用户只能移动或调整父ToolBarTray 元素中的 ToolBar 元素 。
ToolBar 是一个 HeaderedItemsControl ,它表示对象的标头和集合可以是任何类型 (例如字符串、图像或面板) 。 有关更多信息,请参见 HeaderedItemsControl 类。
自定义工具栏控件
若要对多个 ToolBar控件应用相同的属性设置 ,请使用 Style 属性。 您可以修改 ControlTemplate 默认值,为控件指定独特的外观。 有关创建 ControlTemplate 的详细信息,请参阅 通过创建 System.windows.controls.controltemplate> 自定义现有控件的外观。 若要查看特定于 ToolBar 的部分和状态,请参阅 工具栏样式和模板。
此控件的依赖属性可能由控件的默认样式设置。 如果按默认样式设置属性,则当控件出现在应用程序中时,属性可能会更改为默认值。 默认样式取决于应用程序运行时使用的桌面主题。 有关详细信息,请参阅 默认的 WPF 主题。
只有视觉对象属性已存在于控件的默认模板中并且已使用 TemplateBinding 设置时,设置该属性才有效。 在通过创建 ControlTemplate 自定义现有控件的外观一文的更改控件的视觉结构部分可以找到视觉属性列表。
| 名称 | 备注 | 权限 |
|---|---|---|
| BandIndexProperty | 标识 BandIndex 依赖项属性。 | public static readonly |
| BandProperty | 标识 Band 依赖项属性。 | public static readonly |
| HasOverflowItemsProperty | 标识 HasOverflowItems 依赖项属性。 | public static readonly |
| IsOverflowItemProperty | 标识 IsOverflowItem 附加属性。 | public static readonly |
| IsOverflowOpenProperty | 标识 IsOverflowOpen 依赖项属性。 | public static readonly |
| OrientationProperty | 标识 Orientation 依赖项属性。 | public static readonly |
| OverflowModeProperty | 标识 OverflowMode 附加属性。 | public static readonly |
| 名称 | 备注 | 权限 |
|---|---|---|
| Band | 获取或设置一个值,该值指示工具栏应位于 ToolBarTray 中的什么位置。 | get; set; |
| BandIndex | 获取或设置指示工具栏在带区上的位置的带区索引号。 | get; set; |
| ButtonStyleKey | 将 Style 应用于工具栏上的按钮。 | get |
| CheckBoxStyleKey | 将 Style 应用于 ToolBar 上的复选框。 | get |
| ComboBoxStyleKey | 将 Style 应用于 ToolBar 上的组合框。 | get |
| HasOverflowItems | 获取一个值,该值指示工具栏上是否有不可见的项。 | get |
| IsOverflowOpen | 获取或设置一个值,该值指示 ToolBar 溢出区当前是否可见。 | get; set; |
| MenuStyleKey | 将 Style 应用于 ToolBar 上的菜单。 | get; |
| Orientation | 获取 ToolBar 的方向。 | get; |
| RadioButtonStyleKey | 将 Style 应用于工具栏上的单选按钮。 | get; |
| SeparatorStyleKey | 将 Style 应用于 ToolBar 上的分隔符。 | get; |
| TextBoxStyleKey | 将 Style 应用于 ToolBar 上的文本框。 | get; |
| ToggleButtonStyleKey | 获取应用于 ToolBar 上的 ToggleButton 控件的 Style。 | get; |
| 名称 | 备注 | 权限 |
|---|---|---|
| GetIsOverflowItem | 从指定元素中读取 IsOverflowItem 属性的值。 | public |
| GetOverflowMode | 从指定元素中读取 OverflowMode 属性的值。 | public |
| MeasureOverride | 重新测量 ToolBar。 | protected |
| OnCreateAutomationPeer | 提供 ToolBarAutomationPeer 此控件的适当实现,作为 WPF 基础结构的一部分。 | protected |
| OnItemsChanged | 当 Items 属性更改时调用。 | protected |
| OnKeyDown | 为在 KeyDown 上的某个项上按任意键时发生的 ToolBar 路由事件提供类处理。 | protected |
| OnLostMouseCapture | 为 LostMouseCapture 丢失鼠标捕获时发生的 ToolBar 路由事件提供类处理。 | protected |
| PrepareContainerForItemOverride | 准备好指定的元素以显示指定的项。 | protected |
| SetOverflowMode | 将 OverflowMode 属性的值写入指定元素。 | public |
| 名称 | 备注 | 对应方法 |
|---|---|---|
| IsOverflowItem | 获取指示 ToolBar 项是否为溢出项的值。 | GetIsOverflowItem |
| OverflowMode | 获取或设置一个值,该值指示何时应将某个项放入溢出面板,而不是放入主面板。 | GetOverflowMode、SetOverflowMode |
ToolBarTray
表示处理 ToolBar 的布局的容器。
ToolBarTray负责处理控件的放置、调整大小、拖放操作和重新排列 ToolBar 。 ToolBarTray 控件还负责管理出现在 ToolBar 中的行 (或 "bands" ) 。 ToolBarTray可以是水平或垂直,如 Menu ,通常停靠在应用程序窗口的顶部。
| 名称 | 备注 | 权限 |
|---|---|---|
| BackgroundProperty | 标识 Background 依赖项属性。 | public static readonly |
| IsLockedProperty | 标识 IsLocked 依赖项属性。 | public static readonly |
| OrientationProperty | 标识 Orientation 依赖项属性。 | public static readonly |
| 名称 | 备注 | 权限 |
|---|---|---|
| Background | 获取或设置用于 ToolBarTray 的背景色的画笔。 | get; set; |
| IsLocked | 获取或设置一个值,该值指示是否可在 ToolBarTray 内移动 ToolBar。 | get; set; |
| LogicalChildren | 获取 ToolBarTray 的逻辑子元素的枚举数。 | get; |
| Orientation | 指定 ToolBarTray 的方向。 | get; set; |
| ToolBars | 获取 ToolBar 中的 ToolBarTray 元素集合。 | get; |
| VisualChildrenCount | 获取当前可见的子级数。 | get; |
| 名称 | 备注 | 权限 |
|---|---|---|
| ArrangeOverride | 调用此方法可以对其 ToolBar 子级进行排列和调整大小。 | public |
| GetIsLocked | 从指定元素中读取 IsLocked 属性的值。 | public |
| GetVisualChild | 获取可见子级的索引号。 | protected |
| MeasureOverride | 调用此方法可以重新测量 ToolBarTray。 | protected |
| OnRender | 在显示 ToolBarTray 时调用以获取要用来呈现 ToolBarTray 的绘图上下文 (DC)。 | protected |
| SetIsLocked | 将 IsLocked 属性的值写入指定元素。 | public |
| 名称 | 备注 |
|---|---|
| IAddChild.AddChild | void IAddChild.AddChild (object value); |
| IAddChild.AddText | void IAddChild.AddText (string text); |
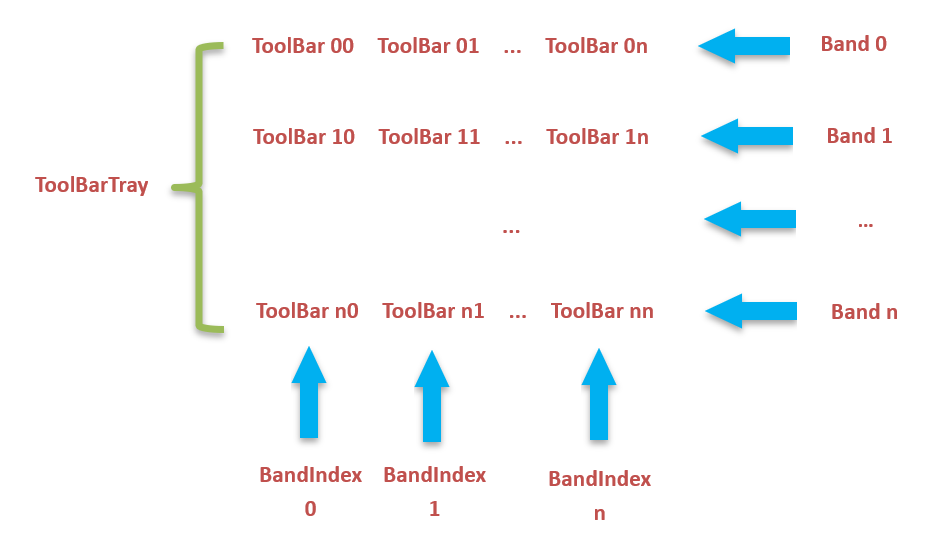
ToolBarTray相当于是ToolBar的容器,他们的关系如下:

ToolBar的构成示意

- ToolBar.IsOverflowOpen


- ToolBarTray.Orientation


- ToolBar.Band
- ToolBar.BandIndex


- ToolBarTray.IsLocked
true:ToolBar元素可以在ToolBarTray区域内拖动
false:ToolBar元素可以在ToolBarTray区域固定
ToolBar.OverflowMode
该附加属性可以设置ToolBar的子元素是否可以放入溢出区。
ToolBar子元素可以添加Click事件(不同的控件不同的事件)或者Comand命令,具体可以参考《WPF基础五:UI④ 条目控件Menu》,这里不做详细说明。
XAML范例

<Window x:Class="ToolBarDemo.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ToolBarDemo"mc:Ignorable="d"Title="MainWindow" Height="150" Width="450"><StackPanel><ToolBarTray IsLocked="True" Background="LightGreen" Orientation="Horizontal"><ToolBar Header="BandIndex0" IsOverflowOpen="True" Band="0" BandIndex="0"><Separator Margin="0,0,5,0" Background="DarkBlue" Width="2" ToolBar.OverflowMode="Never"/><RadioButton ToolBar.OverflowMode="AsNeeded"><Ellipse Width="10" Height="10" Fill="DarkRed"/></RadioButton><TextBox Text="TextBox" ToolBar.OverflowMode="Always"/></ToolBar><ToolBar Header="BandIndex2" Band="0" BandIndex="2"><Separator Margin="0,0,5,0" Background="DarkBlue" Width="2" /></ToolBar><ToolBar Header="BandIndex1" Band="0" BandIndex="1"><Separator Margin="0,0,5,0" Background="DarkBlue" Width="2" /></ToolBar><ToolBar Header="BandIndex0" IsOverflowOpen="True" Band="1" BandIndex="0"><Separator Margin="0,0,5,0" Background="DarkBlue" Width="2" /><RadioButton ><Ellipse Width="10" Height="10" Fill="DarkRed"/></RadioButton><TextBox Text="TextBox"/></ToolBar><ToolBar Header="BandIndex1" Band="1" BandIndex="1"><Separator Margin="0,0,5,0" Background="DarkBlue" Width="2" /></ToolBar></ToolBarTray></StackPanel>
</Window>
MainWindow.xaml.cs 后台默认
C#代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;namespace ToolBarDemo
{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();Separator separator0 = new Separator { Margin = new Thickness(0, 0, 5, 0), Background = Brushes.DarkBlue, Width = 2 };ToolBar.SetOverflowMode(separator0, OverflowMode.Never);RadioButton radioButton0 = new RadioButton {Content=new Ellipse { Width=10, Height=10, Fill= Brushes.DarkRed } };ToolBar.SetOverflowMode(radioButton0, OverflowMode.AsNeeded);TextBox textBox0 = new TextBox {Text= "TextBox" };ToolBar.SetOverflowMode(textBox0, OverflowMode.Always);ToolBar toolBar0 = new ToolBar { Header = "BandIndex0", IsOverflowOpen=true, Band=0, BandIndex =0};toolBar0.Items.Add(separator0);toolBar0.Items.Add(radioButton0);toolBar0.Items.Add(textBox0);Separator separator2 = new Separator { Margin = new Thickness(0, 0, 5, 0), Background = Brushes.DarkBlue, Width = 2 };ToolBar toolBar2 = new ToolBar { Header = "BandIndex2",Band = 0, BandIndex = 2 };toolBar2.Items.Add(separator2);Separator separator1 = new Separator { Margin = new Thickness(0, 0, 5, 0), Background = Brushes.DarkBlue, Width = 2 };ToolBar toolBar1 = new ToolBar { Header = "BandIndex1", Band = 0, BandIndex = 1 };toolBar1.Items.Add(separator1);Separator separator10 = new Separator { Margin = new Thickness(0, 0, 5, 0), Background = Brushes.DarkBlue, Width = 2 };RadioButton radioButton10 = new RadioButton { Content = new Ellipse { Width = 10, Height = 10, Fill = Brushes.DarkRed } };TextBox textBox10 = new TextBox { Text = "TextBox" };ToolBar toolBar10 = new ToolBar { Header = "BandIndex0", IsOverflowOpen = true, Band = 1, BandIndex = 0 };toolBar10.Items.Add(separator10);toolBar10.Items.Add(radioButton10);toolBar10.Items.Add(textBox10);Separator separator11 = new Separator { Margin = new Thickness(0, 0, 5, 0), Background = Brushes.DarkBlue, Width = 2 };ToolBar toolBar11 = new ToolBar { Header = "BandIndex1", Band = 1, BandIndex = 1 };toolBar11.Items.Add(separator11);ToolBarTray toolBarTray = new ToolBarTray { IsLocked=false, Background=Brushes.LightGreen, Orientation= Orientation.Horizontal };toolBarTray.ToolBars.Add(toolBar0);toolBarTray.ToolBars.Add(toolBar2);toolBarTray.ToolBars.Add(toolBar1);toolBarTray.ToolBars.Add(toolBar10);toolBarTray.ToolBars.Add(toolBar11);StackPanel stackPanel = new StackPanel();stackPanel.Children.Add(toolBarTray);this.Content = stackPanel;}}
}
本文链接:https://my.lmcjl.com/post/1476.html

4 评论