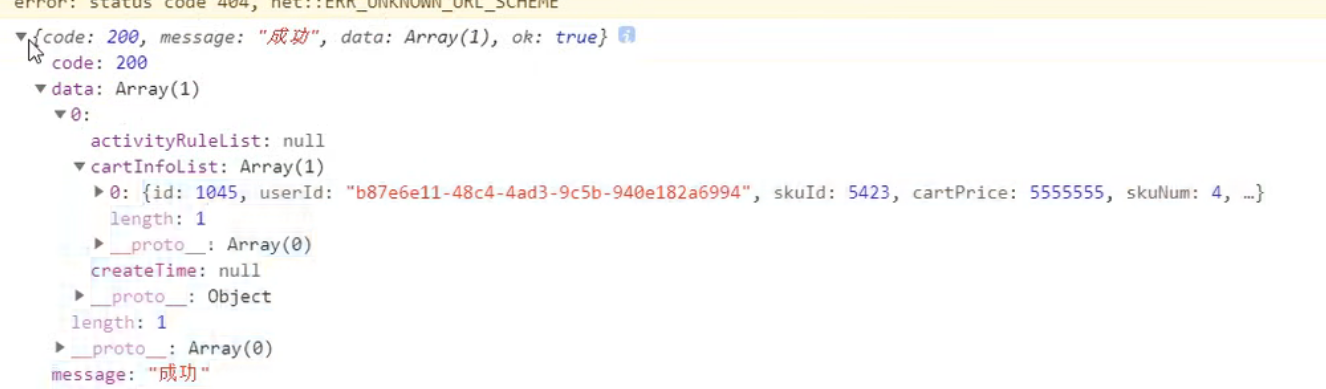
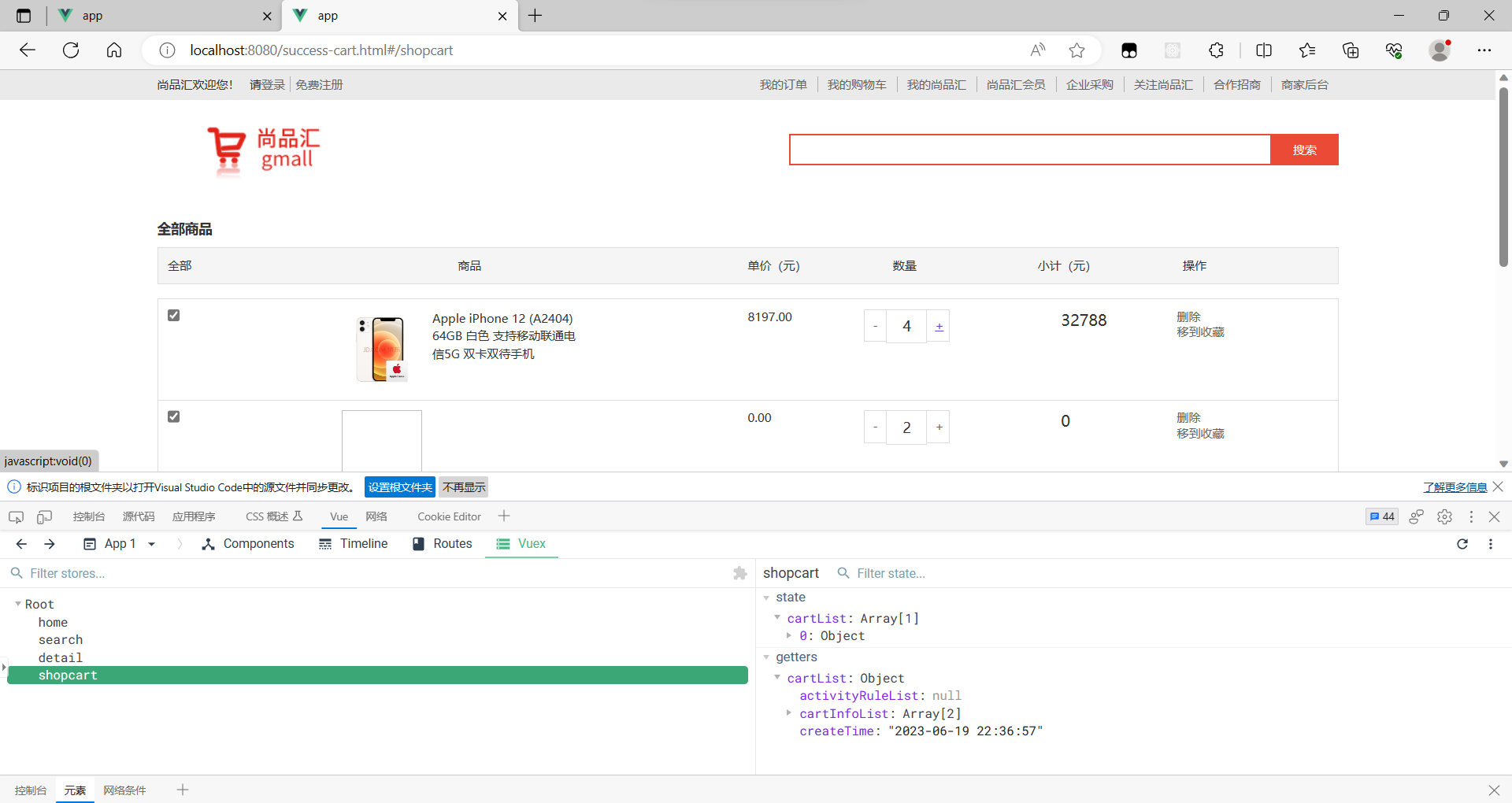
购物车动态展示数据
但是这个数据的格式不完美
 一层套一层
一层套一层

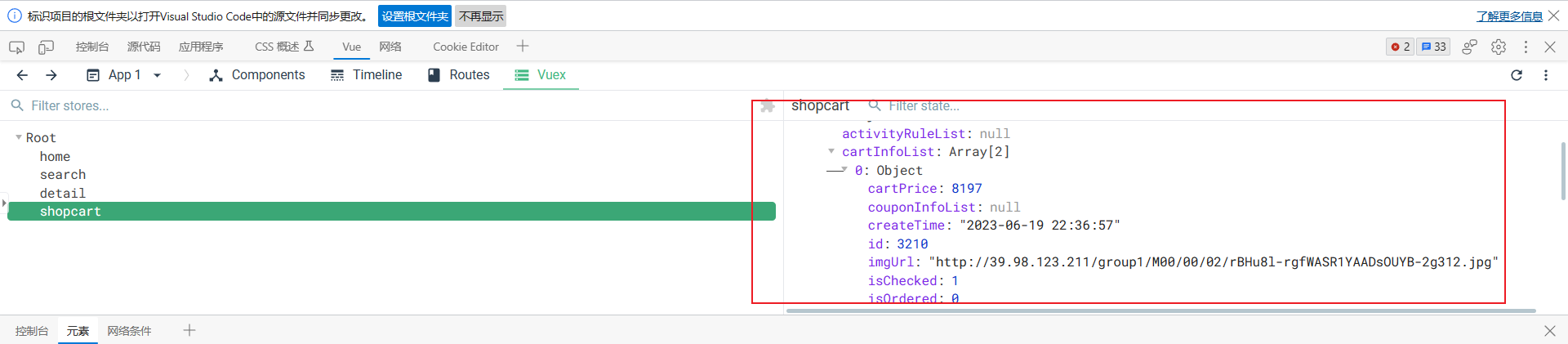
 重新对vuex进行存储处理
重新对vuex进行存储处理

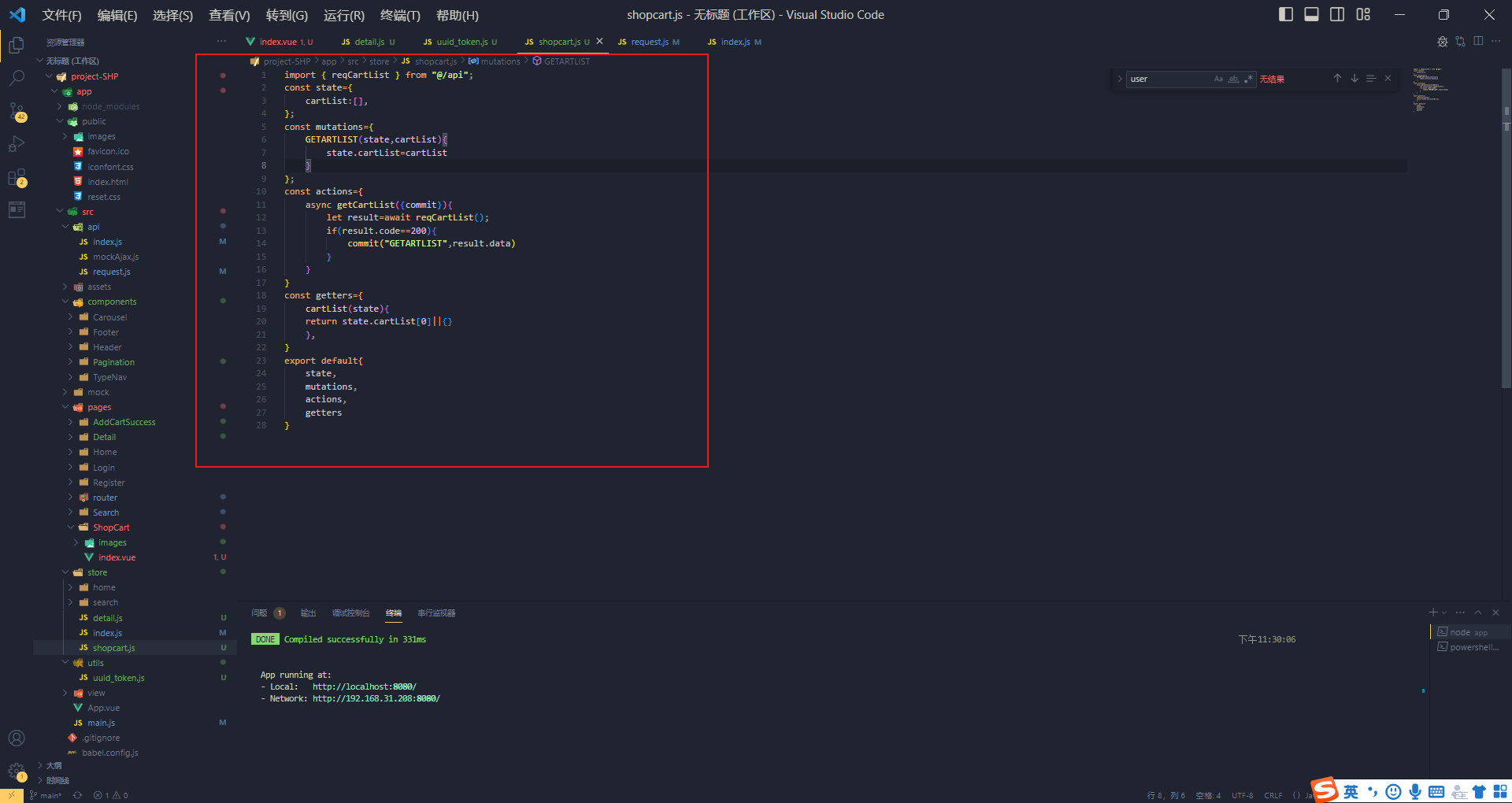
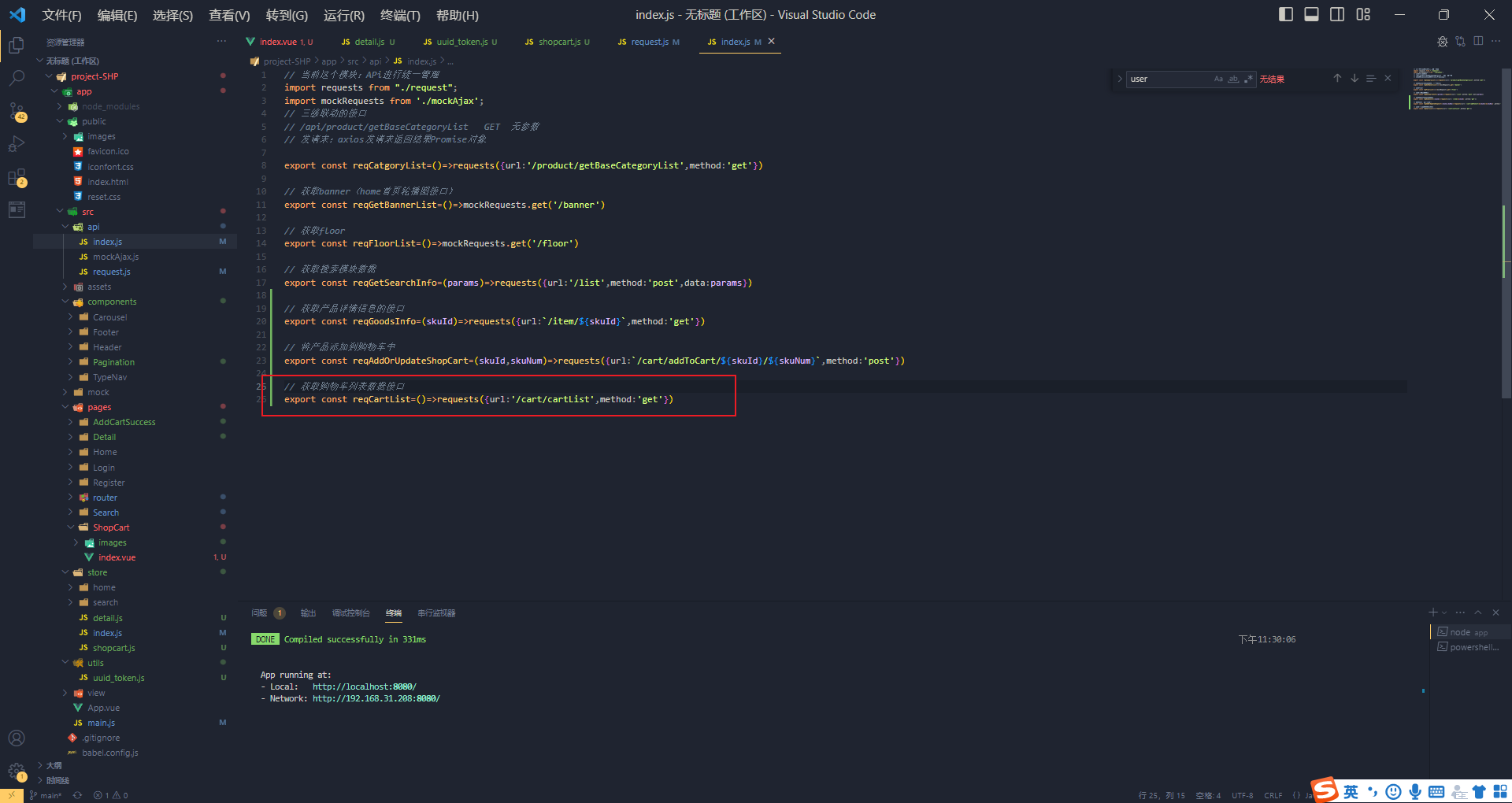
这里接口写错
 这一块,我们通过计算属性加工一下,重新渲染到页面上
这一块,我们通过计算属性加工一下,重新渲染到页面上



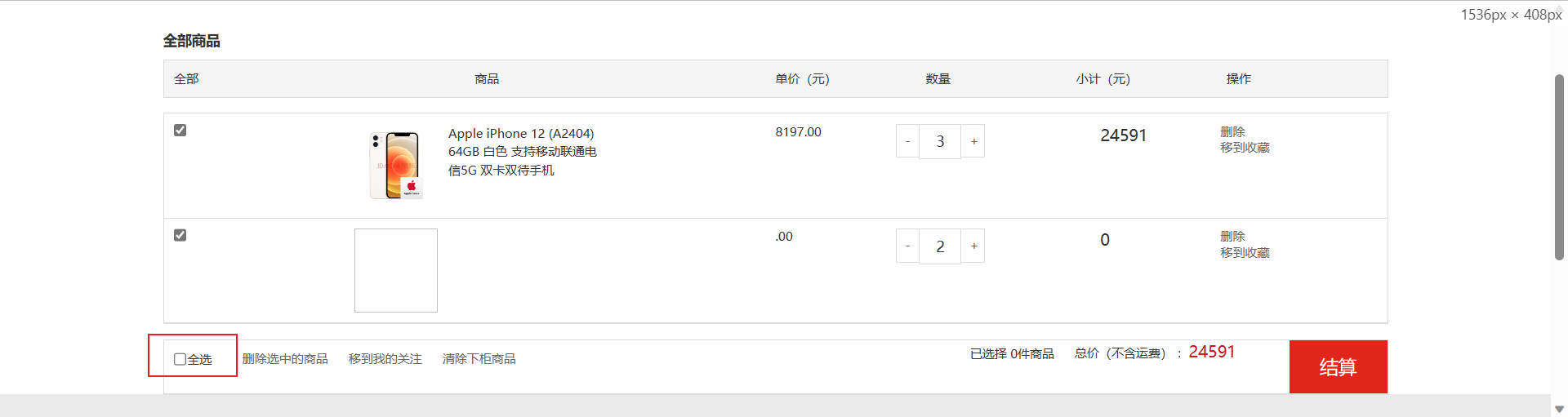
在这里我们考虑一个问题,那就是将计算出来的总值计算到页面上

这里还有一个问题,就是全选这个check框
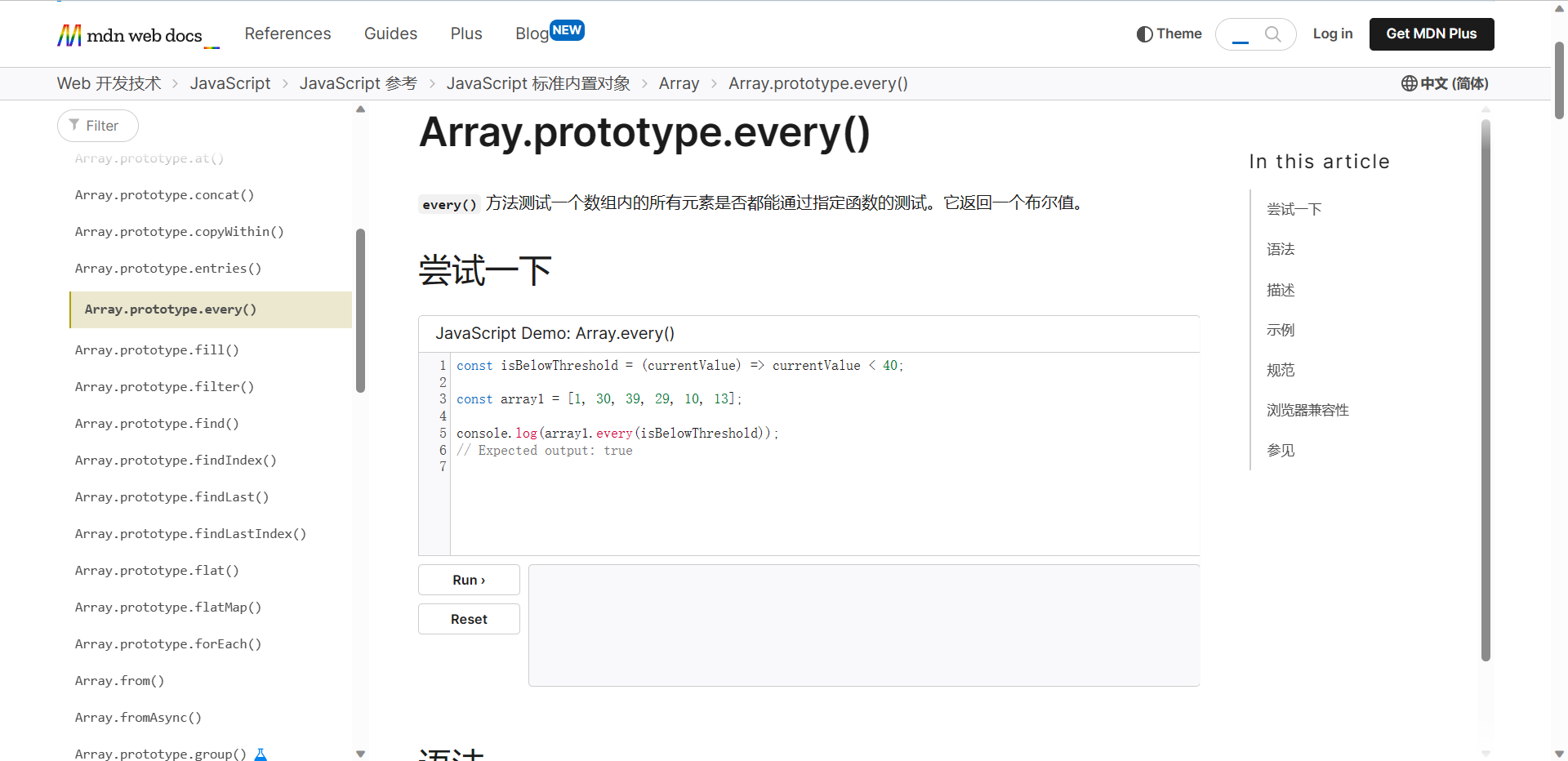
 这里我们需要使用到这个every这个方法Array.prototype.every() - JavaScript | MDN (mozilla.org)
这里我们需要使用到这个every这个方法Array.prototype.every() - JavaScript | MDN (mozilla.org)
只要有一个为假就返回false

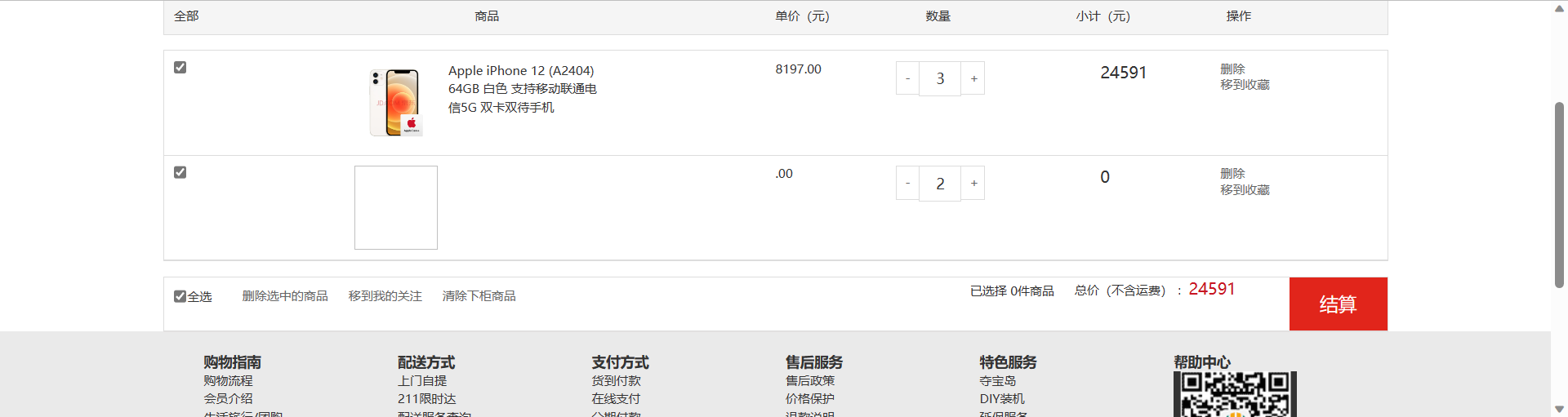
 效果就是这样,但是存在bug,如果我们取消掉一个函数,总复选框是没有效果的,这个是因为数据并没有发送变化
效果就是这样,但是存在bug,如果我们取消掉一个函数,总复选框是没有效果的,这个是因为数据并没有发送变化
处理产品数量
先来搞这个商品数量这一块
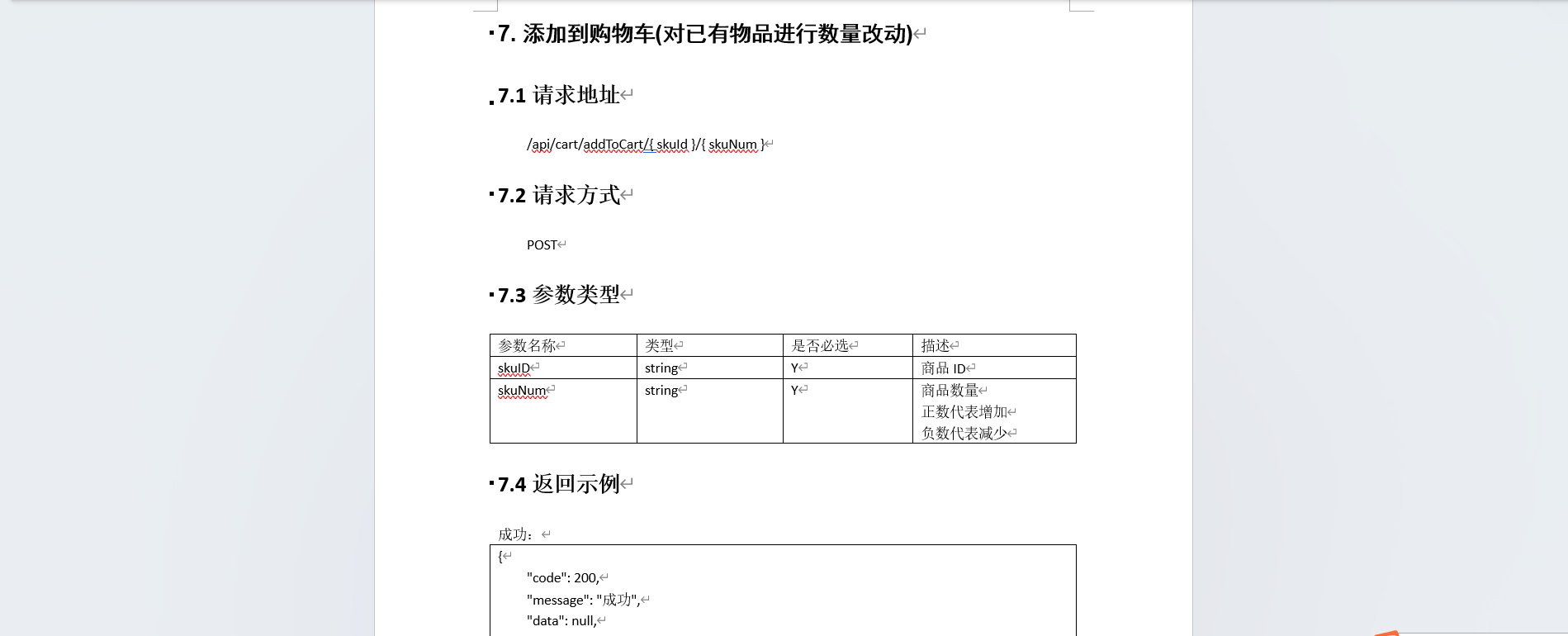
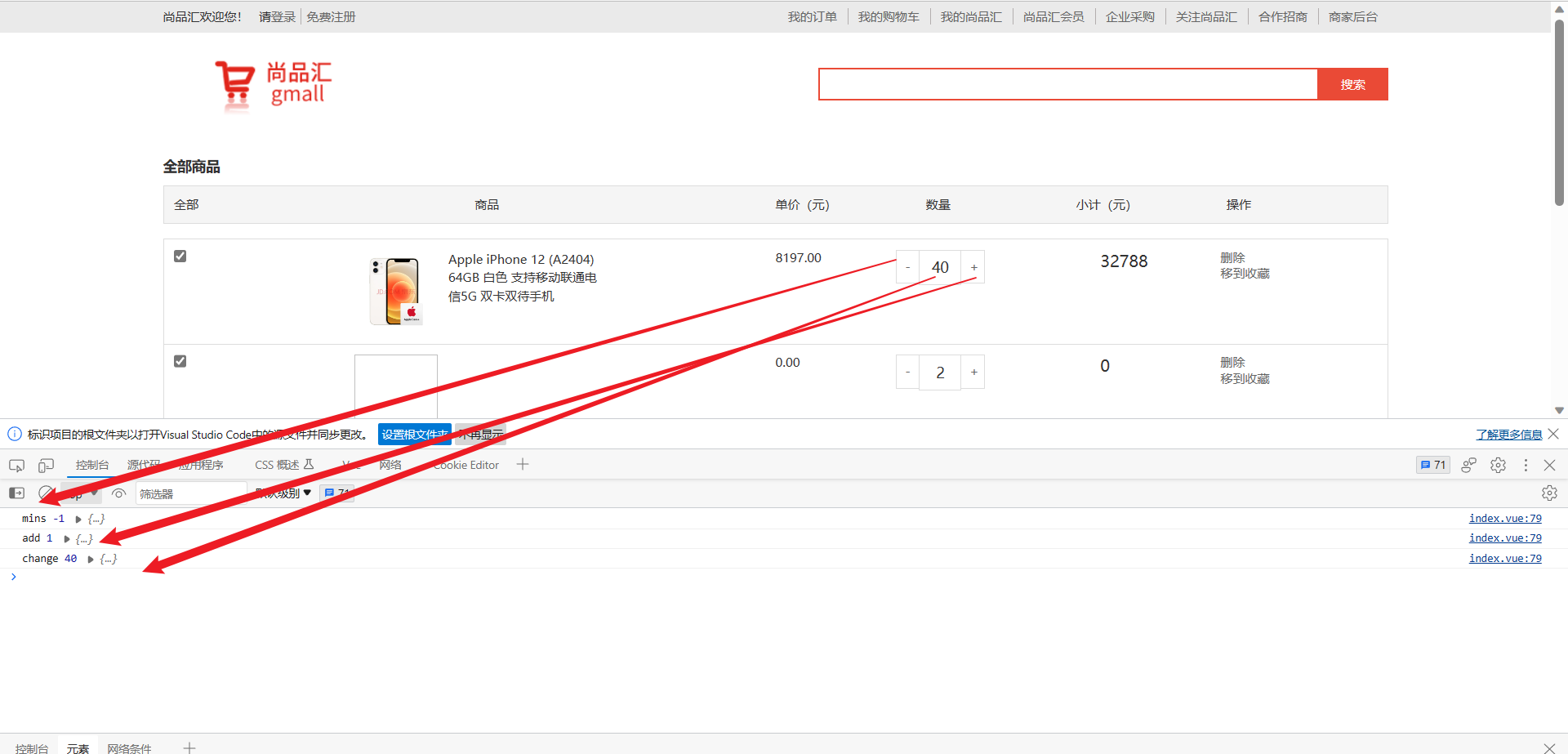
我们修改这个数量的时候需要发起请求
 文档说明
文档说明
而我们给服务器带数据,第一个肯定是产品的id,第二个为新值-旧值的差值 例如你原先12 然后为13 ,你带给服务器就是+1

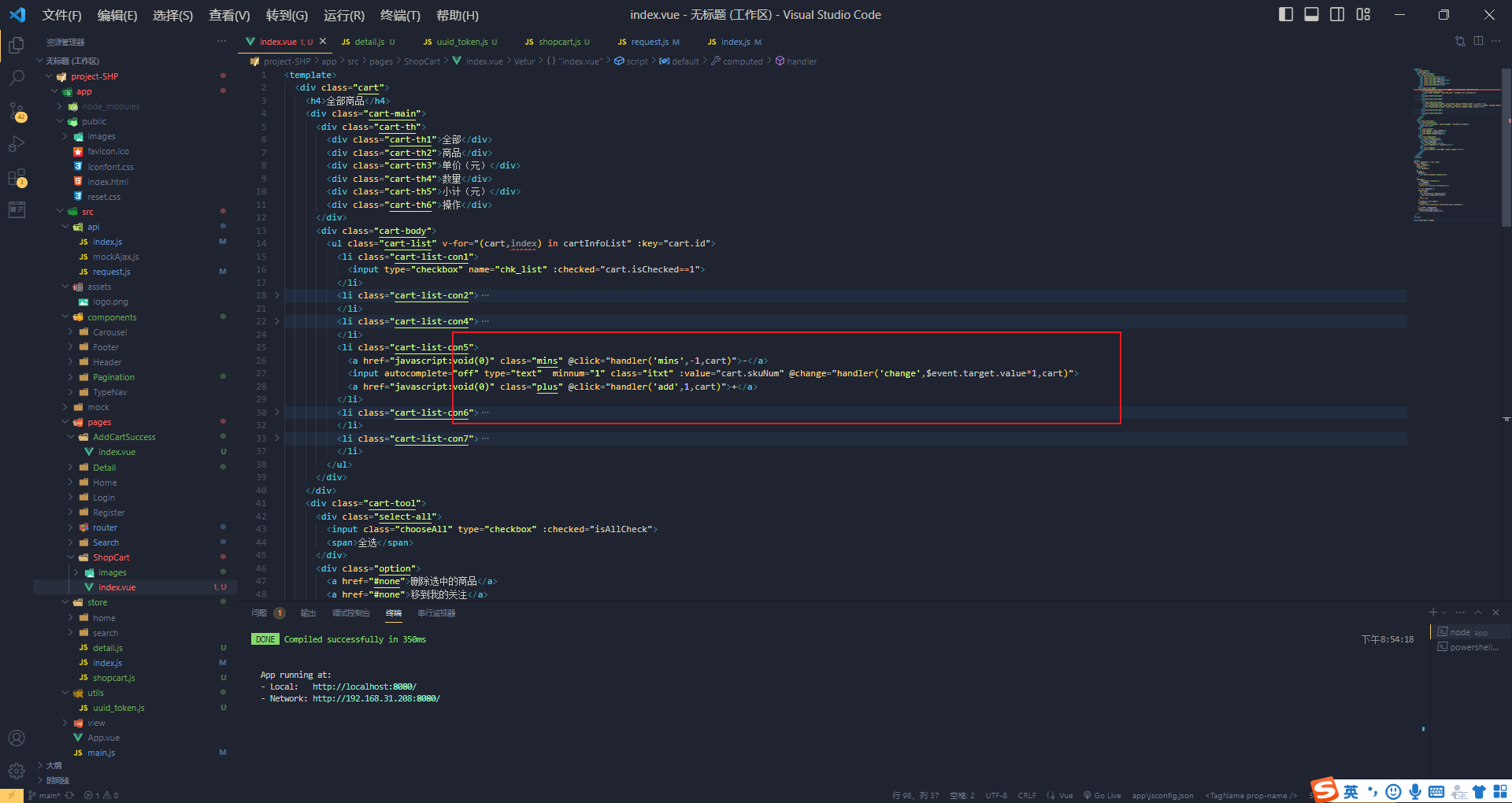
 派发的三个属性
派发的三个属性
 其中type,为了区分这三个元素
其中type,为了区分这三个元素
disNum形参:+变量值(1)-变量值(-1)input最终的个数(并不是变量值)
cart:哪个产品【身上有id】
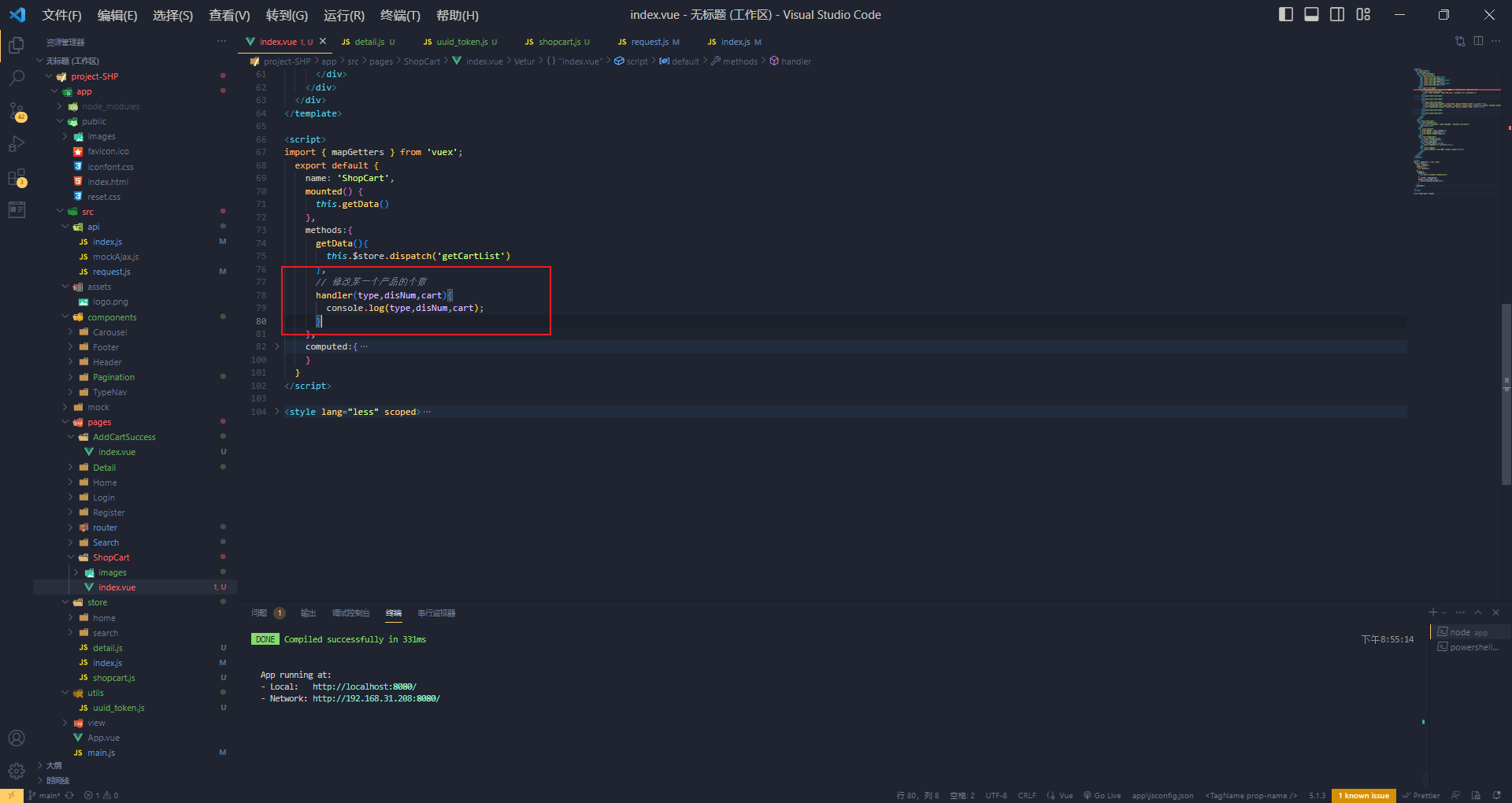
修改购物车产品的数量完成
向服务器发请求,修改数量
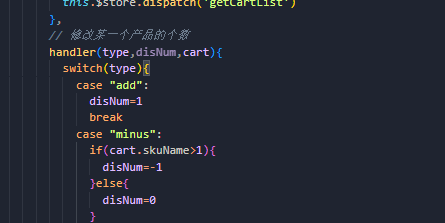
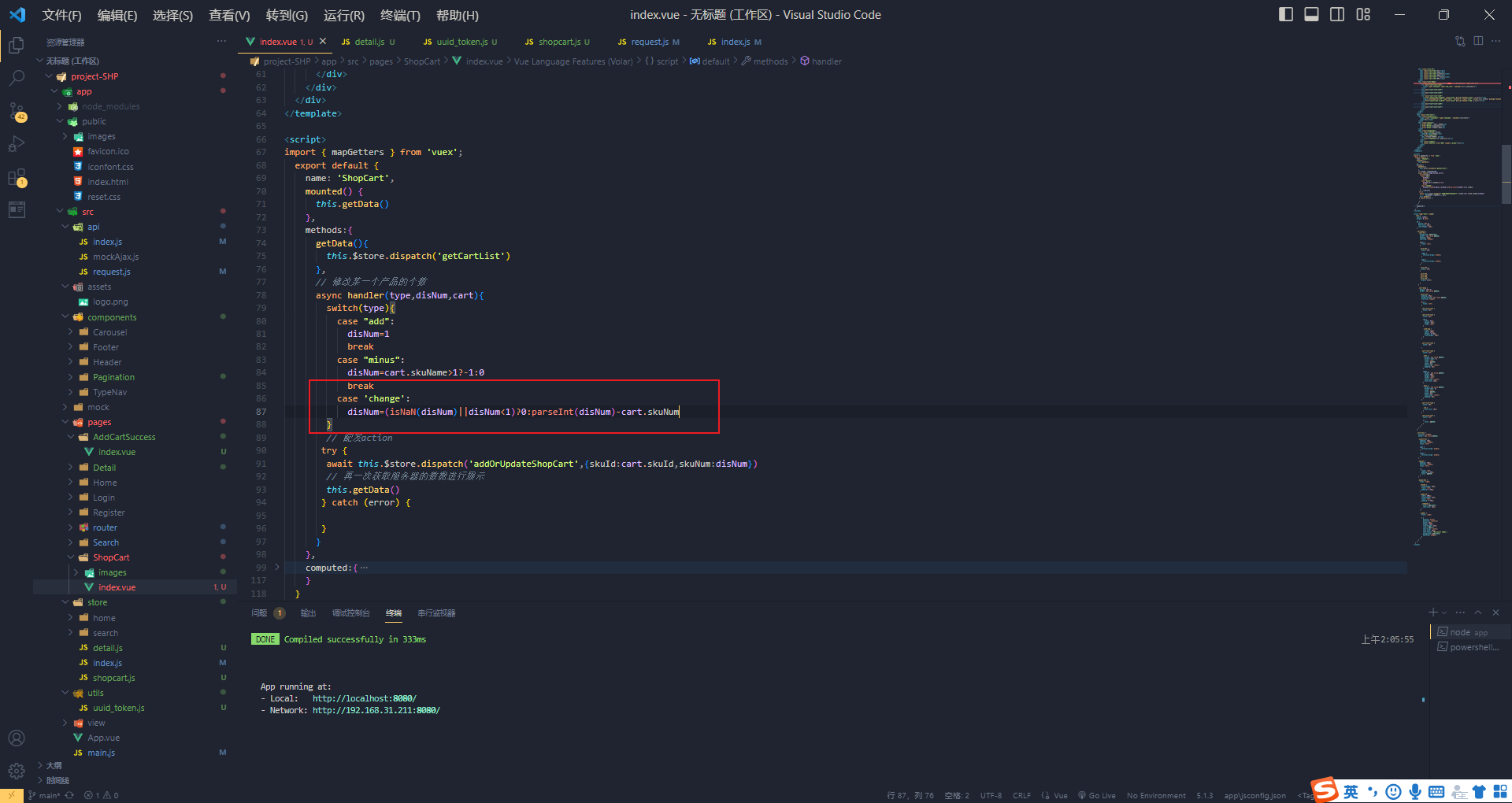
这里我们可以使用switch case来操作

这里要注意的一点如果点击的是-号
判断产品的个数大于1,才可以传递给服务器-1
否则 产品的个数小于等于1 传递给服务器的是0
我们可以使用三元表达式 disNum=cart.skuName>1?-1:0来简化
 配发action
配发action

实现效果
然后添加最后一个情况change
 这个判断是用户输入进来的最终量,如果非法的(带有汉字|出现负数),带给服务器数字为零
这个判断是用户输入进来的最终量,如果非法的(带有汉字|出现负数),带给服务器数字为零
否则,属于正常情况(小数,取整),带给服务器变化的量,用户输入进来的--产品的个数
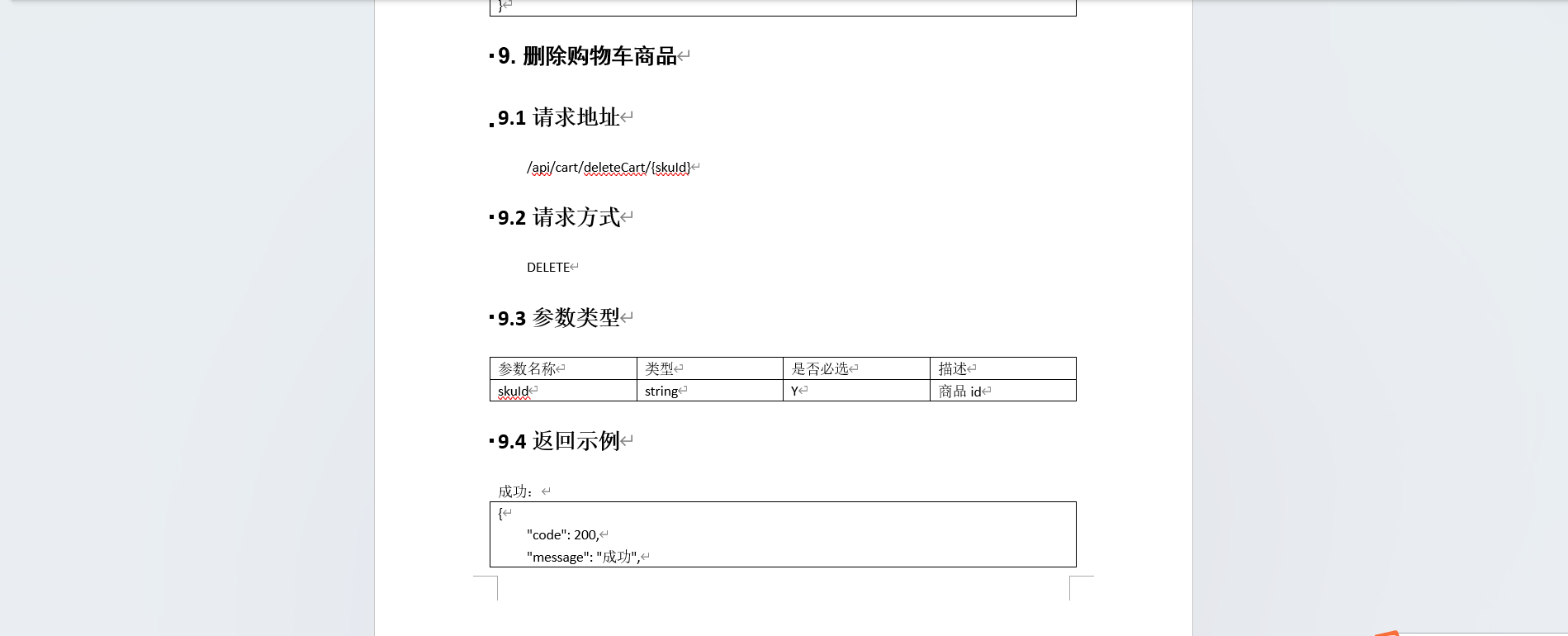
删除购物车产品的操作
 看一下接口文档
看一下接口文档
/api/cart/deleteCart/{skuId}
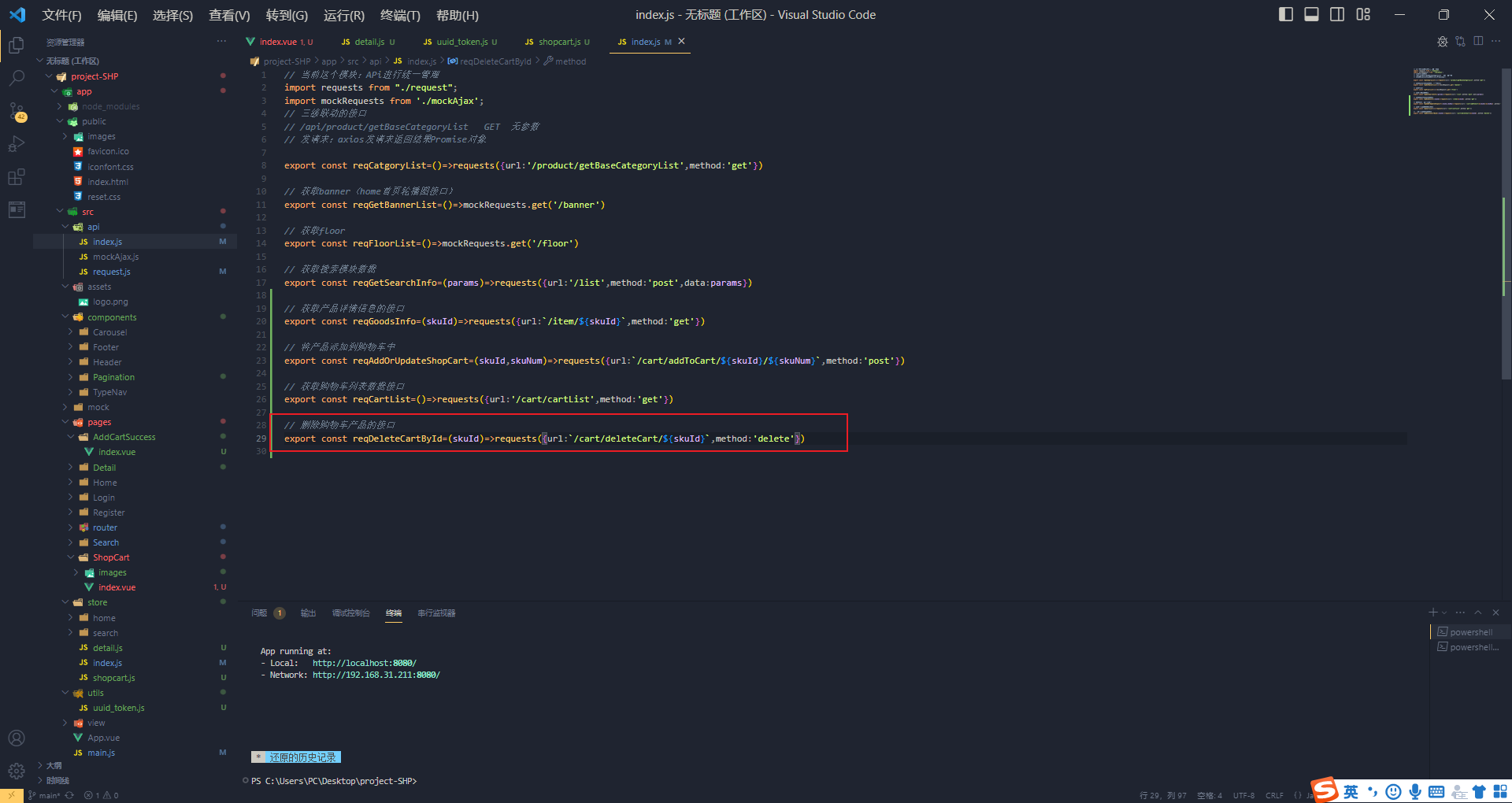
我们要对这个进行操作
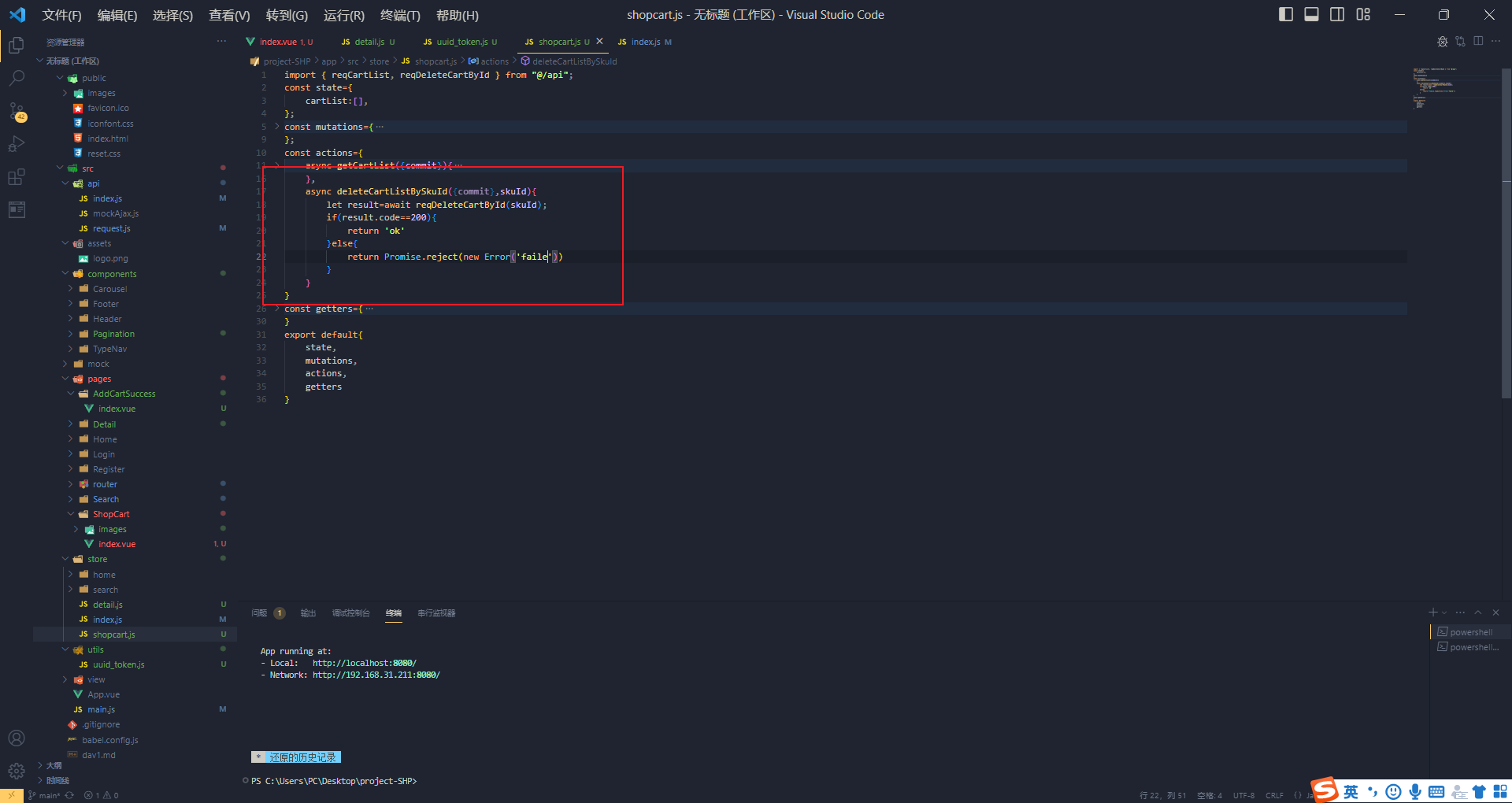
 然后去找仓库
然后去找仓库
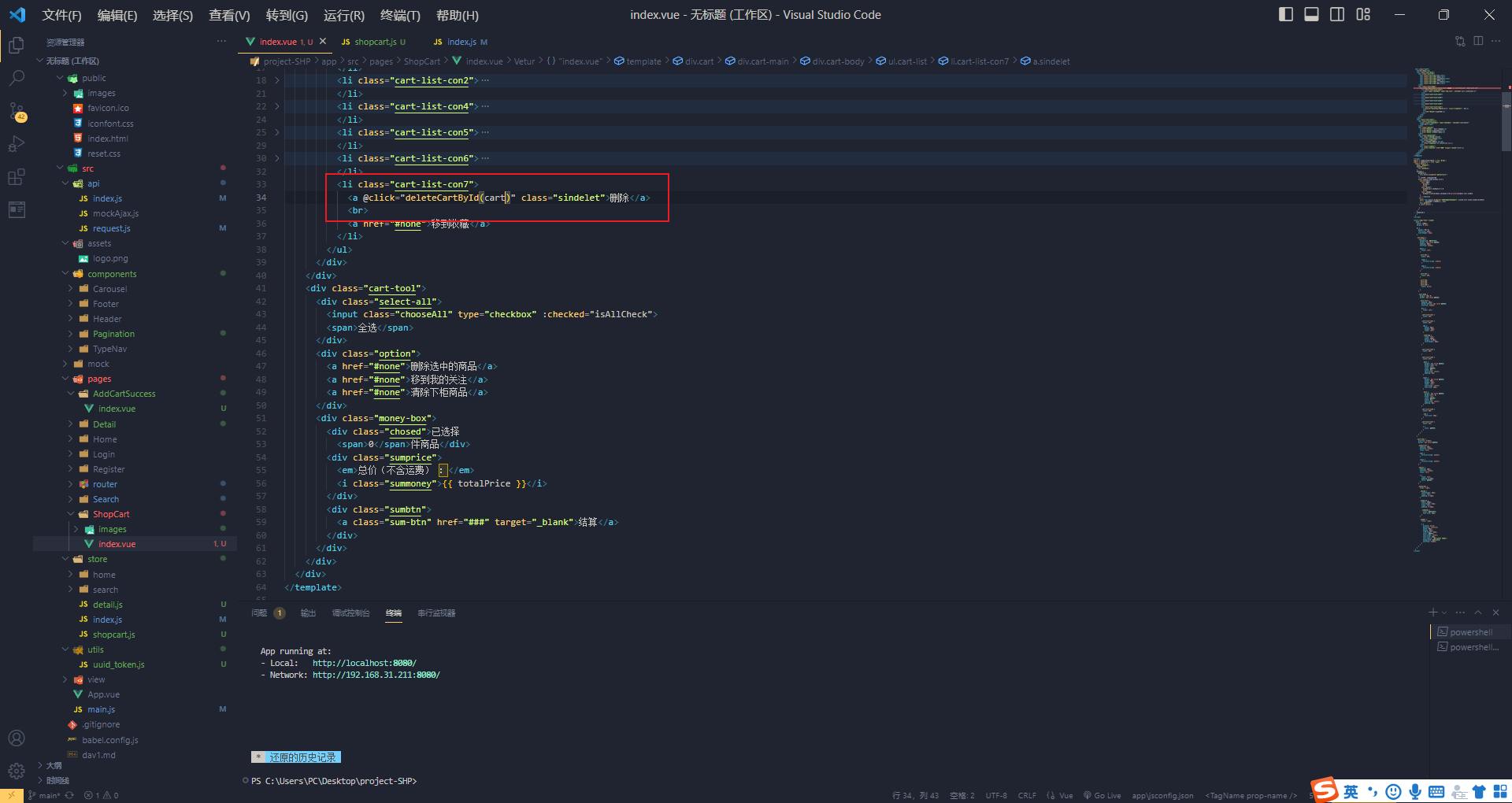
 然后去找组件
然后去找组件
 然后绑定点击事件,没有方法写方法
然后绑定点击事件,没有方法写方法

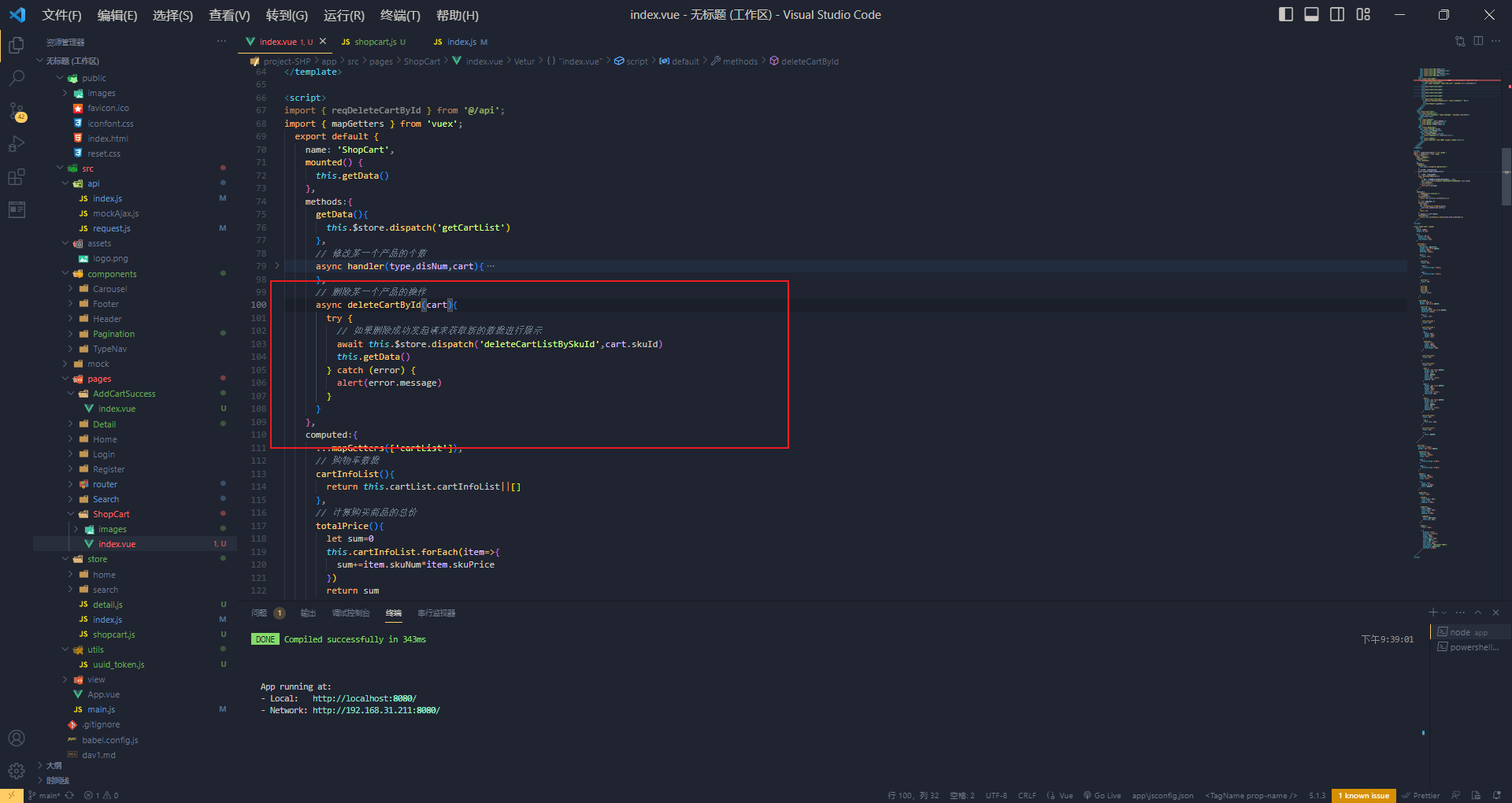
书写方法,成功向服务器发起请求删除数据,并重新渲染到页面上
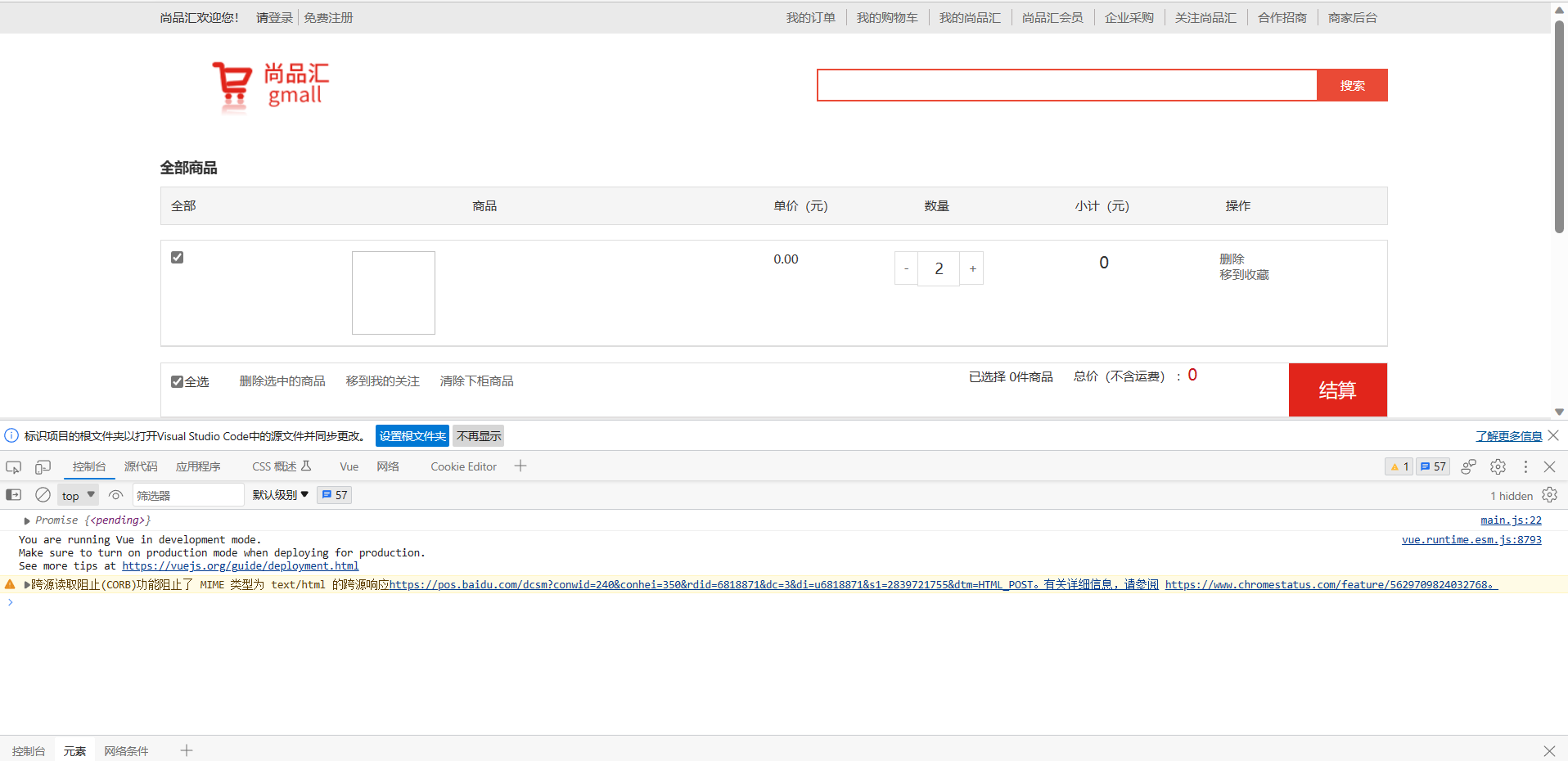
 删除成功
删除成功
但是这样慢慢点是没有问题的,如果用户快速点

就会变成负数,因此这里我们需要用到节流,我们可以用throttle这个库

修改产品状态
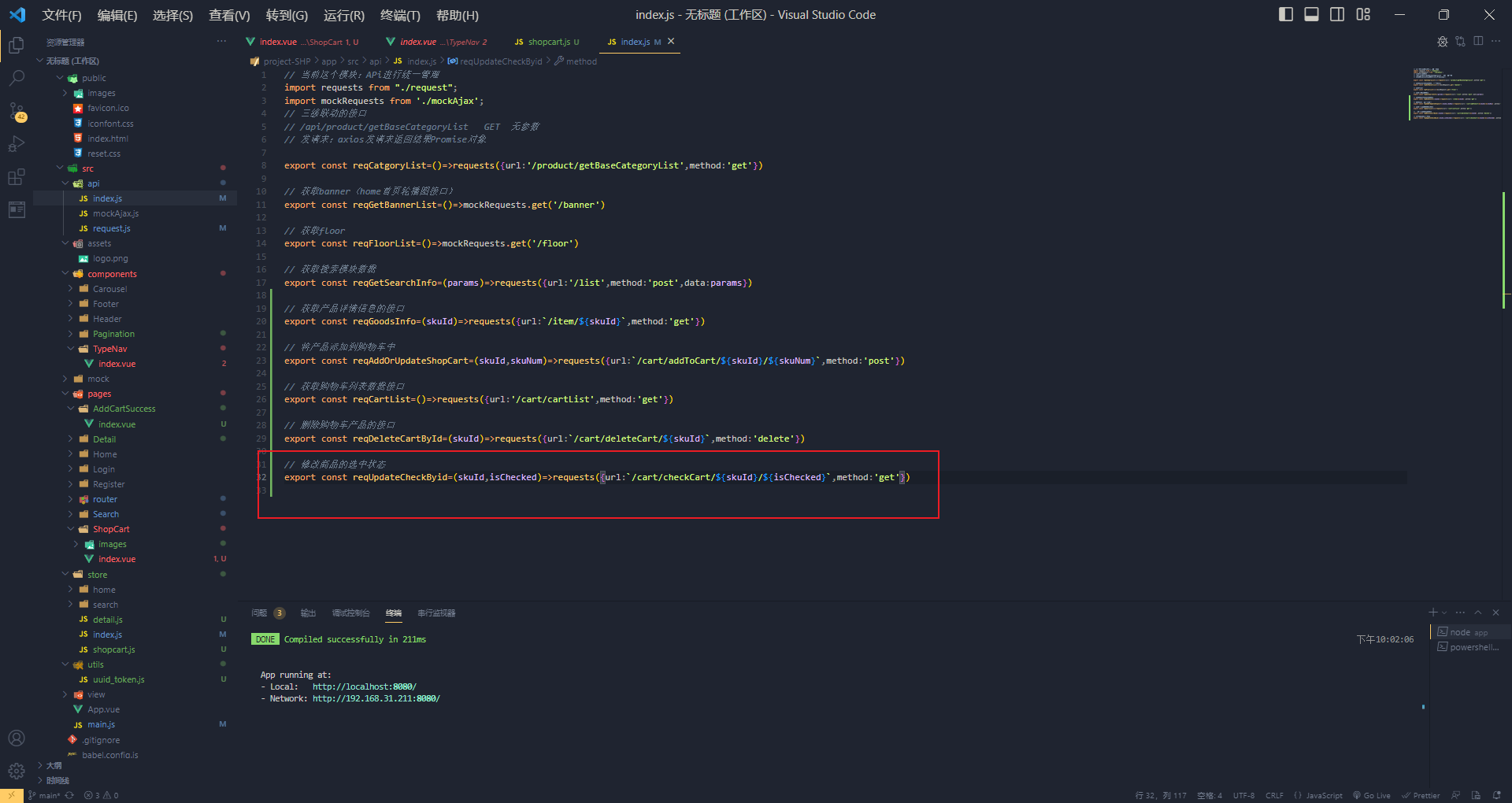
 这里我们用到的接口是这个/api/cart/checkCart/{skuID}/{isChecked}
这里我们用到的接口是这个/api/cart/checkCart/{skuID}/{isChecked}
然后先写api

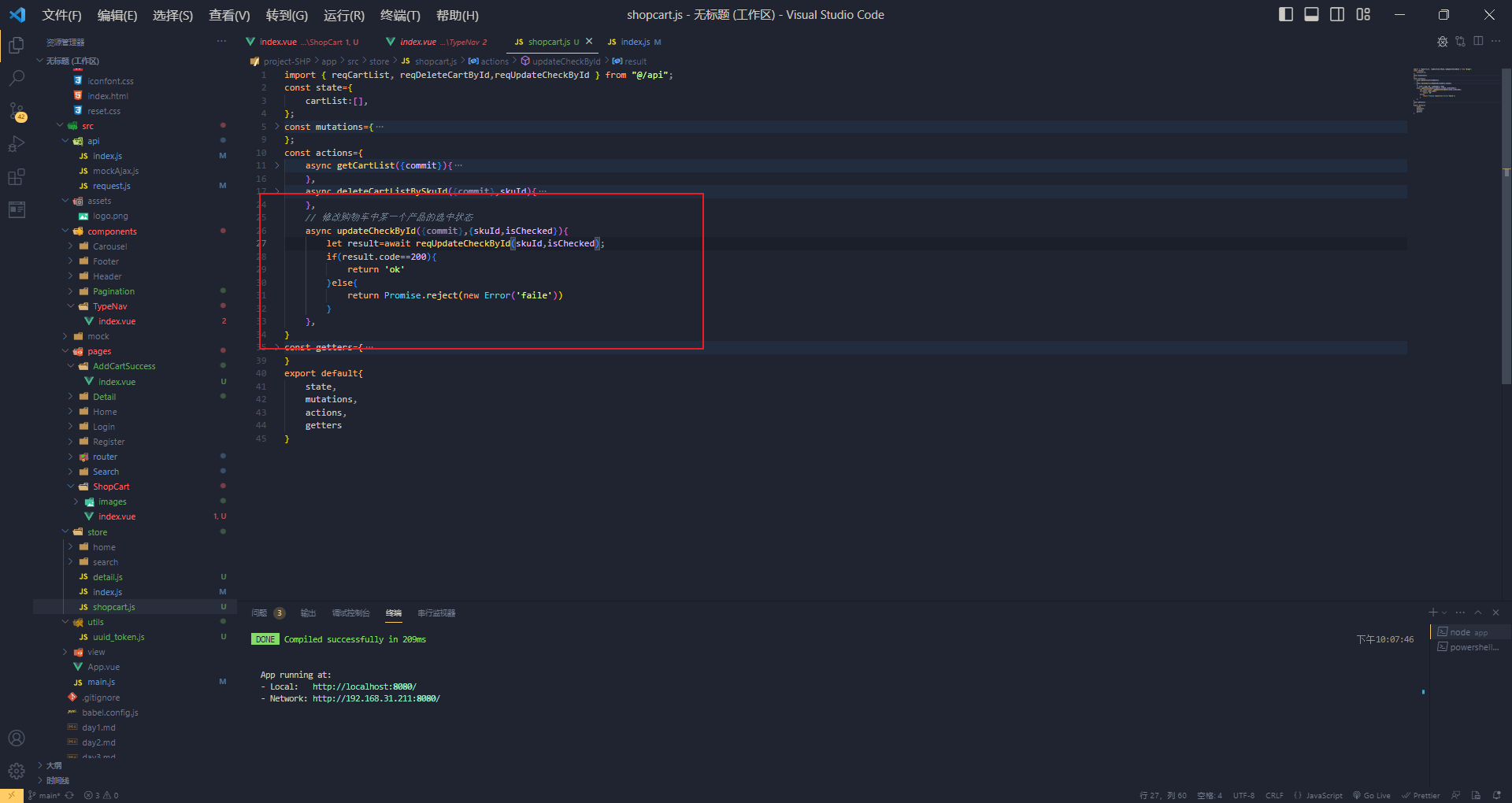
写完接口写vuex
 然后派发action
然后派发action

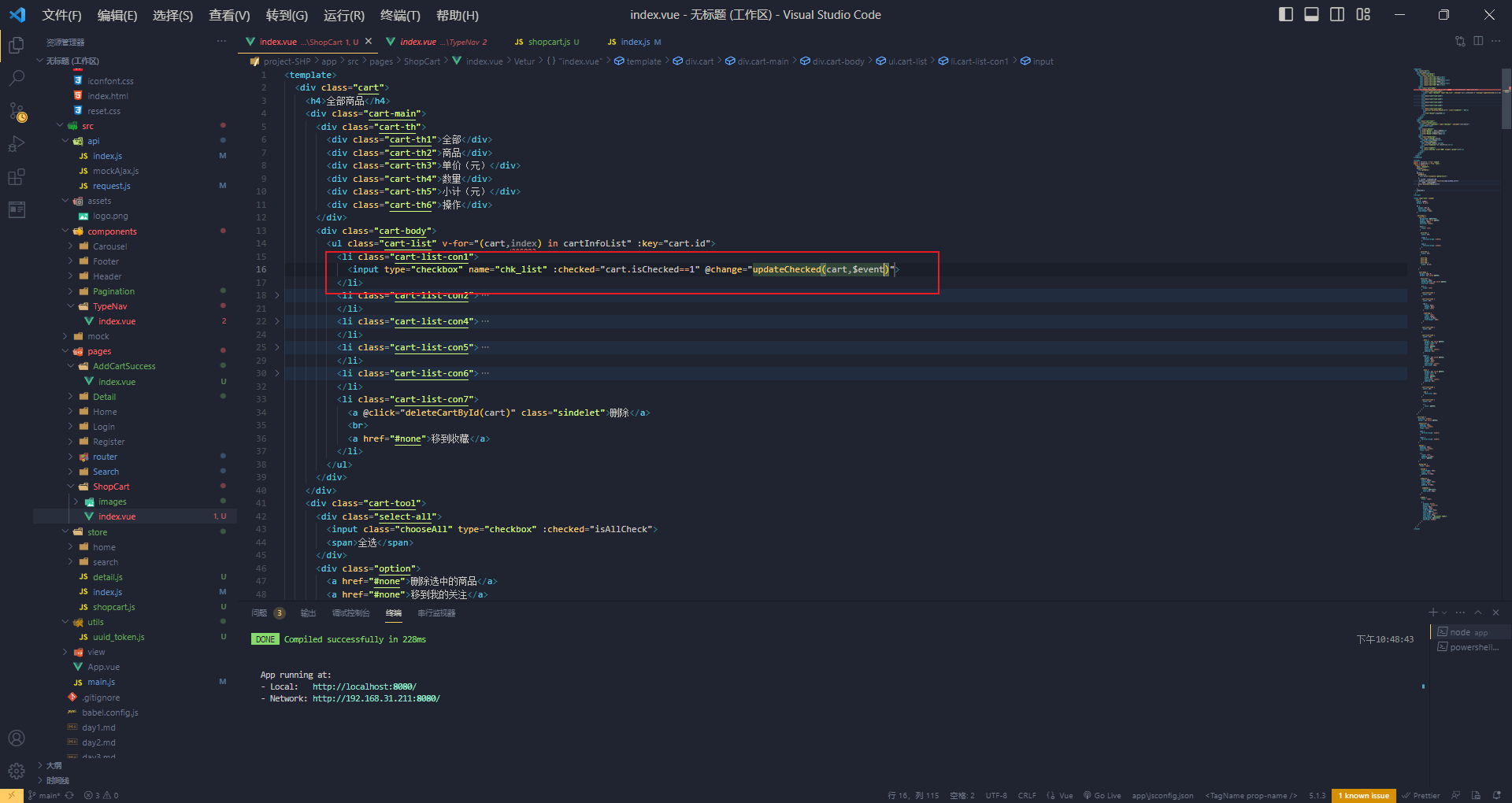
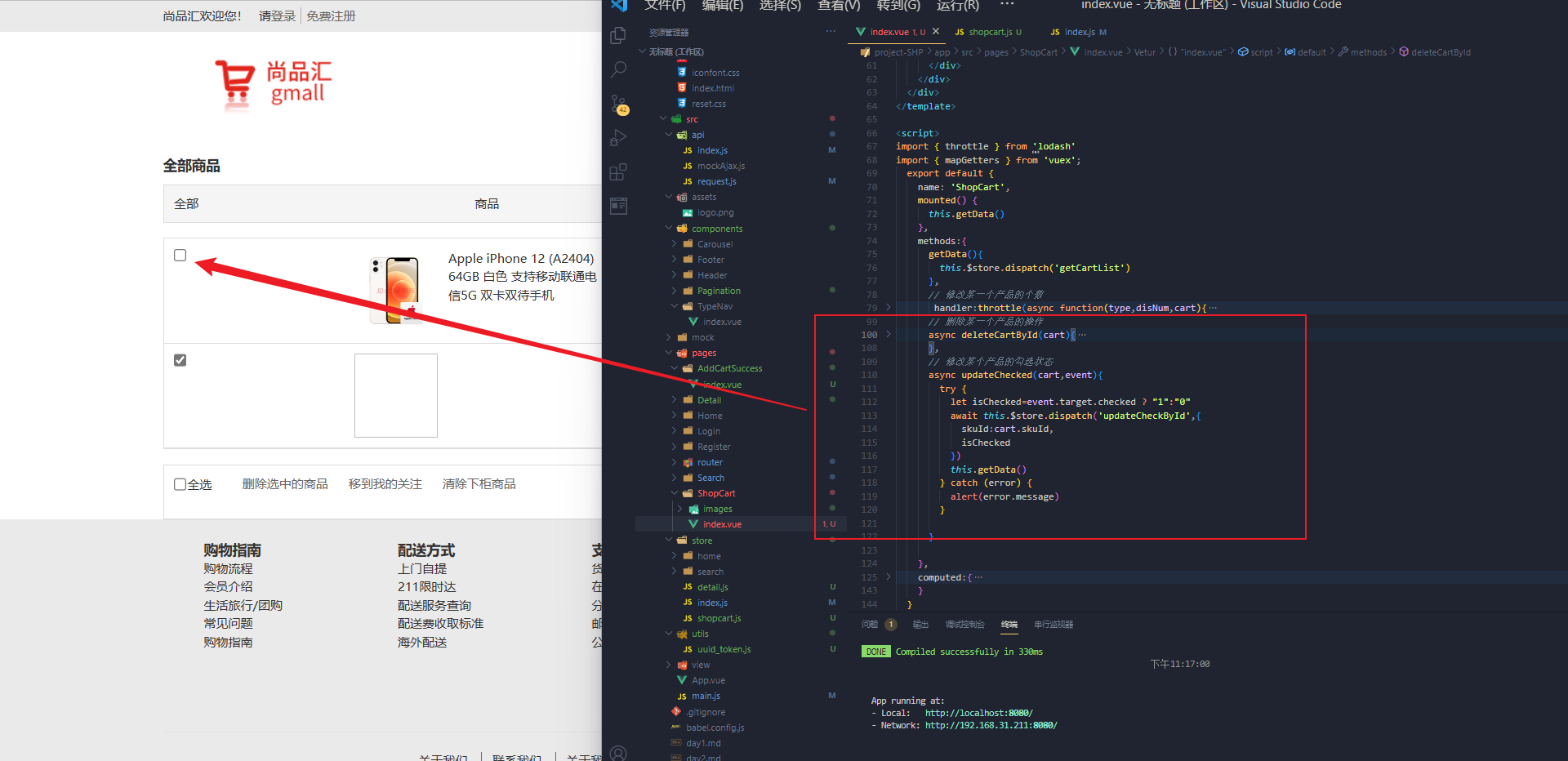
绑定一个change事件,传入俩个参数,分别是你要修改谁,第二个是传入的状态
 带给服务器的参数isChecked,不是布尔值,应该是0|1
带给服务器的参数isChecked,不是布尔值,应该是0|1
如果修改数据成功,再次获取服务器数据(购物车),如果失败就提示
删除全部选中的商品
注意:没有一次删除很多商品的接口,但是有通过id可以删除产品的接口【一次删除一个】
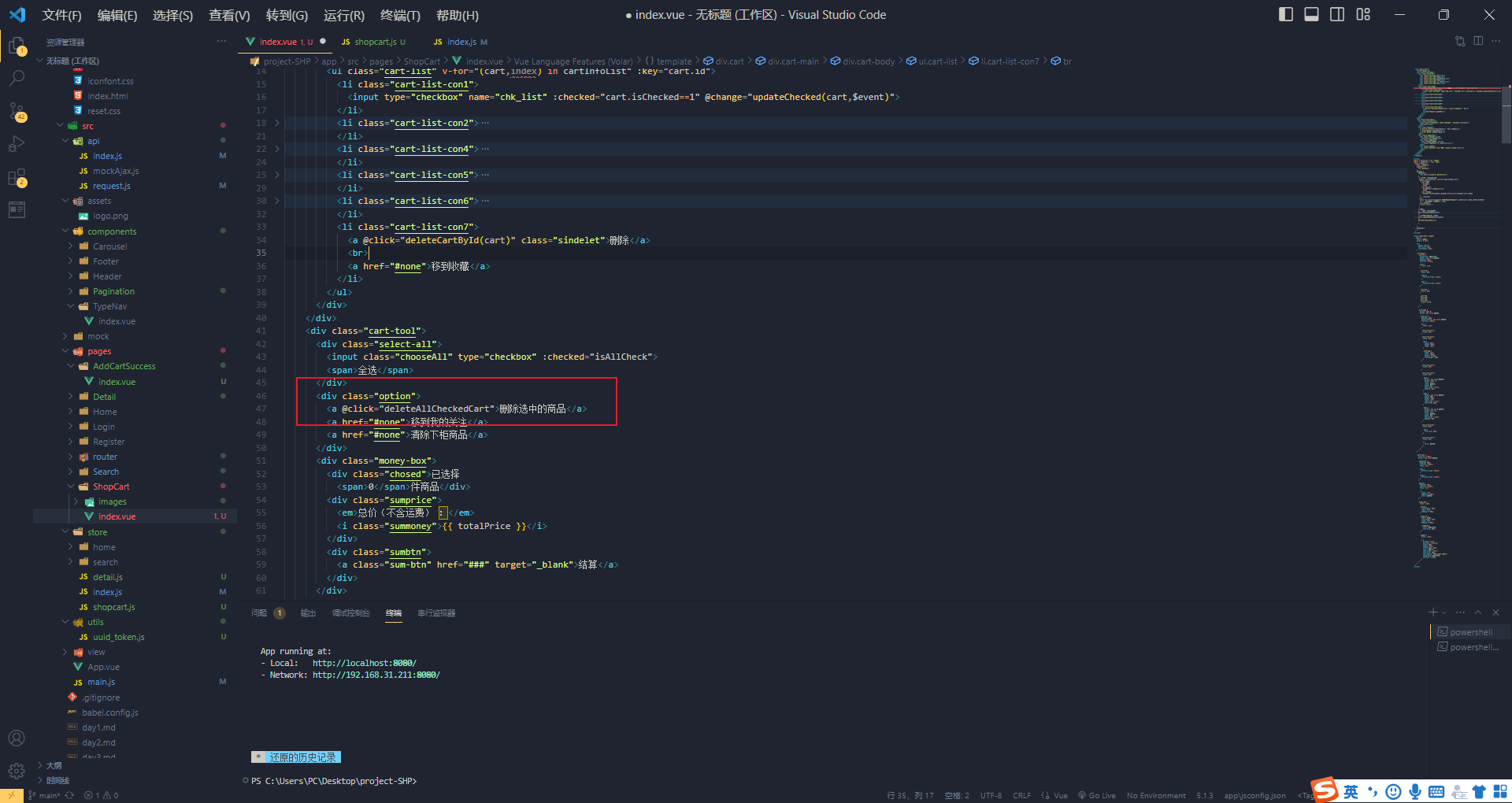
 绑定事件
绑定事件
 这个回调函数咋们没有办法收到一些有用数据 ,因此需要派发action
这个回调函数咋们没有办法收到一些有用数据 ,因此需要派发action
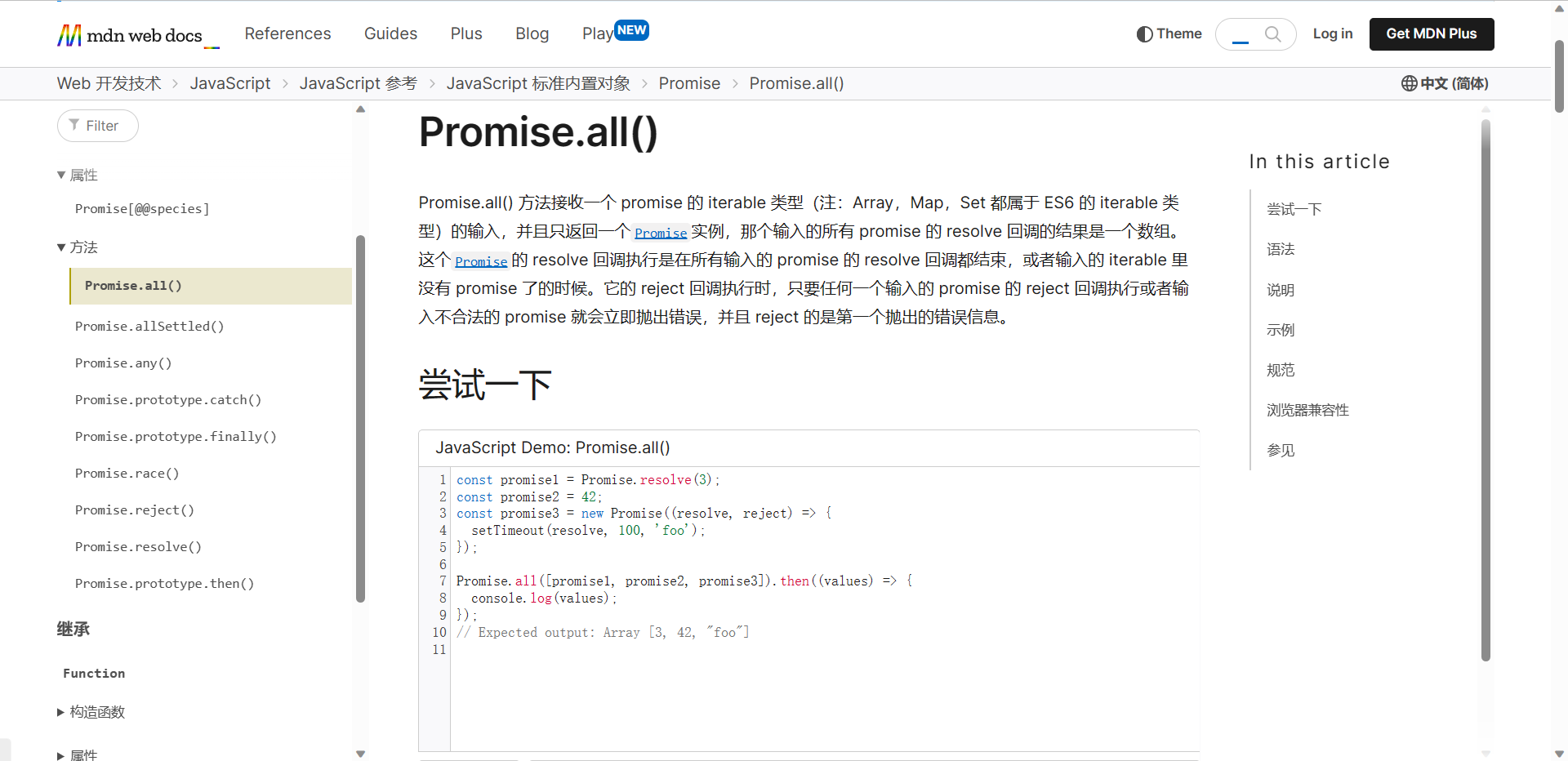
在这里我们需要使用Promise.all这个方法

数组中每一个都是Promise对象,如果有一个Promise失败,都失败。如果都成功,返回成功



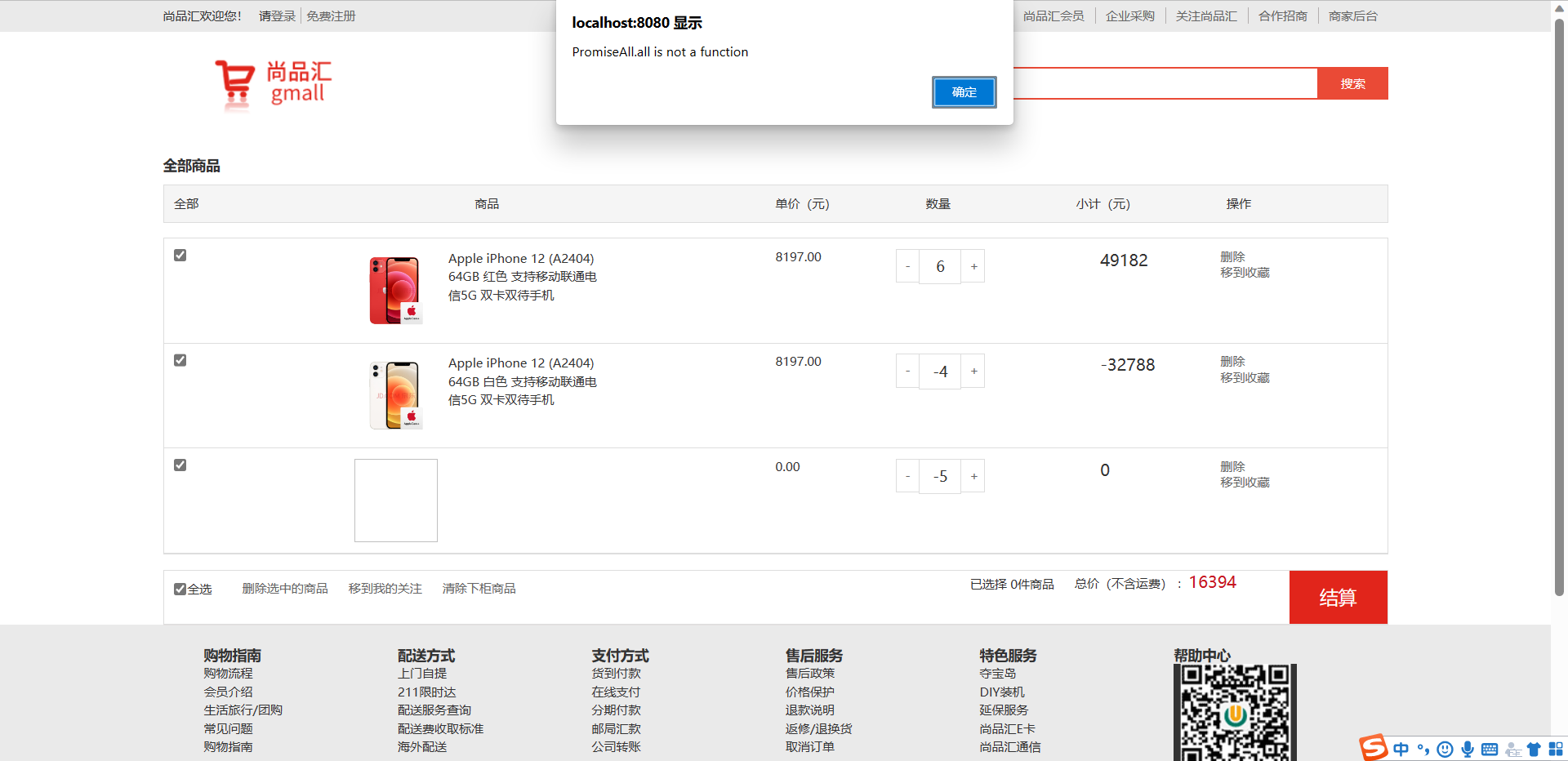
然后报错了
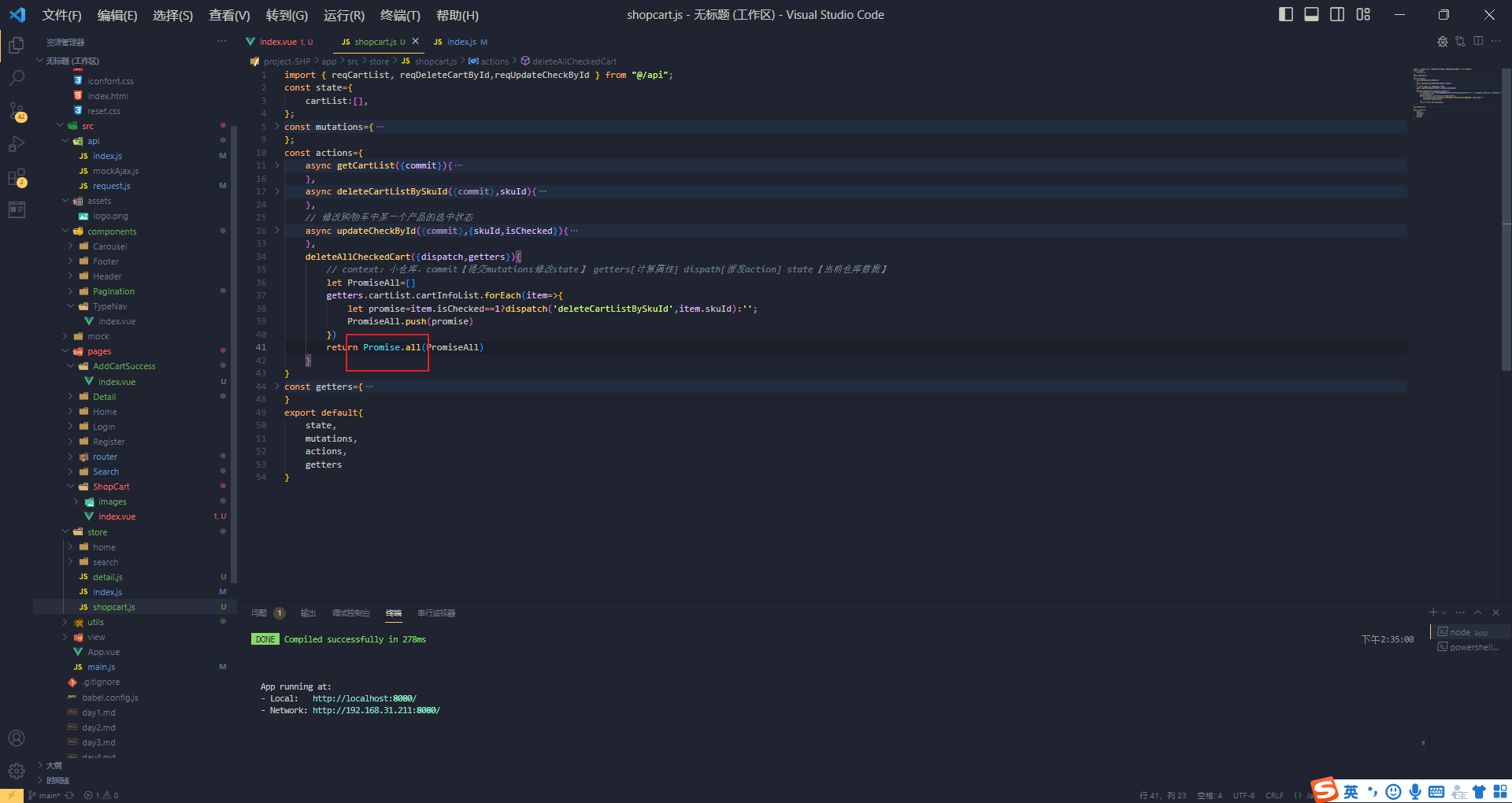
 原来是这一块写错了,我这里需要写是Promise这个实例对象
原来是这一块写错了,我这里需要写是Promise这个实例对象

成功全部删除
全部产品的勾选状态修改

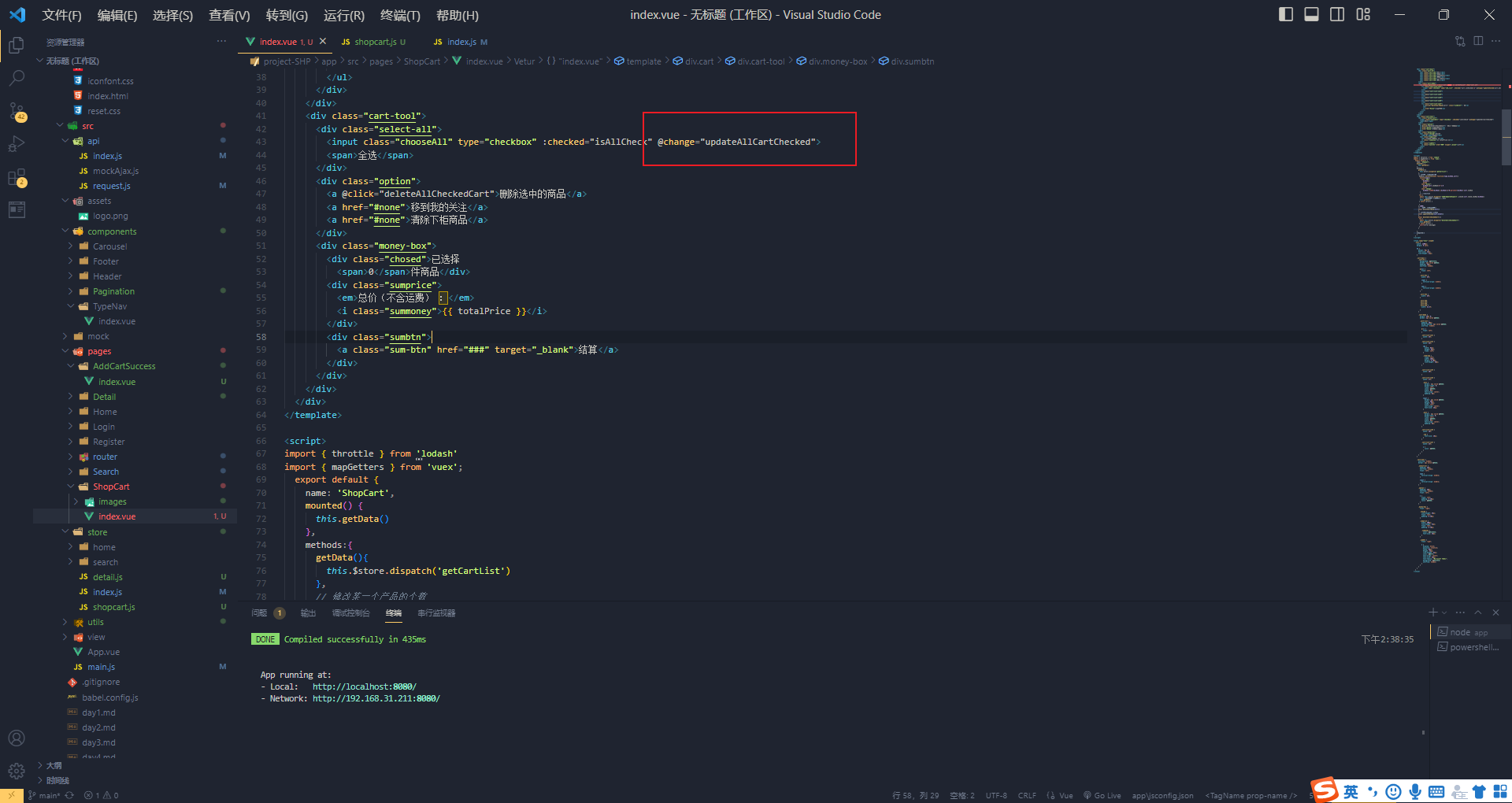
先绑定一个事件
 派发action,逻辑跟上一个删除全部类似
派发action,逻辑跟上一个删除全部类似
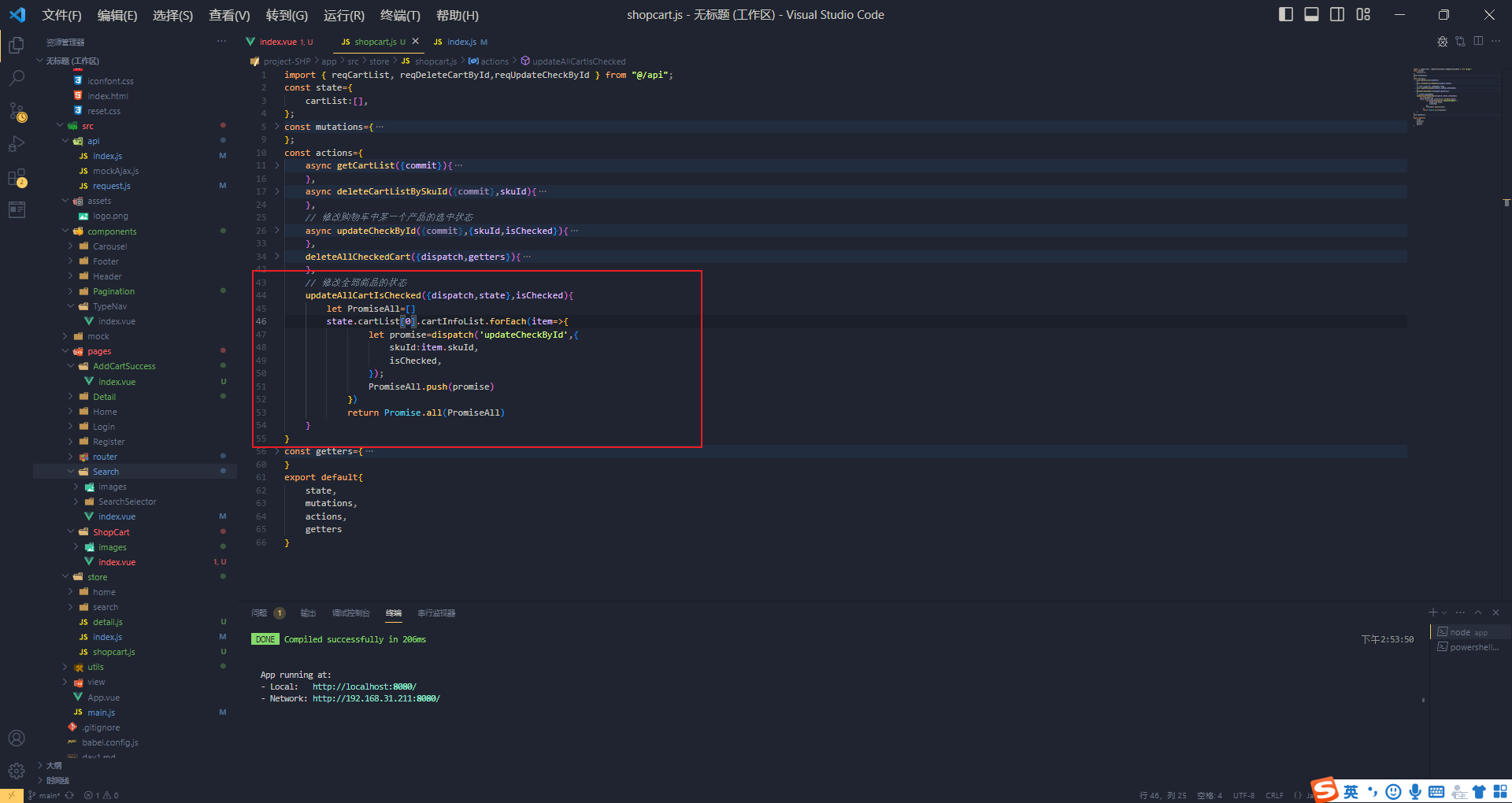
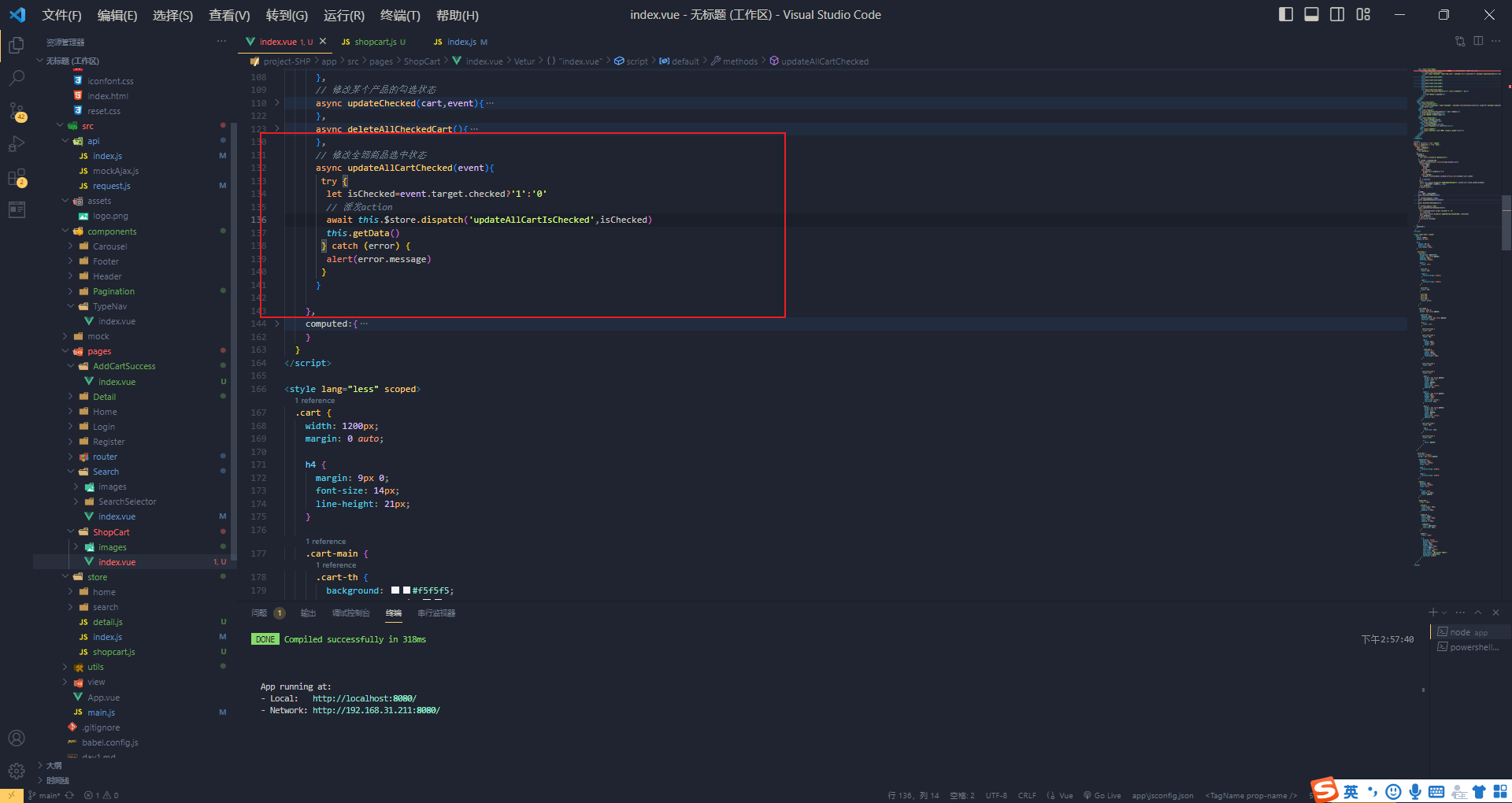
 书写方法
书写方法
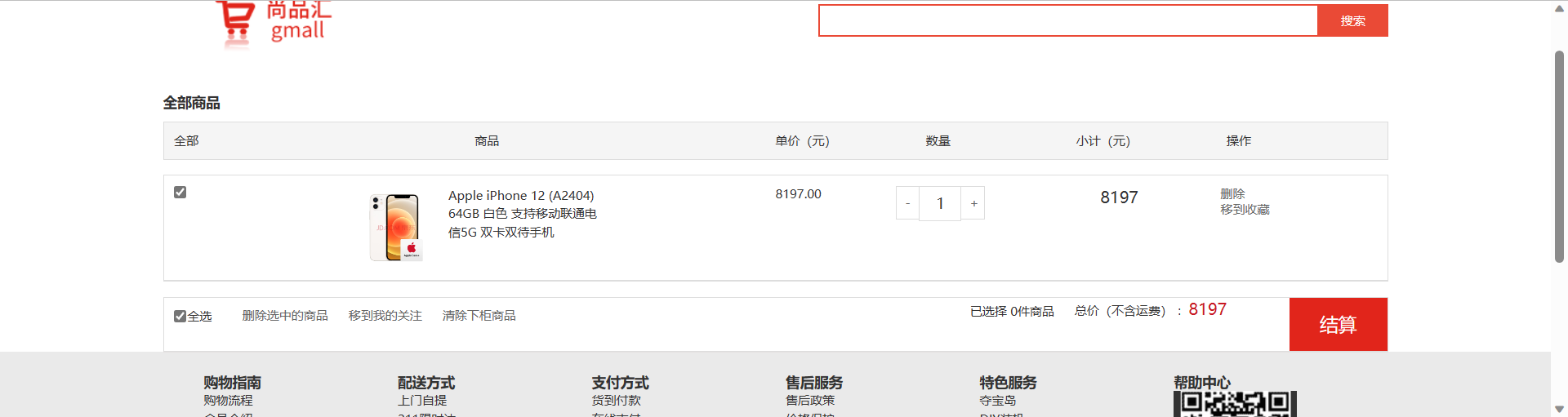
 实现效果
实现效果
本文链接:https://my.lmcjl.com/post/10166.html

4 评论