Vue 开发电商后台管理系统 一、阶段总结二、项目技术栈2.1 前端2.2 后端2.3 数据库 三、项目概要3.1 开发流程3.2 项目预览 四、学习资源五、招贤纳士 一、阶段总结 该项目偏向前端更多一点,后端 API 服务是已经搭建好了的,我们只需要用既可以,(但是作为一个 全栈开发人员,它的数据库的表设计,Restful API 的设计是我们要着重学习的!!& 继续阅读
Search Results for: Vue电商项目
查询到最新的12条
Vue3+nodejs全栈项目(资金管理系统)——前端篇
文章目录创建项目项目初始化使用element-plus设置Register和404组件搭建element注册表单验证表单和按钮加载动画和消息提醒路由守卫和token过期处理配置请求拦截和响应拦截解析token并存储到vuex中设计顶部导航设置首页和个人信息设置左侧导航栏展示资金管理页面添加按钮编辑和删除实现分页结构&功能实现筛选功能&权限功能 创建项目 新建的项目 打开 template下面有蓝色波浪线 解决方法:参考博客—— template蓝色波浪线 继续阅读
部署ChatGPT开源项目chatgpt-web
项目介绍 chatgpt-web开源项目地址:GitHub - Chanzhaoyu/chatgpt-web: 用 Express 和 Vue3 搭建的 ChatGPT 演示网页 通过开源项目chatgpt-web 实现访问ChatGPT 效果如下: 前提条件 后端系统为:CentOS7.6 前端系统为:Rocky Linux 8.6 项目部署: 部署方式参考:GitHub - C 继续阅读
使用Nginx反向代理部署laravel和history模式的Vue项目[更新]
[2019.12.2 更新] nginx.conf里要加上对laravel的静态文件目录的转发(这里假设我的静态文件在public/static下)、修改vue的nginx配置。我们以在我本地的开发环境为例,windows7+nginx+Vue+Laravel5,假设我想使用的域名是zh30.com。想达成的效果:我们想直接访问时使用Vue开发的单页面应用index.html,做为我们的前台交互,且在Vue中使用history路由模式。后台和接口使用laravel框架进行开发,所以想使用zh30 继续阅读
Vue-npm ERR Code ENOENT
问题描述 部署完Vue项目时,使用npm run serve 启动服务时 显示路径下的资源报错 npm ERR! enoent ENOENT: no such file or directory, open 'C:\user\dd\qy151vue\package.json 主要原因 使用vue-cli脚手架新建文件的时候,其实是在原先的文件夹下新建了个子文件夹,导致路径错误。 解决办法 进入当前文件夹的子目录,然 继续阅读
【vue3】组合式API之setup()介绍与reactive()函数的使用
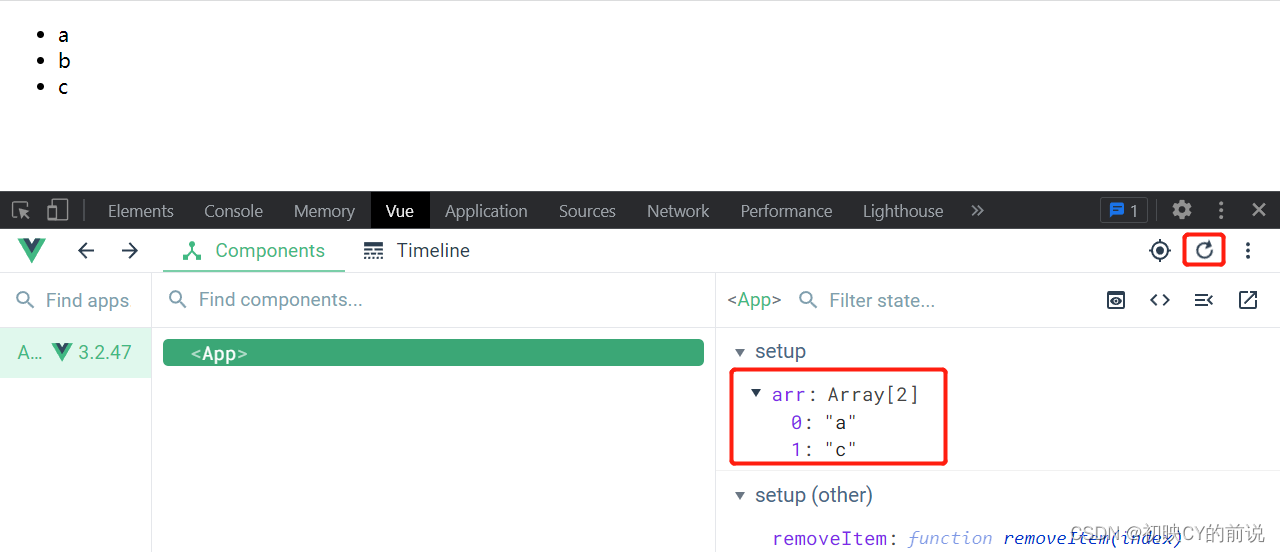
==>😉博主:初映CY的前说(前端领域) ,📒本文核心:setup()概念、 reactive()的使用 目录⭐一、组合式API对比vue2项目结构在vue2当中在vue3当中⭐二、setup()函数的使用2.1setup()函数的基础概念2.2.setup()初体验2.3.reactive()函数2.3.1reactive()的进一步抽离2.3.2reactive()再进行进一步文件拆分并且引入 继续阅读
[每周一更]-(第57期):用Docker、Docker-compose部署一个完整的前后端go+vue分离项
文章目录 1.参考项目2.技能点3.GO的Dockerfile配置后端的结构如图Dockerfile先手动docker调试服务是否可以启动报错 4.Vue的Dockerfile配置前端的结构如图nginx_docker.confDockerfile构建 5.docker-compose 整合前后端docker-compose.yml错误记录(1)ip+端口改为https域名访问第一种:通过挂载ssl证书文件,增加端口解决& 继续阅读
创建Vue项目,报错spawn yarn ENOENT
两种情况: 用户自己设置了默认的包管理 yarn没有安装 yarn 解决方案 针对第一种情况: 如果是用户自己设置了默认的包管理 yarn,可以将默认文件里的属性改为 npm 就好,具体操作如下: 打开 C盘 , 在 C盘 里,打开 users (用户名)的文件夹,然后在右侧搜索名为 .vuerc 的文件,如下所示: 继续阅读
Vue-Router在Vue2和Vue3中的使用
1.Vue2 Vue Router是Vue.js官方的路由管理器,它能够帮助我们在Vue应用中实现页面之间的跳转和导航。在本篇博客中,我们将介绍如何在Vue 2中使用Vue Router,包括路由的配置、路由参数的传递和导航守卫的使用。 1.安装和配置Vue Router 首先,我们需要在Vue项目中安装Vue Router。使用npm或者yarn命令进行安装 npm install vue-router 安装完成后&#x 继续阅读
Vue 前端利用 slice() 方法实现分页器
系列文章目录 文章目录 系列文章目录前言一、什么是分页器?二、利用 slice() 方法实现分页器的基本思路三、示例代码实现分页器总结 前言 在 Vue 前端开发中,实现分页功能是常见的需求之一。而利用 JavaScript 的 slice() 方法可以轻松实现分页器的功能,提供用户友好的界面和流畅的分页体验。本文将详细介绍如何利用 slice() 方法实现分页器,帮助您在 Vue 项目中实现高效的分页功能。 继续阅读
农村种植致富项目,农作物种植什么赚钱?
今天我继续分享几个非常有特色的农业种植项目,这几个项目,是经过我认真考察过,了解过的。我认为这几个项目都非常适合农村人发展创业,而且投入也不大,关键是绝大多数地区都可以做的。因此,今天我把这几个好项目隆重的推荐给大家,希望大家能认真看完,看完后肯定会对你在农村创业有所帮助。好了,废话不多说了,我们直接往下看吧。 一、林下套种、套养经济项目 林下套种经济项目这个概念已经提出来有几十年了,这也并不是什么新鲜玩意,但是这个项目如果做好了,真的 继续阅读
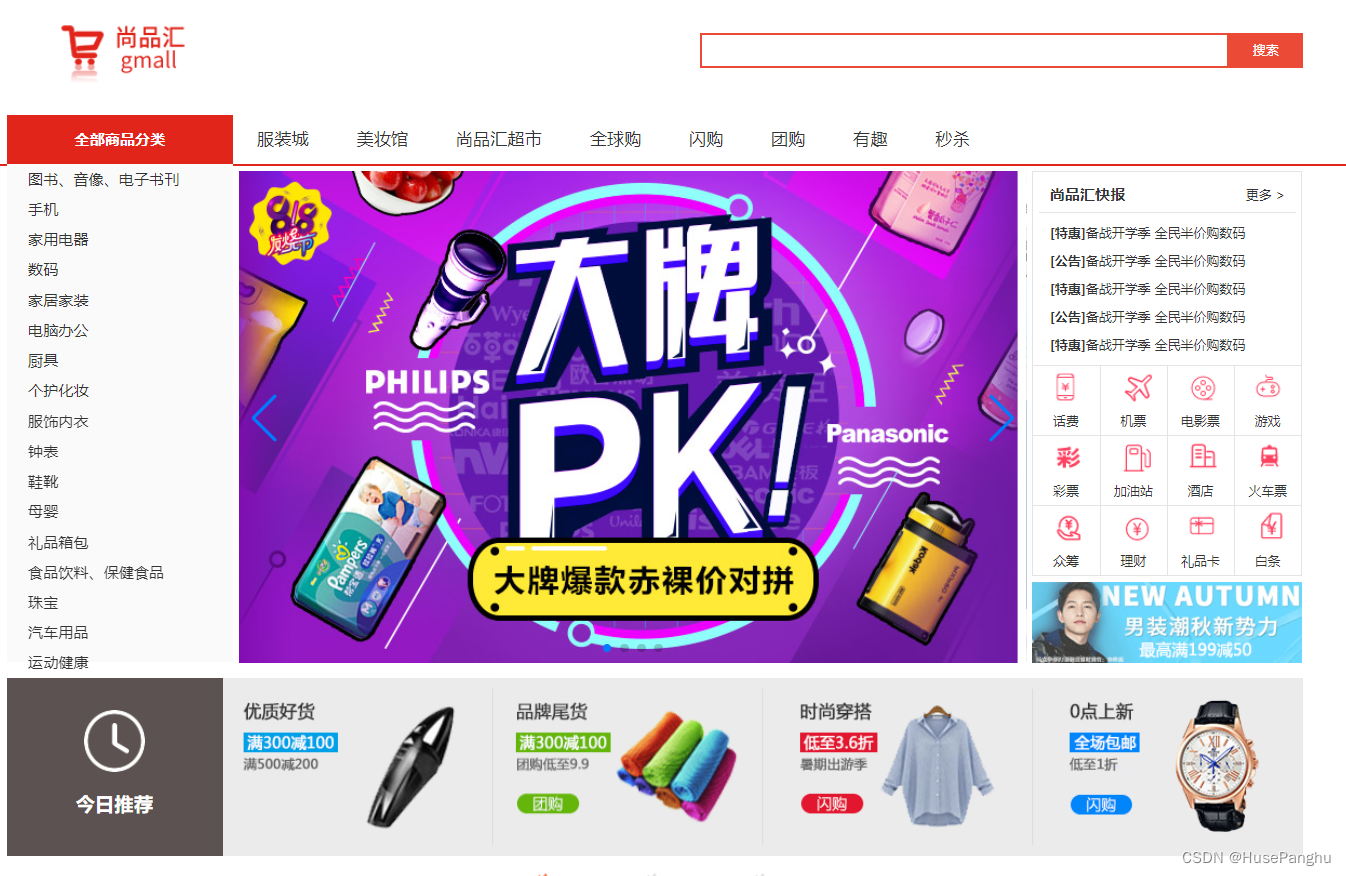
尚硅谷商品汇项目复习文档
项目资料 项目源码:https://gitee.com/HusePanghu/project-SP 项目地址:HusePanghu.SPH 前言 提示:本文档的编撰初衷是用于复习和回顾该项目,而非该项目的教程文档,弊处多多,敬请包涵。欢迎大家在评论区交流。 1、各种基础文件介绍 2、项目的一些其他配置: 1、项目启动 npm run serv 继续阅读