问题描述
部署完Vue项目时,使用npm run serve 启动服务时
显示路径下的资源报错
npm ERR! enoent ENOENT: no such file or directory, open 'C:\user\dd\qy151vue\package.json
主要原因
使用vue-cli脚手架新建文件的时候,其实是在原先的文件夹下新建了个子文件夹,导致路径错误。
解决办法
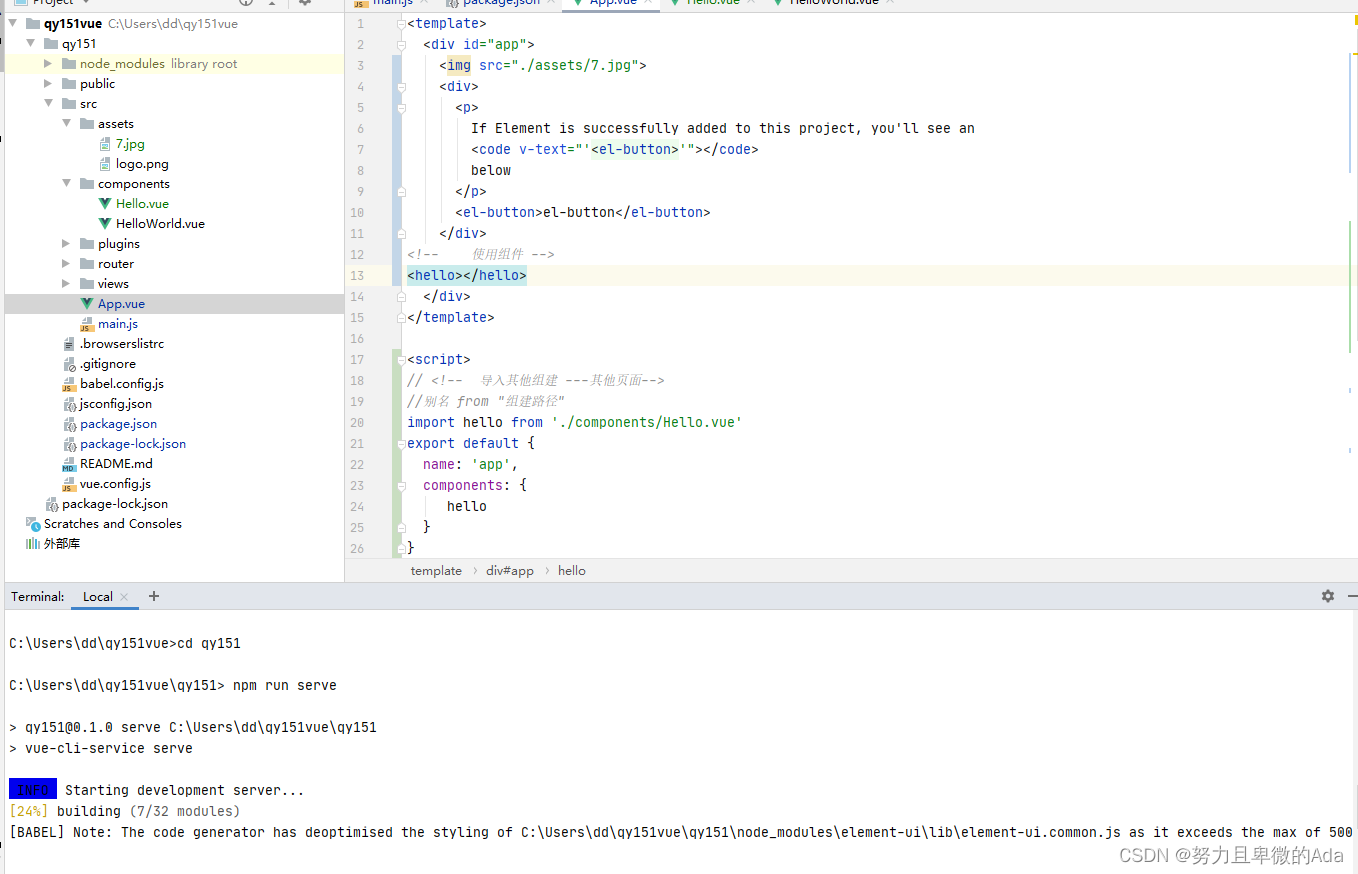
进入当前文件夹的子目录,然后再执行 npm run serve 启动
报错的截图

解决问题的截图

本文链接:https://my.lmcjl.com/post/928.html
展开阅读全文

4 评论