1、报错情况 在执行npm install xxx时,出现如下: npm WARN saveError ENOENT: no such file or directory, open '/nodetest1/package.json' npm WARN enoent ENOENT: no such file or directory, open '/nodetest1/package.json' 2、原因 项目目录中没有package 继续阅读
Search Results for: npm
查询到最新的12条
成功解决 npm ERR! ERESOLVE could not resolve
解决方法 执行下面装包语句 npm i --legacy-peer-deps 错误日志 背景: 在执行npm install时报错,用上面的语句重新执行就可以了。 参考链接: npm ERR ERESOLVE could not resolve(npm 装包报错)_徐同保的博客-CSDN博客 继续阅读
npm ERR code ENOENT npm ERR syscall open
初次运行vue项目时可能会常出现的情况如下: 原因:找不到package.json的路径 解决方法:手动找到package.json的路径 很多默认是在项目的上一个路径查找package.json,如 而package.json文件在shop下面 通过PS E:\Project> cd shop进入到shop目录下 执行PS E:\Project\shop> npm run dev 最后PS E:\Project\ 继续阅读
Vue-npm ERR Code ENOENT
问题描述 部署完Vue项目时,使用npm run serve 启动服务时 显示路径下的资源报错 npm ERR! enoent ENOENT: no such file or directory, open 'C:\user\dd\qy151vue\package.json 主要原因 使用vue-cli脚手架新建文件的时候,其实是在原先的文件夹下新建了个子文件夹,导致路径错误。 解决办法 进入当前文件夹的子目录,然 继续阅读
npm ERR! enoent ENOENT: no such file or directory, rena
具体错误 $ sudo npm install -g npm ▌ ╢░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░╟ WARN engine npm@9.2.0: wanted: {"node":"^14.17.0 || ^16.13.0 || >=18.0.0"} (current: {"node":"8.10. 继续阅读
前端开发:npm install报错npm ERR! enoent ENOENT:no such file o
前言 报错提示 通过npm install初始化项目的时候,项目初始化失败,并且在控制台有如下的报错提示: npm ERR! code ENOENTnpm ERR! syscall opennpm ERR! path /Users/admin/Documents/Project.3.0.1/src/assets/img/package.jsonnpm ERR! errno -2npm ERR! enoent ENOENT: no such file or directory, open 继续阅读
npm mysql enoent_npm安装错误,错误为:ENOENT,chmod
我正在尝试全局安装刚发布的npm模块。每次尝试从npm或文件夹安装时,都会出现此错误。 npm ERR! Error: ENOENT, chmod '/usr/local/lib/node_modules/takeapeek/lib/cmd.js' npm ERR! If you need help, you may report this log at: npm ERR! npm ERR! or email it to: npm ERR! npm ERR! 继续阅读
nodejs 项目启动,命令 node npm nodemon
项目目录:src/app.js 在项目目录下输入启动命令:node src/app.js 在 package.json 文件夹中的 scripts 节点下添加启动配置。如下图: 在项目目录下输入启动命令:npm start 安装 nodemon:npm install nodemon -D修改 package.json 中的启动方式 3. 在项目目录下使用命令启动:npm start 继续阅读
npm ERR code ENOENT问题解决方法进错了项目目录提供详细解决方法
npm ERR! code ENOENT npm ERR! syscall open npm ERR! path F:\桌面\bootstrop/package.json npm ERR! errno -4058 npm ERR! enoent ENOENT: no such file or directory, open 'F:\桌面\bootstrop\package.json' npm ERR! enoent This is related to npm not 继续阅读
npm ERR! code ENOENT问题解决方法
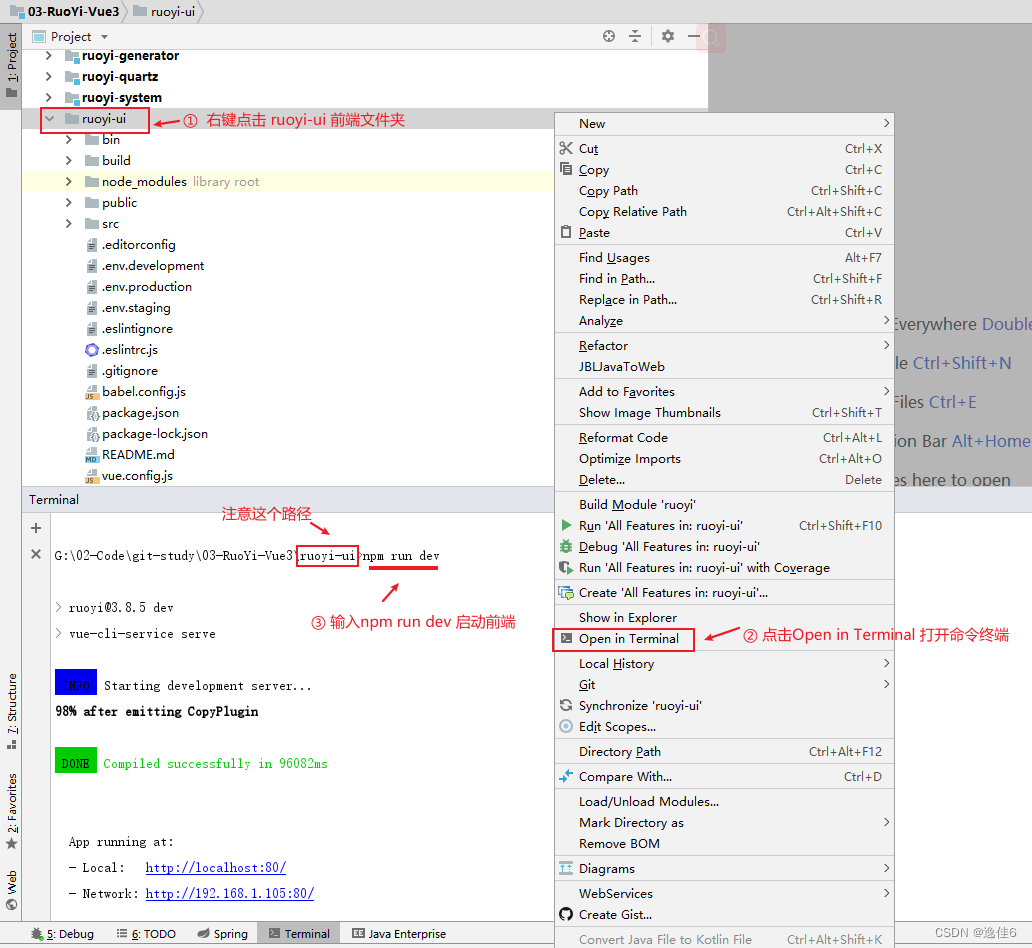
一:你可能进错目录了 原因: 这个是由于没有在对应包(Page)的终端路径下输入了命令;导致找不到Page要启动的前端路径。 2. 解决方法: PS: 由于我的node.js 和 镜像依赖都已经安装好。 所以我只需要在idea中 进行以下步骤: 1.对需要启动的前端项目“ruoyi-ui” , 点击右键选择Open in Terminal; 2. 进入对应的命令终端;就能够输入安装( PS 继续阅读
npm mysql enoent_錯誤connect node.js中的ENOENT /var/run/mys
我沒有問題,通過PHP或Navicat正常連接到MySQL。 ,但我試圖連接到它Node.js,我得到錯誤「Error connecting to MySQL: Error: connect ECONNREFUSED 127.0.0.1:3306」 從我的周圍搜索明白看來我需要設置套接字路徑 但當我這樣做時,我得到的錯誤「Error connecting to MySQL: Error: connect ENOENT /var/run/m 继续阅读
尚硅谷商品汇项目复习文档
项目资料 项目源码:https://gitee.com/HusePanghu/project-SP 项目地址:HusePanghu.SPH 前言 提示:本文档的编撰初衷是用于复习和回顾该项目,而非该项目的教程文档,弊处多多,敬请包涵。欢迎大家在评论区交流。 1、各种基础文件介绍 2、项目的一些其他配置: 1、项目启动 npm run serv 继续阅读