一:你可能进错目录了
原因:
这个是由于没有在对应包(Page)的终端路径下输入了命令;导致找不到Page要启动的前端路径。
2. 解决方法:
PS: 由于我的node.js 和 镜像依赖都已经安装好。
所以我只需要在idea中 进行以下步骤:
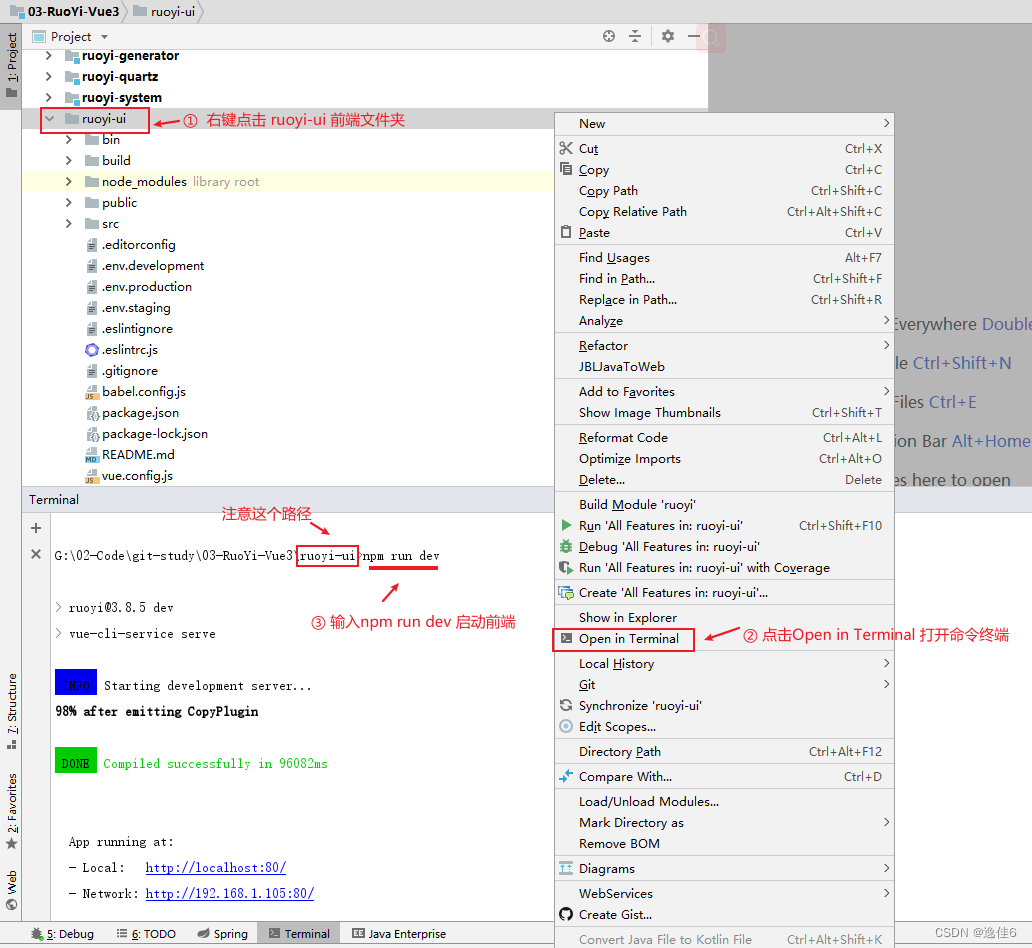
1.对需要启动的前端项目“ruoyi-ui” , 点击右键选择Open in Terminal;
2. 进入对应的命令终端;就能够输入安装( PS:这一步我已经做过了,所以我直接进行命令启动)
npm install --registry=https://registry.npmmirror.com或者启动命令了
npm run dev操作截图如下:

本文链接:https://my.lmcjl.com/post/919.html
展开阅读全文

4 评论