解决方法:
1. 全局安装nodemon
npm install nodemon -g
2. 找到nodemon.cmd所属目录,在你node安装node_global目录下。
查看node用户变量目录:
npm config get prefix
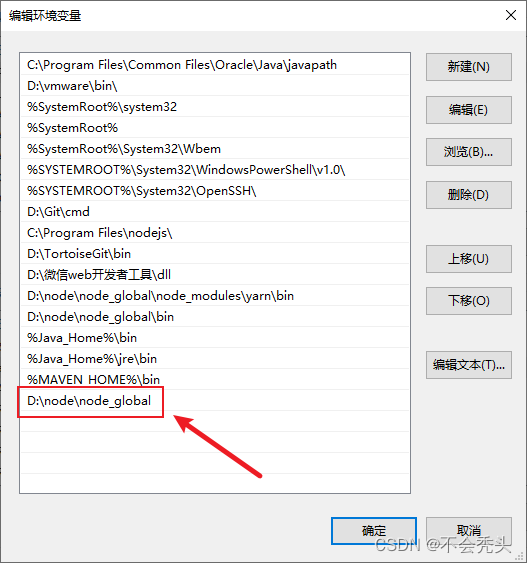
我的nodemon.cmd所在目录为:D:\node\node_global

3.将该目录添加到环境变量Path中

4.cmd中查看nodemon版本
nodemon -v
如果显示版本,则说明nodemon全局安装已经成功了。
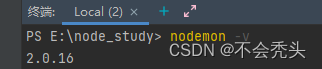
5.打开我们的编辑器内部终端
同样输入:
如果也显示版本,则说明nodemon可以在编辑器使用了。
如果还是显示报错,则输入:
具体的npm -s -d -g三种安装方式的区别可查看:区别
到这里,我们在编辑器内部就可以正常使用nodemon了。

本文链接:https://my.lmcjl.com/post/1020.html
展开阅读全文

4 评论