今天看视频,想练习一下使用npm在本机实现跨域请求。首先科普一下nodemon。
nodemon
nodemon用来监视node.js应用程序中的任何更改并自动重启服务,非常适合用在开发环境中。
nodemon将监视启动目录中的文件,如果有任何文件更改,nodemon将自动重新启动node应用程序。
nodemon不需要对代码或开发方式进行任何更改。 nodemon只是简单的包装你的node应用程序,并监控任何已经改变的文件。nodemon只是node的替换包,只是在运行脚本时将其替换命令行上的node。
nodemon Git地址:github.com/remy/nodemon#nodemon
错误总结
第一个:
nodemon : 无法将“nodemon”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径
,请确保路径正确,然后再试一次。
所在位置 行:1 字符: 1
+ nodemon index.js
+ CategoryInfo : ObjectNotFound: (nodemon:String) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundException
第二个:
'nodemon' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
第一次使用nodemon:
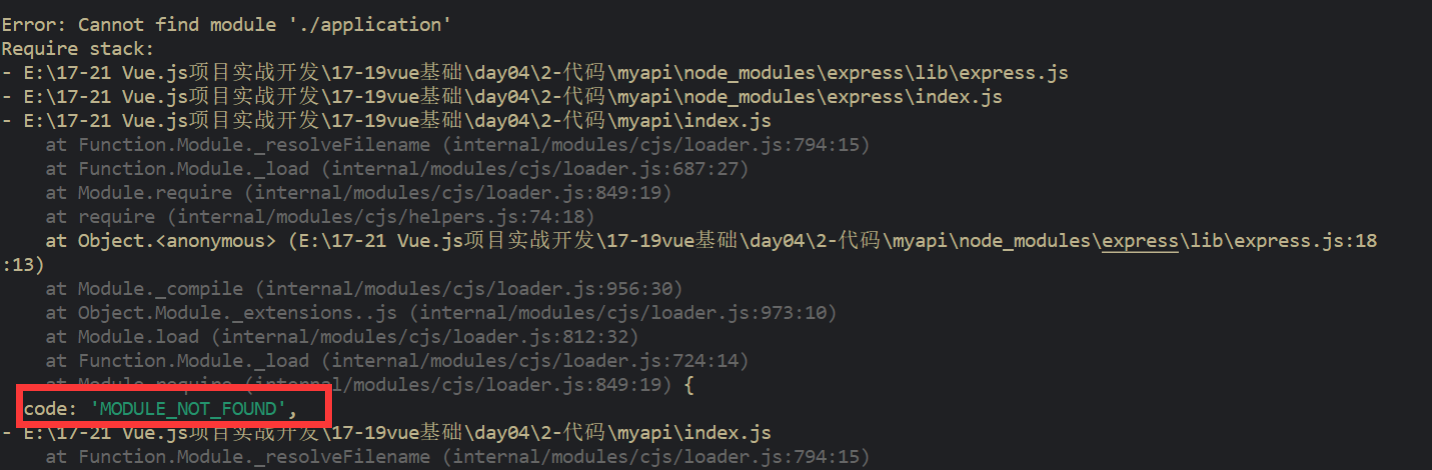
出现报错:
nodemon : 无法将“nodemon”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径
,请确保路径正确,然后再试一次。
所在位置 行:1 字符: 1
+ nodemon index.js+ CategoryInfo : ObjectNotFound: (nodemon:String) [], CommandNotFoundException+ FullyQualifiedErrorId : CommandNotFoundException上网查了之后才发现,是没有安装nodemon组件,使用命令行:
1、全局安装
2、本地安装
使用全局安装之后,安装完成之后会有这么几行出现:
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.2 (node_modules\nodemon\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})+ nodemon@2.0.2进行代码的测试,出现报错:
nodemon : 无法将“nodemon”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再
试一次。
所在位置 行:1 字符: 1
+ nodemon index.js
+ ~~~~~~~+ CategoryInfo : ObjectNotFound: (nodemon:String) [], CommandNotFoundException+ FullyQualifiedErrorId : CommandNotFoundException在网上查询资料之后,有网友说nodemon和node使用的结果是一样的,然而我的测试结果:

到这里,我知道不能靠网上的那些解决方法了。于是采取我经常用的方式:推倒重来,重新开始
解决方法
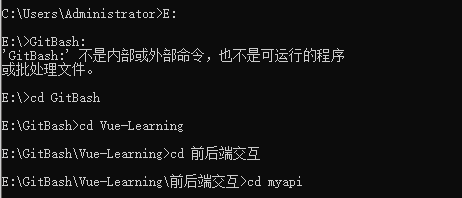
我选择的是在全局cmd中进入项目文件夹:

首先在局部安装nodemon:
npm install --save-dev nodemon弹出的错误就更加气人:
'nodemon' 不是内部或外部命令,也不是可运行的程序
或批处理文件。然后我又在项目文件夹中重新安装了npm,然后又重新安装了nodemon
npm installnpm install -g nodemon最终测试
node index.jsindex.js文件内容:
const express = require('express')
const app = express()
const bodyParser = require('body-parser')
// 处理静态资源
app.use(express.static('public'))
// 处理参数
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));// 设置允许跨域访问该服务
app.all('*', function (req, res, next) {res.header("Access-Control-Allow-Origin", "*");res.header('Access-Control-Allow-Methods', 'PUT, GET, POST, DELETE, OPTIONS');res.header("Access-Control-Allow-Headers", "X-Requested-With");res.header('Access-Control-Allow-Headers', 'Content-Type');res.header('Access-Control-Allow-Headers', 'mytoken');next();
});// 路由
app.get('/data', (req, res) => {res.send('Hello World!')
})// 启动监听
app.listen(3000, () => {console.log('running...')
})
创建test.html进行测试:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>异步编程ajax</title>
</head><body><script src="../js/jquery.min.js"></script><script>/*传统的jQuery进行ajax*/var ret = '---';$.ajax({url: 'http://localhost:3000/data',success: function(data) {console.log(data)}});console.log(ret)</script>
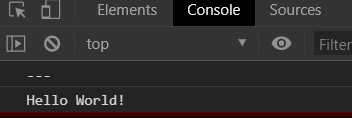
</body></html>成功输出内容:

本文链接:https://my.lmcjl.com/post/1019.html

4 评论