成长是一辈子的事儿!大家好!我是时问新(前几天改了名字,现在觉得还是用时问新这个名字更好点)。分享前端、Python等技术,以及个人成长路上的那些事儿。
div标签的常见类名
div是划分网页结构和区域的“盒子”,为了方便对每一个“盒子”进行修饰,往往需要给div取一个类名。类名是为css服务的。
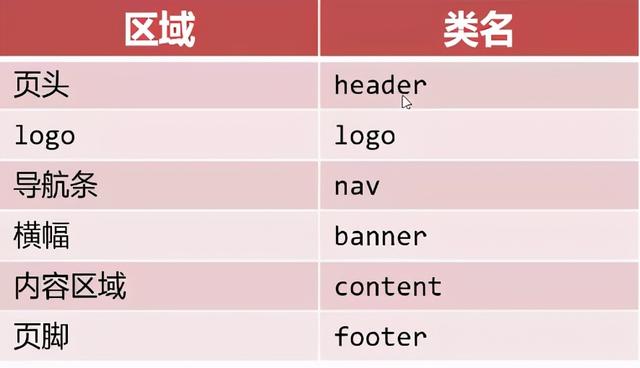
对于一个网站的首页来说,一般会由页头、logo(网页的图标)、导航条、横幅、内容区域、页脚等几个大的部分组成。每一个部分都会用div去分割开来,划分每一个部分的div,通常给他们各自取的类名如下:

每个标签都拥有class属性,类名是赋值给标签的class属性的。在写标签的class属性时,class和标签的最后一个字母之间打一个空格,属性之间也打一个空格。
比如以新浪网这个网站的首页为例,下图就是它的网页头部,头部又包含了logo区域、功能区域、导航条区域:

头部区域按照结构划分,简单的写代码如下:
新浪网
功能区的类名,可以用tool这个单词表示,当然你用别的英文单词也可以。
注意:类名最好是有意义的英文单词。不要随便取类名,比如上面网页头部功能区的类名,你取个abc也可以,但是
这样写,非常不利于自己和别人阅读代码,本来类名就相当于一个div盒子的名字,能够很直观的表示出这个盒子划分的区域是干什么的,你写个tool,别人一看,大概就知道这是一个工具、功能的区域,你写个abc,别人就不知道还得猜。
所以,在写代码时,类名、变量名等,取有意义的英文单词是代码规范的表现。如果你随便取名,不但不利于别人阅读和维护,而且让人觉得你代码很low。
越是大公司,越注重代码规范。
不同的网站,网页的结构布局会有差别,有的网页,横幅区域,也可以叫banner区域,是放在导航条之前的,有的是放在导航条之后的,你可以把banner区域也看做是网页的头部里面的一部分,也可以把它看做单独的一部分。你如何划分网页的各个部分,都是很自由的,取决于你自己。
比如腾讯视频,长这样:

如果你把banner划分到网页头部,那就把banner区域的div放到header区域的div中,否则你就可以放到外面,让banner和header成为“兄弟”。都是可以的。
如果把banner单独作为一个区域,那么网页的结构就可以这样写:
腾讯视频
本文链接:https://my.lmcjl.com/post/11755.html

4 评论