老俍最近换上 JustNews 主题后一直在微调样式、内容、标签等细节问题,正好也弄上了彩色文本框样式,下面就分享给大家如何设置 WordPress 彩色文本框。
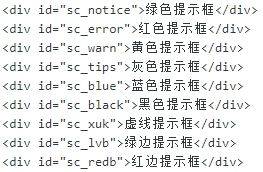
各位可以先看一眼效果,因为我不喜欢带图标所以就把图片删除了,也调整了一下文本框的高度,各位可以根据自己情况酌情调整,代码部分是带图标的。
绿色提示框
红色提示框
黄色提示框
灰色提示框
蓝色提示框
黑色提示框
虚线提示框
蓝边提示框
红边提示框
WordPress 彩色文本框添加说明
1、将以下两段代码复制到当前使用主题的 functions.php 内,提前备份好所要修改的文件,以免主题报错。
/*彩色文本框 开始*/
function toz($atts, $content=null){
return '<div id="sc_notice">'.$content.'</div>';
}
add_shortcode('v_notice','toz');
function toa($atts, $content=null){
return '<div id="sc_error">'.$content.'</div>';
}
add_shortcode('v_error','toa');
function toc($atts, $content=null){
return '<div id="sc_warn">'.$content.'</div>';
}
add_shortcode('v_warn','toc');
function tob($atts, $content=null){
return '<div id="sc_tips">'.$content.'</div>';
}
add_shortcode('v_tips','tob');
function tod($atts, $content=null){
return '<div id="sc_blue">'.$content.'</div>';
}
add_shortcode('v_blue','tod');
function toe($atts, $content=null){
return '<div id="sc_black">'.$content.'</div>';
}
add_shortcode('v_black','toe');
function tof($atts, $content=null){
return '<div id="sc_xuk">'.$content.'</div>';
}
add_shortcode('v_xuk','tof');
function tog($atts, $content=null){
return '<div id="sc_lvb">'.$content.'</div>';
}
add_shortcode('v_lvb','tog');
function toh($atts, $content=null){
return '<div id="sc_redb">'.$content.'</div>';
}
add_shortcode('v_redb','toh');
function toi($atts, $content=null){
return '<div id="sc_orange">'.$content.'</div>';
}
add_shortcode('v_orange','toi');
/*彩色文本框 结束*/
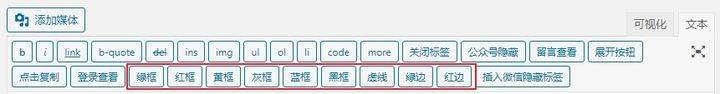
下列代码为添加编辑器标签按钮
/*添加自定义快捷标签按钮 开始*/
add_action('after_wp_tiny_mce', 'bolo_after_wp_tiny_mce');
function bolo_after_wp_tiny_mce($mce_settings) {
?>
<script type="text/javascript">
QTags.addButton( 'v_notice', '绿框', '<div id="sc_notice">绿色提示框</div>\n', "" );
QTags.addButton( 'v_error', '红框', '<div id="sc_error">红色提示框</div>\n', "" );
QTags.addButton( 'v_warn', '黄框', '<div id="sc_warn">黄色提示框</div>\n', "" );
QTags.addButton( 'v_tips', '灰框', '<div id="sc_tips">灰色提示框</div>\n', "" );
QTags.addButton( 'v_blue', '蓝框', '<div id="sc_blue">蓝色提示框</div>\n', "" );
QTags.addButton( 'v_black', '黑框', '<div id="sc_black">黑色提示框</div>\n', "" );
QTags.addButton( 'v_xuk', '虚线', '<div id="sc_xuk">虚线提示框</div>\n', "" );
QTags.addButton( 'v_lvb', '绿边', '<div id="sc_lvb">绿边提示框</div>\n', "" );
QTags.addButton( 'v_redb', '红边', '<div id="sc_redb">红边提示框</div>\n', "" );
function bolo_QTnextpage_arg1() {
}
</script>
<?php
}
/*添加自定义快捷标签按钮 结束*/
2、添加 CSS 样式及上传图片
在当前主题的 style.css 文件中添加样式(若无效则在后台【外观】-【自定义】-【额外CSS】添加)。
https://img.my.lmcjl.com/img/sc_notice.png 等需替换成自己的链接,因为不能保证原网址长期有效。
/*彩色框样式开始*/
#sc_notice {
color: #7da33c;
background: #ecf2d6 url('https://img.my.lmcjl.com/img/sc_notice.png') -1px -1px no-repeat;
border: 1px solid #aac66d;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_warn {
color: #ad9948;
background: #fff4b9 url('https://img.my.lmcjl.com/img/sc_warn.png') -1px -1px no-repeat;
border: 1px solid #eac946;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_error {
color: #c66;
background: #ffecea url('https://img.my.lmcjl.com/img/sc_error.png') -1px -1px no-repeat;
border: 1px solid #ebb1b1;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_tips {
color: #777;
background: #eaeaea url('https://img.my.lmcjl.com/img/sc_tips.png') -1px -1px no-repeat;
border: 1px solid #ccc;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_blue {
color: #1ba1e2;
background: rgba(27, 161, 226, 0.26) url('https://img.my.lmcjl.com/img/sc_blue.png') -1px -1px no-repeat;
border: 1px solid #1ba1e2;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_black {
border-width: 1px 4px 4px 1px;
border-style: solid;
border-color: #3e3e3e;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_xuk {
border: 2px dashed rgb(41, 170, 227);
background-color: rgb(248, 247, 245);
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_lvb {
margin: 10px 0;
padding: 10px 15px;
border: 1px solid #e3e3e3;
border-left: 2px solid #05B536;
background: #FFF;
}
#sc_redb {
margin: 10px 0;
padding: 10px 15px;
border: 1px solid #e3e3e3;
border-left: 2px solid #ED0505;
background: #FFF;
}
#sc_organge {
margin: 10px 0;
padding: 10px 15px;
border: 1px solid #e3e3e3;
border-left: 2px solid #EC8006;
background: #FFF;
}
3、彩色文本框的使用
把编辑器切换到文本,使用快捷按钮插入对应的文本框即可。

查看更多「WordPress」专题文章
本站 [ 俍注 ] 内除注明转载文章,其他均为老俍独立创作,采用「CC BY-NC-ND 4.0」创作共享协议。
原创不易,希望保留原文链接转载,原文链接:https://my.lmcjl.com/tech/yy/wp/7596.html
本文链接:https://my.lmcjl.com/post/12082.html
展开阅读全文

4 评论