人工智能已经成为技术行业的推动力,使机器能够学习和执行以前被认为是人类独有的任务。领先的 AI 研究机构 OpenAI 一直走在这场革命的最前沿,开发可以处理自然语言并生成类似人类文本的强大模型。其中一个模型是 ChatGPT API,它可以对文本输入生成连贯且上下文相关的响应。
对于使用 Next.js(一种用于构建 Web 应用程序的流行 React 框架)的开发人员来说,集成 ChatGPT API 可以为对话式 AI 开启新的可能性。我的电脑在做什么提供了所有正在运行的程序的详细信息在本指南中,我们将探索 ChatGPT API 的强大功能,并向您展示如何将其与 Next.js 结合使用来构建更智能、更具吸引力的聊天机器人。无论您是经验丰富的开发人员还是刚刚开始使用 Next.js,本指南都将为您提供将对话式 AI 提升到新水平所需的知识和工具。因此,让我们开始并通过从头到尾集成 ChatGPT API 构建一个完整的 Web 应用程序来释放 ChatGPT API 的全部潜力。
检索 OpenAI API 密钥
为了能够在我们的 Next.js 应用程序中使用 OpenAI 的 API,我们需要先从 OpenAI 仪表板检索 API 密钥。
要检索您的 OpenAI API 密钥,您需要在 https://openai.com/ 创建一个用户帐户并访问 OpenAI 仪表板中的 API 密钥部分以创建一个新的 API 密钥。

此密钥是秘密的,不得与任何其他人共享。稍后在实现 Python 脚本以访问 OpenAI 的 API 时,我们将需要使用此密钥。
设置 Next.js 13 项目
接下来,我们需要创建一个新的 Next.js 13 项目来开始实施。使用以下命令:
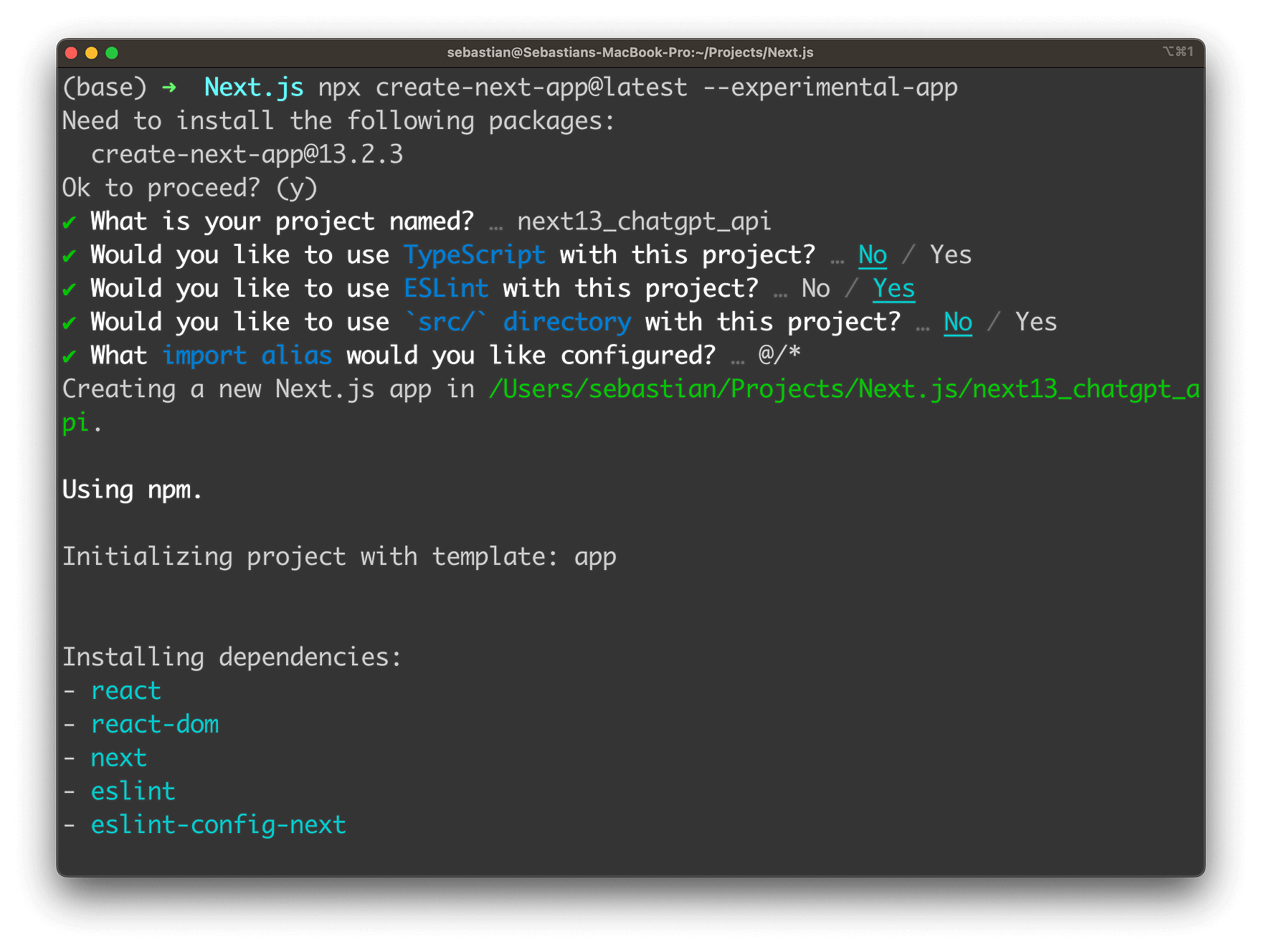
$ npx create-next-app@latest --experimental-appexperimental -app标志指定我们要在 Next.js 项目中使用新的应用程序文件夹结构。
为了完成项目的创建过程,您需要在命令行中回答几个问题:

最后,您可以输入以下命令进入新创建的项目文件夹:
$ cd next13_chatgpt_api由于我们想将 Chakra UI 用于 Web 应用程序的用户界面,因此我们需要安装更多依赖项:
$ npm i @chakra-ui/react @emotion/react @emotion/styled framer-motion @chakra-ui/next-js成功安装 Chakra UI 依赖项后,我们需要通过打开文件 app/layout.js 激活 Chakra UI 在我们的应用程序中的使用,并将应用程序的页面嵌入到 CacheProvider 和 ChakraProvider 组件中,如下面的清单所示:
'use client'import { CacheProvider } from "@chakra-ui/next-js";
import { ChakraProvider } from "@chakra-ui/react";export default function RootLayout({ children }) {return (<html lang="en"><head /><body><CacheProvider><ChakraProvider>{children}</ChakraProvider></CacheProvider></body></html>);
}实现路由处理器
接下来,在新文件夹app/api/chat中添加一个新的空文件route.js并使用新的 Next.js Route Handler 标准插入以下代码用于 API 路由实现:
export const runtime = "experimental-edge";if (!process.env.NEXT_PUBLIC_OPENAI_API_KEY) {throw new Error("Missing OpenAI API Key");
}export async function POST(request) {try {const { prompt } = await request.json();const response = await fetch("https://api.openai.com/v1/chat/completions", {method: "POST",headers: {"Content-Type": "application/json",Authorization: `Bearer ${process.env.NEXT_PUBLIC_OPENAI_API_KEY}`,},body: JSON.stringify({model: "gpt-3.5-turbo",messages: [{ role: "user", content: prompt }],temperature: 0.7,top_p: 1,frequency_penalty: 0,presence_penalty: 0,max_tokens: 200,stream: false,n: 1,}),});const json = await response.json();return new Response(json.choices[0].message.content);} catch (e) {return new Response("Request cannot be processed!", {status: 400,});}此代码定义了响应 HTTP POST 请求的 Next.js 13 API 路由/api/chat,并用于从我们的前端访问 ChatGPT API 功能。
执行的前几行检查环境变量是否存在NEXT_PUBLIC_OPENAI_API_KEY。如果未设置此变量,它会抛出一个错误,指示缺少 OpenAI API 密钥。
如果密钥存在,代码将继续处理传入的 POST 请求。它需要一个包含单个字段的 JSON 对象prompt,该字段包含用户的输入。然后代码向端点的 OpenAI ChatGPT API 发出请求https://api.openai.com/v1/chat/completions,传递从用户收到的提示。该请求是使用该POST方法发出的,并包含一个 JSON 负载,其中包含各种参数,例如要使用的模型名称、温度、要生成的最大令牌数等。OpenAI API 密钥也作为授权标头包含在内。
如果请求成功,API 将返回一个包含字段 的 JSON 响应choices,该字段是 OpenAI 的 ChatGPT API 生成的可能响应的数组。API 以纯文本形式返回数组的第一个响应。
如果在处理请求时出现错误,API 将返回一个 400 状态代码和一条纯文本错误消息,指示无法处理该请求。
使用 Chakra UI 实现前端
在下一步中,我们准备继续并通过打开文件 app/page.js 来实现 Next.js Web 应用程序的前端部分。首先,清理并删除该文件中的现有代码,然后添加Home组件的以下实现:
'use client'
import { useState } from "react";
import { Heading, Text, Box, Flex, Button, Textarea } from "@chakra-ui/react";export default function Home() {let [prompt, setPrompt] = useState("");let [isLoading, setIsLoading] = useState(false);let [result, setResult] = useState("");return (// Insert UI Code Here);
}Home是我们网络应用程序的主要 Next.js 页面组件。
useState该组件从 Chakra UI 库中导入钩子和各种 UI 组件。
该export default语句定义组件的默认导出。函数体使用useState钩子定义了三个状态变量:prompt、isLoading和result。
prompt最初是一个空字符串,用于保存用户的输入。
isLoading最初为 false,旨在跟踪应用程序当前是否正在处理请求。
result最初是一个空字符串,用于保存对 ChatGPT API 的请求的响应。
为了实现我们的 Web 应用程序的 UI,将以下 JSX 代码(使用 Chakra 的 UI 组件)添加到 return 语句中:
<Flexwidth={"100vw"}height={"100vh"}alignContent={"center"}justifyContent={"center"}bgGradient="linear(to-b, #005C97, #0083B0)"><Box maxW="2xl" m="0 auto" p="20px"><Headingas="h1"textAlign="center"fontSize="5xl"mt="100px"bgGradient="linear(to-l, #C9FFBF, #FFAFBD)"bgClip="text">Next.js 13 & ChatGPT API</Heading><Heading as="h2" textAlign="center" fontSize="3xl" mt="20px">Get Started Guide</Heading><Text fontSize="xl" textAlign="center" mt="30px">This is a Next.js 13 sample web application making use of OpenAI`sbrand new ChatGPT API to perform text completions. Furthermore it usesNext.js 13 app directory together with Route Handlers.</Text><Textareavalue={prompt}onChange={handlePromptChange}placeholder="Insert your prompt here ..."mt="30px"size="lg"/><ButtonisLoading={isLoading}loadingText="Loading..."colorScheme="teal"size="lg"mt="30px"onClick={handleSubmitPromptBtnClicked}>Submit Prompt</Button><ButtoncolorScheme="teal"size="lg"mt="30px"ml="20px"onClick={handleClearBtnClicked}>Clear</Button>{result != "" && (<Box maxW="2xl" m="0 auto"><Heading as="h5" textAlign="left" fontSize="lg" mt="40px">Result:</Heading><Text fontSize="lg" textAlign="left" mt="20px">{result}</Text></Box>)}</Box></Flex>此 JSX 代码使用 Chakra UI 库组件定义了一个 UI 组件。
该组件是一个Flex具有完整视口宽度和高度、居中内容和背景渐变的容器。
在Flex容器内,有一个Box组件的最大宽度为2xl,水平边距为 ,0 auto以使其在父容器内居中。
在 中Box,有Heading、Text和组件显示以下 UI 元素Textarea:Button
显示 Web 应用程序标题的大标题
Web 应用程序副标题的较小标题
显示应用程序描述的文本元素
Textarea用户输入组件
用于提交输入的按钮
用于清除输入的按钮
Box显示文本完成过程结果的组件(仅当状态result变量不为空时)。
UI 代码使用各种 Chakra UI 道具来控制组件的外观和布局,包括maxW、m、p、mt、bgGradient、bgClip、colorScheme和size。
总体而言,此 JSX 代码定义了 Next.js Web 应用程序的 UI 结构和样式,该应用程序利用 OpenAI ChatGPT API 来执行文本完成。
实施事件处理程序
为了进一步完成 page.js 中的实现,我们需要添加相应的事件处理函数。让我们从以下内容开始:
const handlePromptChange = (e) => {setPrompt(e.target.value);
};此代码定义了一个事件处理函数handlePromptChange,当用户更改相应输入字段中的输入时触发该函数。该函数接收一个event对象作为参数,它表示用户与输入字段的交互。
该函数使用setPrompt使用钩子定义的函数,用输入字段的新值useState更新变量的状态检索输入字段的当前值,并使用 setPrompt 函数将其分配给状态变量。prompte.target.valueprompt
总之,每当用户在输入字段中键入内容时,handlePromptChange都会调用该函数并将状态设置为输入字段的值,从而导致组件使用更新后的状态值prompt重新呈现。prompt
接下来,让我们添加事件处理函数的实现handleClearBtnClicked:
const handleClearBtnClicked = () => {setPrompt("");setResult("");};该handleClearBtnClicked函数是一个事件处理程序,在用户单击清除按钮时触发。此函数将状态变量重置prompt为result它们的初始空字符串值,从而有效地从 UI 中清除任何先前的输入或输出数据。
在函数体中,语句用空字符串setPrompt("")更新状态变量,有效地清除输入字段。prompt该语句类似地用空字符串setResult("")更新状态变量,清除之前可能已显示的任何结果。result
最后,让我们添加handleSubmitPromptBtnClicked():
const handleSubmitPromptBtnClicked = () => {setIsLoading(true);fetch("/api/chat", {method: "POST",headers: {"Content-Type": "application/json",},body: JSON.stringify({prompt: prompt,}),}).then((res) => res.text()).then((text) => {setResult(text);setIsLoading(false);});};上面的代码定义了一个事件处理函数handleSubmitPromptBtnClicked(),在单击提交按钮时调用该函数。该函数执行以下操作:
isLoading将状态设置true为指示正在发出请求。
调用函数以使用包含当前值的 JSON 负载fetch向端点发出 POST 请求。/api/chatprompt
收到响应后,将使用该text()方法将其转换为文本。
然后将生成的文本设置为result状态变量。
最后,isLoading状态被设置回false表示请求已经完成。
在下面的清单中,您可以再次看到Home组件的完整代码:
'use client'
import { useState } from "react";
import { Heading, Text, Box, Flex, Button, Textarea } from "@chakra-ui/react";export default function Home() {let [prompt, setPrompt] = useState("");let [isLoading, setIsLoading] = useState(false);let [result, setResult] = useState("");const handlePromptChange = (e) => {setPrompt(e.target.value);};const handleSubmitPromptBtnClicked = () => {setIsLoading(true);fetch("/api/chat", {method: "POST",headers: {"Content-Type": "application/json",},body: JSON.stringify({prompt: prompt,}),}).then((res) => res.text()).then((text) => {setResult(text);setIsLoading(false);});};const handleClearBtnClicked = () => {setPrompt("");setResult("");};return (<Flexwidth={"100vw"}height={"100vh"}alignContent={"center"}justifyContent={"center"}bgGradient="linear(to-b, #005C97, #0083B0)"><Box maxW="2xl" m="0 auto" p="20px"><Headingas="h1"textAlign="center"fontSize="5xl"mt="100px"bgGradient="linear(to-l, #C9FFBF, #FFAFBD)"bgClip="text">Next.js 13 & ChatGPT API</Heading><Heading as="h2" textAlign="center" fontSize="3xl" mt="20px">Get Started Guide</Heading><Text fontSize="xl" textAlign="center" mt="30px">This is a Next.js 13 sample web application making use of OpenAI`sbrand new ChatGPT API to perform text completions. Furthermore it usesNext.js 13 app directory together with Route Handlers.</Text><Textareavalue={prompt}onChange={handlePromptChange}placeholder="Insert your prompt here ..."mt="30px"size="lg"/><ButtonisLoading={isLoading}loadingText="Loading..."colorScheme="teal"size="lg"mt="30px"onClick={handleSubmitPromptBtnClicked}>Submit Prompt</Button><ButtoncolorScheme="teal"size="lg"mt="30px"ml="20px"onClick={handleClearBtnClicked}>Clear</Button>{result != "" && (<Box maxW="2xl" m="0 auto"><Heading as="h5" textAlign="left" fontSize="lg" mt="40px">Result:</Heading><Text fontSize="lg" textAlign="left" mt="20px">{result}</Text></Box>)}</Box></Flex>);
}启动开发 Web 服务器
是时候启动 Next.js 开发 Web 服务器并通过键入以下命令来检查结果了:
$ npm run dev服务器正在启动并使我们的应用程序在端口 3000 上可用:
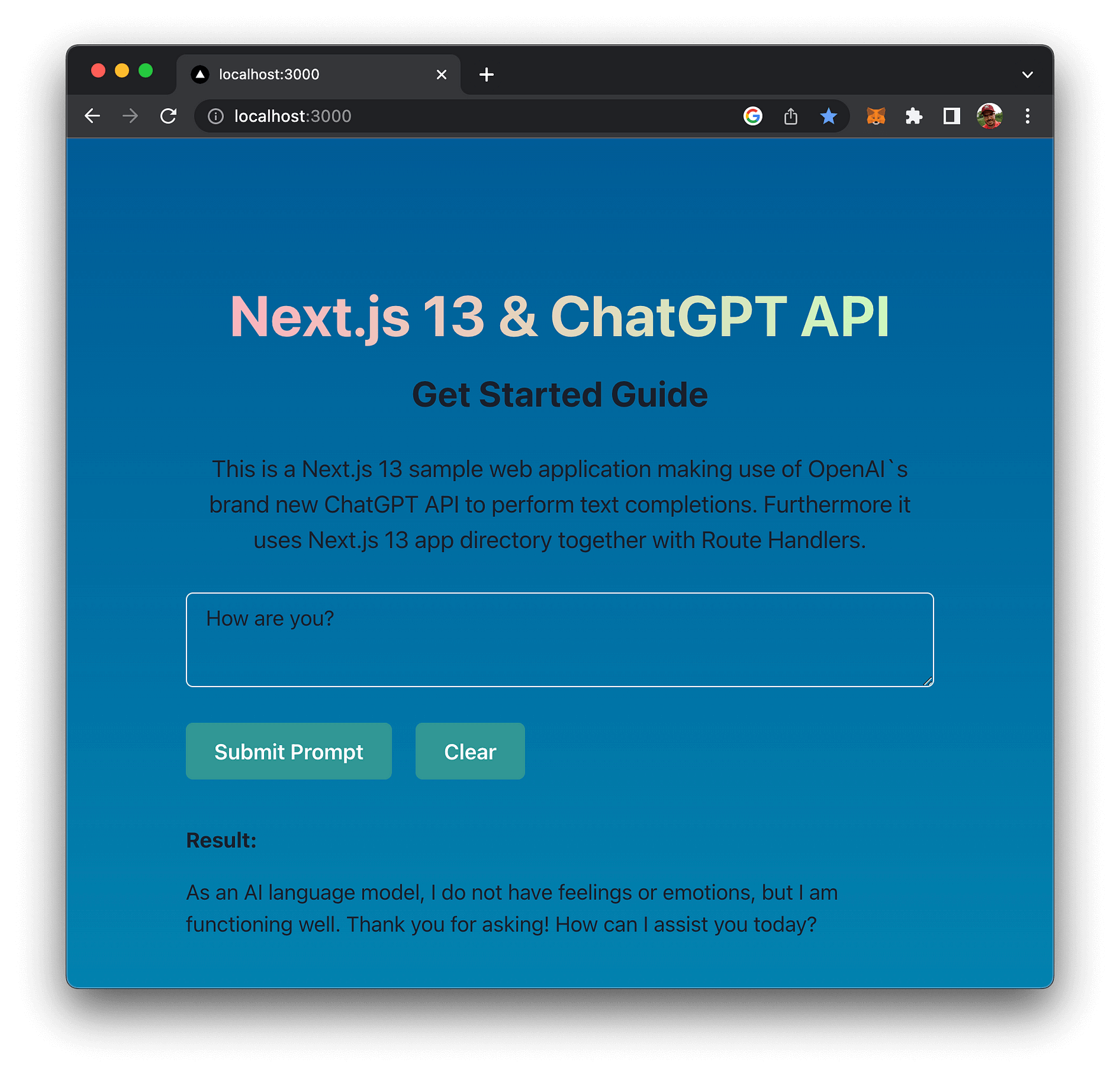
您现在可以在浏览器中访问该应用程序。结果可以在以下屏幕截图中看到:

文本输入字段用于将您的请求输入到 ChatGPT 的 API。通过单击“提交提示”按钮提交请求。一旦来自 API 的答案可用,带有文本响应的结果区域就会变得可见。
恭喜,您的第一个 Next.js 13 Web 应用程序已成功使用 OpenAI 新的 ChatGPT API。
结论
OpenAI 的 ChatGPT API 是一项改变游戏规则的技术,可以帮助开发人员创建更像人类且更具吸引力的聊天机器人。通过将这个强大的 API 与 Next.js 集成,开发人员可以为对话式 AI 开启新的可能性,使他们的应用程序能够根据上下文智能地响应用户输入。
在本指南中,我们探讨了 ChatGPT API 的主要功能,并提供了将其与 Next.js 集成的分步说明。我们还讨论了使用该技术创建更有效的 AI 驱动的 Web 应用程序的最佳实践和技巧。
我们希望本指南对您有所帮助并有所帮助,我们鼓励您在自己的开发工作中继续探索 AI 的潜力。感谢您的阅读,祝您编码愉快!
本文链接:https://my.lmcjl.com/post/12391.html

4 评论