TableView,算是一个很重要的控件,几乎随处可见,而且功能强大,数据展示效果良好。所以,在JavaFX中,我们自然而然也应该学习一下TableView的使用。
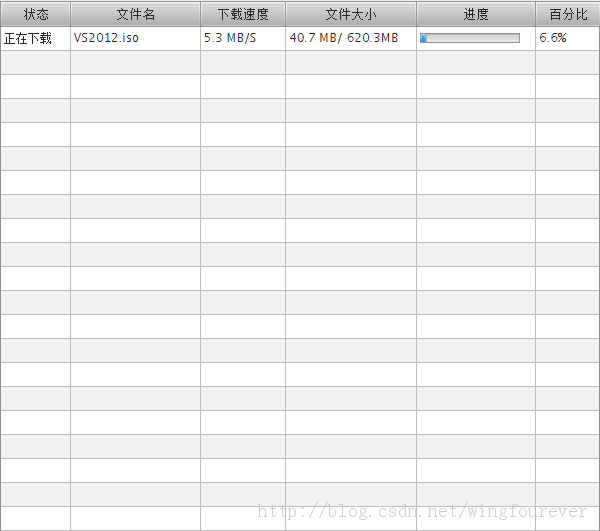
下面我们先看看TableView的效果图:

每一列都是一个TableColumn,我们可以直接创建也可以在JavaFX Scene Builder中创建好。
TableView的数据填充,需要一个ObservableList。其中需要一个类来做数据填充。
下面看看我们数据填充的类:
复制代码代码如下:
import javafx.beans.property.SimpleDoubleProperty;
import javafx.beans.property.SimpleStringProperty;
/**
*
* @author wing
*/
public final class DownloadData {
private final SimpleStringProperty fileName = new SimpleStringProperty();
private final SimpleStringProperty status = new SimpleStringProperty();
private final SimpleStringProperty dlSpeed = new SimpleStringProperty();
private final SimpleDoubleProperty progress = new SimpleDoubleProperty();
private final SimpleStringProperty downloadSize = new SimpleStringProperty();
private final SimpleStringProperty dlPercent = new SimpleStringProperty();
private String uuid;
public DownloadData(String filename, double progress) {
setFileName(filename);
setProgress(progress);
}
public DownloadData(String status, String filename, String dlSpeed, double progress) {
setStatus(status);
setFileName(filename);
setDlSpeed(dlSpeed);
setProgress(progress);
}
/**
* @return the fileName
*/
public String getFileName() {
return fileName.get();
}
/**
* @param fileName the fileName to set
*/
public void setFileName(String fileName) {
this.fileName.set(fileName);
}
public SimpleStringProperty fileNameProperty(){
return fileName;
}
/**
* @return the status
*/
public String getStatus() {
return status.get();
}
/**
* @param status the statusto set
*/
public void setStatus(String status) {
this.status.set(status);
}
public SimpleStringProperty statusProperty(){
return status;
}
/**
* @return the String
*/
public String getDlSpeed() {
return dlSpeed.get();
}
/**
* @param dlSpeed the dlSpeed to set
*/
public void setDlSpeed(String dlSpeed) {
this.dlSpeed.set(dlSpeed);
}
public SimpleStringProperty dlSpeedProperty(){
return dlSpeed;
}
/**
* @return the progress
*/
public double getProgress() {
return progress.get();
}
/**
* @param progress the progress to set
*/
public void setProgress(double progress) {
this.progress.set(progress);
}
public SimpleDoubleProperty progressProperty(){
return progress;
}
public String getDownloadSize() {
return downloadSize.get();
}
public void setDownloadSize(String downloadSize) {
this.downloadSize.set(downloadSize);
}
public SimpleStringProperty downloadSizeProperty(){
return downloadSize;
}
public String getDlPercent() {
return dlPercent.get();
}
public void setDlPercent(String dlPercent) {
this.dlPercent.set(dlPercent);
}
public SimpleStringProperty dlPercentProperty(){
return dlPercent;
}
public String getUUID() {
return uuid;
}
public void setUUID(String uuid) {
this.uuid = uuid;
}
}
记住,用作数据填充的类,一定要用JavaFX的Property机制,可以进行数据绑定,这样在我们改变ObservableList的时候,TableView的数据才会实时刷新。
复制代码代码如下:
private final ObservableList<DownloadData> data
= FXCollections.observableArrayList();
ObservableList<TableColumn> observableList = mDownloadTable.getColumns();
observableList.get(0).setCellValueFactory(new PropertyValueFactory("status"));
observableList.get(1).setCellValueFactory(new PropertyValueFactory("fileName"));
observableList.get(2).setCellValueFactory(new PropertyValueFactory("dlSpeed"));
observableList.get(3).setCellValueFactory(new PropertyValueFactory("downloadSize"));
observableList.get(4).setCellValueFactory(new PropertyValueFactory("progress"));
observableList.get(4).setCellFactory(ProgressBarTableCell.forTableColumn());
observableList.get(5).setCellValueFactory(new PropertyValueFactory("dlPercent"));
mDownloadTable.setItems(data);
我们通过TableView.getColumns来获取TableView的所有列。
CellValueFactory指的是TableView每一列里填充的数据。我们这里简单的使用PropertyValueFacotry。后面的要对应你DownloadData中的Property属性名。
CellFactory我们可以指定TableView中某一个Cell的视图类型。大家可以看到我用到了个ProgressBar。
另外CellFactory,JavaFX中自带部分的CellFactory,详细的大家可以在javafx.scene.control.cell包中找到。
接着我们通过创建DownloadData,设置数据,并添加到ObservableList中即可。
如下图所示:

上面是TableView的数据填充。
另外,JavaFX中的事件也不像Java或者Android里面用onItemClick之类的来执行某一项的点击。
JavaFX中的控件的很多事件有着鲜明的特色,就是使用Property的ChangeListener来执行。
如下:
复制代码代码如下:
mMenuTree.getSelectionModel().setSelectionMode(SelectionMode.SINGLE);
mMenuTree.getSelectionModel().selectedItemProperty().addListener(new ChangeListener() {
@Override
public void changed(ObservableValue ov, Object t, Object t1) {
int index = mMenuTree.getSelectionModel().getSelectedIndex();
switch (index) {
case 1: //所有任务
refreshTableData(0, 1, 2);
break;
case 2: //正在下载
refreshTableData(0);
break;
case 3: //已完成
refreshTableData(2);
break;
case 4: //垃圾箱
refreshTableData(-1);
break;
}
}
});
这里是TreeView的事件,通过监听selectItemProperty的改变来做相应的操作,同理,TableView也是一样的通过监听selectXXXProperty属性来操作Item的点击等事件。
要下班了,这一节就暂时到这里了。
文章中用到的一些图片,是最近没事做的时候用JavaFX练手的工具。
不过由于JavaFX更新进度较慢,最后可能会继续其他的开发和学习。
本文链接:https://my.lmcjl.com/post/13073.html

4 评论