The user interface has been natural in its evolution and strategically heading towards the 3D-projection holographic interface (3D-PHI) era. 用户界面在其发展过程中一直很自然,并且在战略上正朝着3D投影全息界面( 3D-PHI )时代迈进。 Since its conception (~1960) user interface have been evolving for very much to work intuitively for 3D-PHI. User interface growth and improvements has been consistent with technology, human behaviours and learnings for seamless adoptability for the start of 3D-PHI in near future (~2030). 自从其概念(〜1960年)以来,用户界面一直在不断发展,以直观地用于3D-PHI。 用户界面的增长和改进与技术,人类行为和学习相吻合,以在不久的将来(〜2030年)启动3D-PHI。

The UI evolution has been like,
UI的演变就像
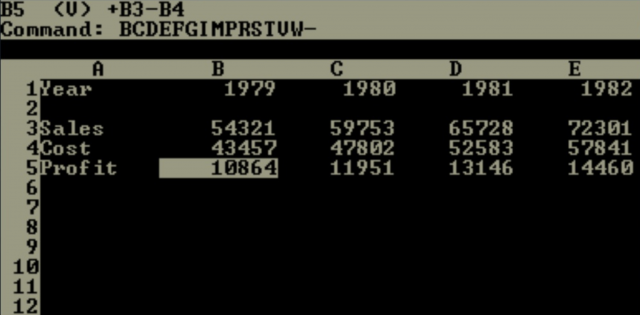
- Flat numerical, textual UI and no graphics (~1960)平面数字,文本UI和无图形(〜1960)
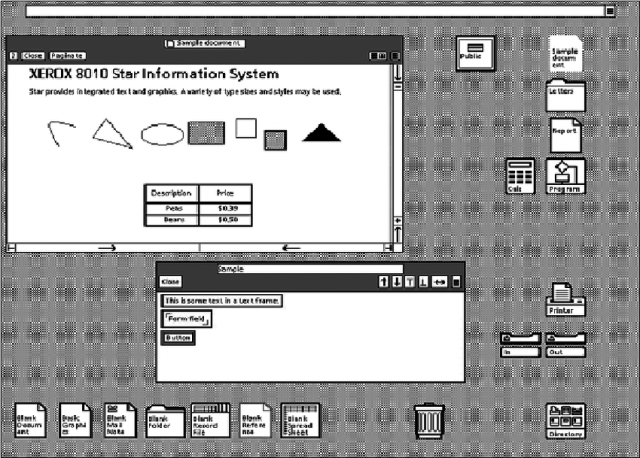
- Then icons and graphics (~1972) 然后是图标和图形(〜1972)
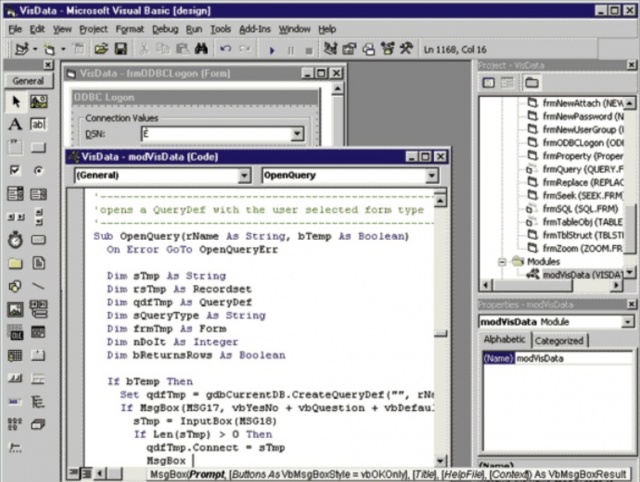
- Then flat graphical UI elements with shadows (~1985) 然后是带有阴影的平面图形用户界面元素(〜1985)
- Colourful visual design elements with shadows (~1995) 带有阴影的多彩视觉设计元素(〜1995年)
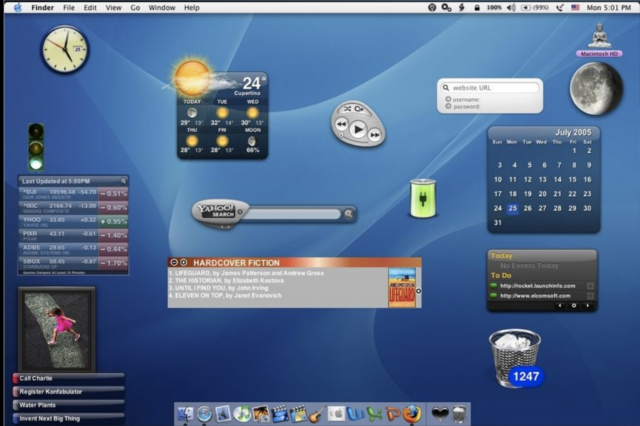
- Bubbly UI elements with shiny gloss (~2000) 带有光泽的气泡UI元素(约2000个)
- Flat transparent UI elements with gradients and border (~2008) 具有渐变和边框的平面透明UI元素(〜2008)
- Flat UI elements with solid fill and border (~2011) 具有实心填充和边框的平面UI元素(〜2011)
- Flat transparent UI elements with solid fill and no border (~2016) 具有实心填充且无边框的平面透明UI元素(〜2016)
- Start of flat UI elements with thin borders, no fill, lesser content(~2018) 带有窄边框,无填充,内容较少的平面UI元素的开始(〜2018)
- Dark mode, thin, simple and minimum elements(~2019) 暗模式,薄,简单和最少的元素(〜2019)
I think the upcoming would be,
我认为即将到来的是
11. Neon colour themes over dark mode (~2022)
11.深色模式下的霓虹灯颜色主题(〜2022)
12. Monochrome neon themes over dark mode (~2025)
12.在黑暗模式下的单色霓虹灯主题(〜2025)
13. Start of maturity in gestural interfaces (~2026)
13.手势界面的成熟开始(〜2026)
14. Baby steps towards 3d-projected interactive user interface (~2026)
14. Baby迈向3D投影的交互式用户界面(约2026年)
15. Combination of matured gestural and 3d-projected hologram technologies for 3D-PHI (~2030).
15.将成熟的手势和3D投影全息技术相结合的3D-PHI(约2030年)。
All these continuum changes in UI from 1 to 10 have been and 11 to 15 would be a meaningful evolution to reach 3D-PHI. It seems 70% of this journey is already covered to reach to 3D-PHI.
从1到10的UI中所有这些连续变化都已经达到,从11到15的变化将是实现3D-PHI的有意义的演变。 似乎已经涵盖了70%的旅程,可以到达3D-PHI。
UI演变 (The UI Evolution)
Lets go through UI’s step-by-step evolution which have been changing with technology, business-users needs and user learnings. Also, how various design oriented jobs have been identified or came in need with time.
让我们经历UI的逐步发展,随着技术,业务用户需求和用户学习的变化而不断变化。 同样,随着时间的推移,如何确定或需要进行各种面向设计的工作。

~1960 to 1978— Data Interface computers.
大约1960年至1978年-数据接口计算机。

~1983-1990— Pixel based graphical UI elements. Desktop applications. Icon designer roles came in demand. Design field is introduced as UX and user centric design practices.
大约1983-1990年-基于像素的图形UI元素。 桌面应用程序。 偶像设计师的角色迫在眉睫。 设计领域是作为UX和以用户为中心的设计实践而引入的。

~1995-2001 — Flat graphical UI elements with tabs and shadows. Desktop applications. Visual designers and graphic designers role came in demand by competitive business needs.
〜1995-2001 —带有选项卡和阴影的平面图形UI元素。 桌面应用程序。 竞争激烈的业务需求迫切要求视觉设计师和图形设计师的角色。

~1997–2003 — Mobile phone technology is innovated. Web applications. Mobile and Web GUI. Designer roles like interaction designer, visual designer, UI designer, UX designer took baby steps for business growth and design values.
〜1997–2003年—移动电话技术得到了创新。 Web应用程序。 移动和Web GUI。 诸如交互设计师,视觉设计师,UI设计师,UX设计师等设计师角色为实现业务增长和设计价值迈出了第一步。

~2001–2006 — Trend of bubbly UI elements with shiny gloss. Designers roles had established like UX designer, interaction designer, visual designer, UI designer and gone well realised and defined slowly depending upon companies design values and awareness.
〜2001–2006年—具有闪亮光泽的气泡UI元素的趋势。 已经建立了设计师角色,例如UX设计师,交互设计师,视觉设计师,UI设计师,并且随着公司的设计价值和认知度的提高,这些角色的认识和定义缓慢。

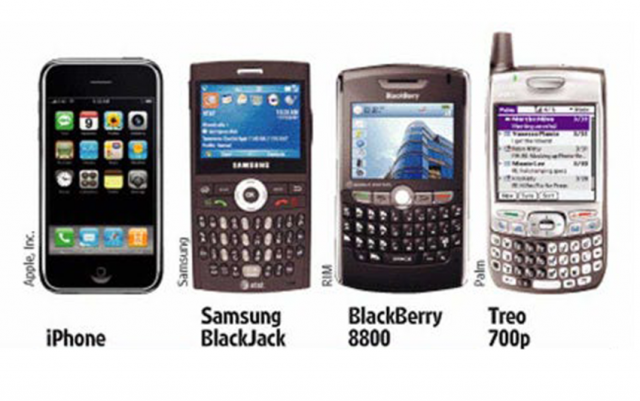
~2007-2011— Touch-gesture technology. Smart Phones. Skeuomorphic UI. Boom in UX design field and job roles due to raised market competition. Boom in designers demand. Start of mass move towards UX design profession.
〜2007-2011年—触摸手势技术。 智能手机。 拟态UI。 由于日益激烈的市场竞争,UX设计领域和工作岗位蓬勃发展。 设计师需求旺盛。 大众开始转向UX设计专业。

~2010–2018 —Flat, transparent, simple UI trends. Speed up in slow paced earlier found technologies like AI, AR, VR, voice. Start of tool oriented narrowed jobs for designers like SketchApp, InVision expert designers. All due to competitive market, work loads in organisations, so the agile methods.
〜2010–2018 —平坦,透明,简单的UI趋势。 以慢节奏的,较早发现的技术加速,例如AI,AR,VR,语音。 开始面向工具的缩小范围的工作,供SketchApp,InVision专业设计师等设计师使用。 所有这些都是由于竞争激烈的市场,组织的工作量,因此采用敏捷方法。

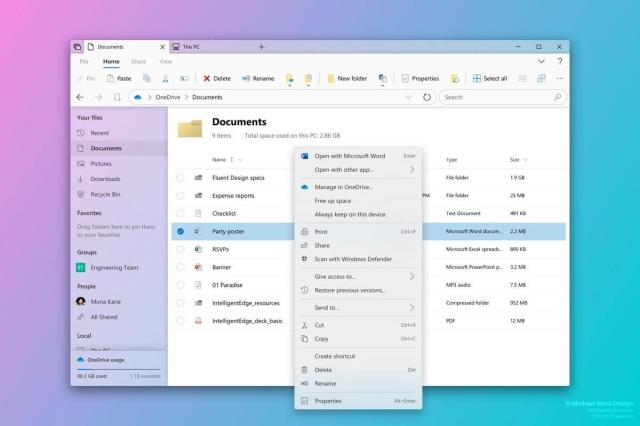
~2019 — Strategical move towards the trend of dark mode and simplicity. Increase in demand of tool oriented jobs. Need of SketchApp, InVision, Figma expert in job descriptions. Entrepreneurship(s). UX is been covered mostly during research and rest been taken care by smart design tools. (Start of AI steps)
〜2019年—向暗模式和简单性趋势发展的战略举措。 面向工具的工作需求增加。 职位描述中需要SketchApp,InVision和Figma专家。 创业精神。 在研究期间,UX大部分被涵盖,其余部分则由智能设计工具来照顾。 (AI步骤开始)
~2019–2030 — UI evolution have been very systematic and meaningful till here. Now in next steps to head towards 3D-PHI…
〜2019–2030 —到目前为止, UI的发展一直是非常系统和有意义的。 现在,下一步将朝着3D-PHI迈进。

UI的持续发展基于技术,商机,用户需求和学习而具有战略性和自然性。 (Continuum evolution of UI is strategical and natural based on technology, business opportunities, user needs and learnings.)
Lets go through some more specific examples of UI’s evolution and reasonings behind them, which have been very logical to meet with improving technologies, growing business opportunities, changing user needs and learnings.
让我们来看一下UI演变的一些更具体的示例以及其背后的推理,这些逻辑对于满足不断提高的技术,不断增长的商机,不断变化的用户需求和学习非常合乎逻辑。
1.从白色到深色模式 (1. From white to dark mode)
This change trended as day-night mode, eye health, background recedes etc. Which is again meaningful in particular time period of UI journey but its also part of long journey, where it makes users to learn and be familiar to filter the background and focus only on UI elements (no interrupting elements, backgrounds). Slowly users will forget there was any background used to be in UI. Dark mode helps in this human learning. If tomorrow UI is projected in 3d-space, user would already be habitual to focus only on UI elements. This also logical from technology and intuitiveness perspective as projected UI don’t need background. Background or white background in 3d-projected UI will make the projected UI meaningless and counterintuitive in 3d space.
这种变化趋势表现为昼夜模式,眼睛健康,背景消退等。这在UI旅程的特定时间段中再次有意义,但这也是漫长旅程的一部分,在这种旅程中,用户可以学习并熟悉过滤背景和焦点仅适用于UI元素(无干扰元素,背景)。 慢慢地,用户会忘记UI中曾经有任何背景。 暗模式有助于这种人类学习。 如果明天的UI投影在3d空间中,则用户已经习惯于仅关注UI元素。 从技术和直观性的角度来看,这也是合乎逻辑的,因为投影的UI不需要背景。 3d投影的UI中的背景或白色背景将使投影的UI在3d空间中变得毫无意义且违反直觉。
2.从固体UI元素到细边框,无填充透明UI元素 (2. From solid UI elements to thin border, no fill, transparent UI elements)
This change trended as simplicity and cleaner UI, which is again meaningful in particular time period of UI journey, but in long term its also part of step by step natural process towards evolution of 3D-PHI. Holographic projection UI elements makes sense with thin border, no fill and transparency. Imagine if UI’s of 2000 could be projected in 3d-space, would it be meaningful, intuitive or even UX legible?
这种变化趋向于简单和更简洁的UI,这在UI旅程的特定时间段内再次有意义,但是从长远来看,这也是逐步向3D-PHI演进的自然过程的一部分。 全息投影UI元素具有细边框,无填充和透明的意义。 想象一下,如果可以将2000年的UI投影在3d空间中,那么它是否有意义,直观甚至UX清晰可见?
3.从触摸技术到成熟手势技术的“添加” (3. From touch technology to ‘addition’ of matured gestural technology)
Soon parallel to AI and other methods of human commands to machines and computers, we may soon see the great leap in maturity of gestural technology . Which anyway taken baby steps in form of AR, VR and MR. Which could take inputs from face expressions, types of movements and it is advancing. AR, VR and MR in today’s time are great technologies but not being used as vital piece of user interface but touch technology is. Because its part of natural evolution that we are developing gesture technology in parts to combine them as fully grown gestural technology of tomorrow and for highly meaningful implementation of it with 3d-projection holographic UI.
与AI和其他对机器和计算机进行人工命令的方法并行的不久,我们很快就会看到手势技术的成熟度有了巨大飞跃。 无论如何,AR,VR和MR都采取了一些措施。 它可以从面部表情,动作类型中获取输入,并且还在不断发展。 如今,AR,VR和MR都是伟大的技术,但并未用作重要的用户界面,而触摸技术才是。 由于手势进化是自然发展的一部分,因此我们正在逐步开发手势技术,以将它们整合为明天完全成熟的手势技术,并通过3D投影全息UI对其进行有意义的实现。

Already a lot of conceptualisation, research and technology works are happening in parts around the globe towards this development and will be combined together at right time in near future based on business growth steps, user learnings and viable establishment of holographic interface technical systems.
全球各地已经有许多概念化,研究和技术工作正在朝着这一发展方向发展,并将在不久的将来基于业务增长步骤,用户学习和全息接口技术系统的可行建立而将它们组合在一起。
Thank you.
谢谢。
https://www.rstk.cn/news/1484717.html
相关文章:
本文链接:https://my.lmcjl.com/post/14148.html

4 评论