一:nginx服务器解决方案,修改 .conf 配置文件
有两种解决方案
1:
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
2:
location / {
error_page 404 /index.html;
#try_file $uri $uri/ /index.html =404;
}
二:apach服务器解决方案
(假设放在csdn目录下)分以下几步
1.配置路由:使用history模式,并且配置base

2.在config/index.js文件里的assetsPublicPath改成你放在服务器的文件路径里,根目录就是‘/" 如果是放在某个文件夹,例: /csdn/‘"

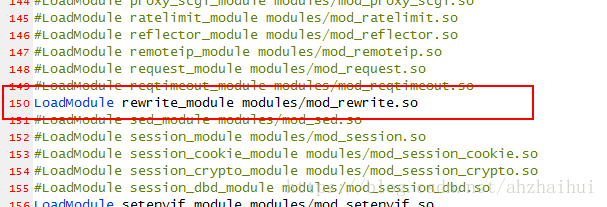
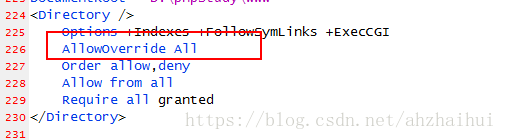
3.修改Apache的httpd.conf文件,使其支持 .htaccess ,


4.在对应的文件夹项目下添加.htaccess文件,(这里需要注意的是因为windows不支持无文件名的格式 即 .***, 所以需要先新建一个文本文档,把内容写好,然后ftp上传到对应目录,然后重命名,这里重命名后会看不到,需要把ftp设置为可以查看隐藏文件)

<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /csd/
RewriteRule ^index.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /csd/index.html [L]
</IfModule>
5.重启服务器
总结
到此这篇关于vue打包上传服务器刷新404问题的两种方案的文章就介绍到这了,更多相关vue打包上传服务器404内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/ahzhaihui/article/details/82217604
本文链接:https://my.lmcjl.com/post/15418.html
展开阅读全文

4 评论