vscode -文件-用户代码片段
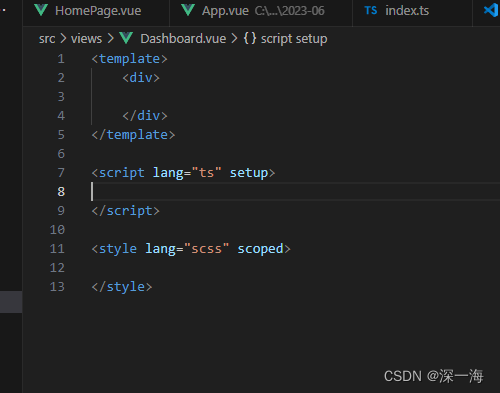
{"vue3 template": {"prefix": "vue3","body": ["<template>"," <div>","$1"," </div>","</template>\n","<script lang=\"ts\" setup>","$2","</script>\n","<style lang=\"scss\" scoped>","$3","</style>"],"description": "vue3 template"}}
本文链接:https://my.lmcjl.com/post/1559.html
展开阅读全文

4 评论