首先登录美图秀秀WEB开放平台(http://open.web.meitu.com/wiki/)
1.1、设置crossdomain.xml
下载crossdomain.xml文件,把解压出来的crossdomain.xml文件放在您保存图片或图片来源的服务器根目录下,
比如: http://example.com.cn,那么crossdomain.xml的路径为:http://example.com.cn/crossdomain.xml。
需要注意的是crossdomain.xml必须部署于站点根目录下才有效, crossdomain.xml的目的是授权来自美图域下的flash向您的站点上传图片或者从您的站点加载图片。
#pay#
1.2、调用方法
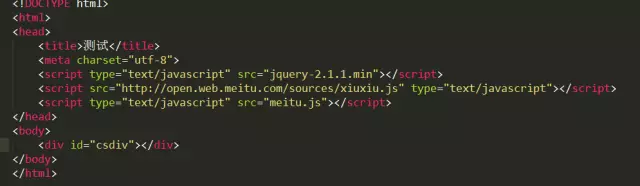
然后加载meitu.js和JQ.Js的代码,再创建一个div,id设置为csdiv,例:

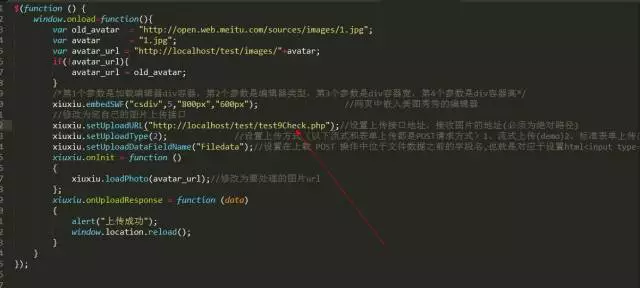
接下来你需要编辑你的meitu.js文件,设置美图秀秀API的相关参数啦,例:

(上图有相关注释,相信你可以看得懂的!不懂的多看下开发文档)
接着,我们就上面的上传接口进行编写相应的php代码:
if (!$_FILES['Filedata']) { //判断上传文件是佛满足需求
die ( 'Image data not detected!' );
}
if ($_FILES['Filedata']['error'] > 0) { //文件上传错误提示
switch ($_FILES ['Filedata'] ['error']) {
case 1 :
$error_log = 'The file is bigger than this PHP installation allows';//1---文件上传大小超过服务器允许上传的最大值
break;
case 2 :
$error_log = 'The file is bigger than this form allows'; //2---文件上传大小超过html表单中隐藏域MAX_FILE_SIZE选项的值
break;
case 3 :
$error_log = 'Only part of the file was uploaded'; //3---文件只有部分被上传
break;
case 4 :
$error_log = 'No file was uploaded'; //4---没有文件被上传
break;
default :
break;
}
die ( 'upload error:' . $error_log );
} else { //上传成功
$img_data = $_FILES['Filedata']['tmp_name']; //获得临时文件名
$size = getimagesize($img_data); //获得上传文件的大小
$file_type = $size['mime']; //获得上传文件类型
if (!in_array($file_type, array('image/jpg', 'image/jpeg', 'image/pjpeg', 'image/png', 'image/gif'))) {
$error_log = 'only allow jpg,png,gif';
die ( 'upload error:' . $error_log ); //文件类型出错,输出错误信息
}
//获得文件扩展名
switch($file_type) {
case 'image/jpg' :
case 'image/jpeg' :
case 'image/pjpeg' :
$extension = 'jpg';
break;
case 'image/png' :
$extension = 'png';
break;
case 'image/gif' :
$extension = 'gif';
break;
}
}
if (!is_file($img_data)) {
die ( 'Image upload error!' );
}
上边这段代码重要的作用是:判断是否上传文件,上传文件是否满足要求(大小,格式),获得文件的扩展名。下边这段代码可以理解为:新创建一个$filename,带有文件路径、文件名和文件扩展名,调用move_uploaded_file函数,将上传的图片移到到当前$filename文件,然后加载Db.class.php类和连接数据库操作的config.php,接着把当前上传文件更新在数据库相应的avatar上:

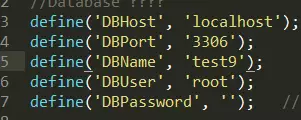
连接数据库的config.php文件为:


本文链接:https://my.lmcjl.com/post/17009.html
展开阅读全文

4 评论