
上篇文章说了最近开发H5可视化编辑器,生成的H5需要嵌套在原生APP中,那么必然需要调用原生app的事件或者app调用我H5的事件。
因为,H5首页内容可能会添加的丰富比较多,需求怕一次请求加载慢,所以让搞了分页,无限滚动加载,但是app把H5的滚动禁掉了,所以H5无法获取滚动事件,只能是app到底触发H5的事件,那么app如何触发H5事件。
我是vue开发的,在mounted中,按下放方式定义,onScrollBottom为与app定义的事件名,this.onScrollBottom是我H5的事件,我两个写的一样,大家可自行区分一下。
mounted() {
window.onScrollBottom = this.onScrollBottom;
},然后,我们在methods中写自己的方法,到达底部app调用咋们事件,让页面++,调用页面接口...,这样就实现了APP调用H5事件。
// 到底触发(APP中使用)
onScrollBottom(){
this.pageNum++;
this.init();
}H5调用APP事件
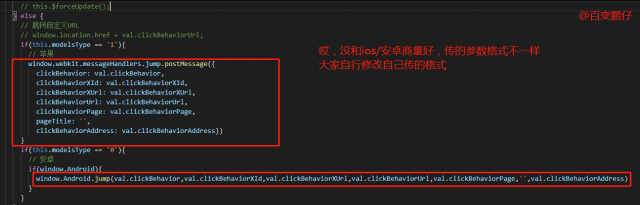
APP分为IOS与安卓,所以我们调用前需要做判断,判断是ios调用ios的方法,安卓调用安卓的
调用安卓,jump为安卓的方法,方法名自己修改,(data)为H5给安卓传的参数,建议调用执行前先判断window.Android是否存在
if(window.Android){
window.Android.jump(data)
}语法
window.Android.方法名(参数)
调用IOS,jump为IOS的方法,(data)为参数
window.webkit.messageHandlers.jump.postMessage(data);
语法
window.webkit.messageHandlers.方法名.postMessage(参数);
本文链接:https://my.lmcjl.com/post/20127.html
展开阅读全文

4 评论