前年分享过一篇点击放大功能 VUE中使用插件实现点击图片放大功能 ,但是这个只能点击之后预览放大,不能在移动端双指放大,也不能翻转旋转之类,本次分享另一款插件viewerjs来实现图片放大预览。
首先,我们在vue项目中利用下放命令安装
npm install v-viewer --save
安装完成之后,在main.js中放入下放代码引入注册
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
Vue.use(Viewer);
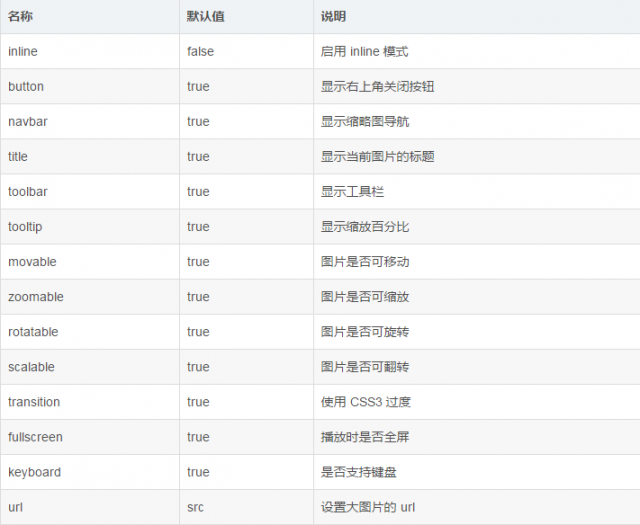
Viewer.setDefaults({
'inline': false, //启用inline模式
'button': false, //显示右上角关闭按钮
'navbar': false, //显示缩略图导航
'title': false, //显示当前图片的标题
'toolbar': true, //显示工具栏
'tooltip': true, //显示缩略百分比
'movable': true, //图片是否可移动
'zoomable': true, //图片是否可缩放
'rotatable': true, //图片是否可旋转
'scalable': true, //图片是否可反转
'transition': true, //使用css3过度
'fullscreen': false, //播放时是否全屏
'keyboard': true, //
})在页面中使用
<viewer> <img :src="item.imgUrl"> </viewer>
这样就完成了。
当然,如果你想实现放大之后,可以左右滑动查看其它图片,如下所示
<viewer :images="list"> <img v-for="item in list" :key="index" :src="src.imgUrl"> </viewer>
在data中定义(或者返回的数据格式)
data () {
return {
list: [
{
imgUrl: 'http://cdn.iqzhan.com/qzhan/img/82.jpg'
},
{
imgUrl: 'http://cdn.iqzhan.com/qzhan/img/58.jpg'
}
]
}
}这样就OK了。
配合下方相关参数

本文链接:https://my.lmcjl.com/post/20154.html
展开阅读全文

4 评论