通常在报名的时候,需要大家上传证件照,而这个证件照是有要求的,比如宽高多少像素,大小不超过多少KB等,这时就需要修改证件照的大小,教你一个方法,轻松搞定。 1、首先手机浏览器搜索压缩图,打开证件照压缩功能,上传你需要压缩的图片。 2、然后选择需要的尺寸、宽、高、压缩等级等参数。 3、压缩完成后可以查看预览,如果没有问题,点击保 继续阅读
Search Results for: 预览图片
查询到最新的12条
如何用手机压缩JPG格式图片?一步轻松搞定
如何用手机压缩JPG格式图片?很多时候我们需要通过手机对jpg图片压缩,用压缩图站的jpg压缩功能就能轻松解决这个问题。 1.手机浏览器打开压缩图网站,在更多功能里选择jpg压缩。 2.点击选择图片压缩,找到需要压缩的照片,然后选择需要的尺寸、宽、高、压缩等级等参数。 3.压缩完成后,查看预览,保存图片即可。 有需要的小伙伴们可以按照步骤操作。压缩图还支持图片批量压缩࿰ 继续阅读
如何让ChatGPT生成图片?最新指令分享
我们都知道ChatGPT可以生成文本,但如果让他生成图片就会显示如下的声明: ChatGPT3月16日的回答1但通过这个教程,你却可以在ChatGPT内实现这样的效果,让ChatGPT直接生成对应的图片:ChatGPT按照指令生成对应的图片这个功能解锁了ChatGPT更多好玩的玩法,比如让ChatGPT帮你生成网页插图,甚至让ChatGPT生成带每页配图的PPT,生产力瞬间又提升了有没有!这篇教程包括以下内容让ChatGPT生成图片的指令模板ChatGPT生成图片的原理解析使用注意事 继续阅读
怎么把图片压缩到30K以下?如何用手机快速压缩图片?
大家现在都喜欢随时随地拿起手机进行拍照,随着手机的像素越来越高,拍摄出来的图片体积也就越来越大。我们都喜欢把拍摄的照片上传到各种社交平台进行分享保存,但网络平台都对图片的大小有限制,就会导致我们图片上传失败,这个时候我们就可以用图片大小转换器(https://www.yasuotu.com/)对图片进行压缩处理,不需要下载任何软件,在线就能操作。快跟我一起动手操作一下吧& 继续阅读
常见图片存储格式文件简介
图片常见的存储格式有:bmp,jpg,png,gif,tiff,pcx,tga,exif,fpx,svg,psd,cdr,pcd,dxf,ufo,eps,ai,raw,WMF,webp等。 BMP:采用位 继续阅读
CSS | 使一个元素高度由图片撑开
需求: 期望左边的高度由右边的图片决定,因此右边的元素需要由右侧的图片来撑开,但是开发时发现出现了以下问题: 右侧的元素没有被图片撑开,而是比图片多了一些距离。 解决 <div stlyle="inline-block" width="50%"><img style="display:block" width=" 继续阅读
通过文件头判断图片格式
有些情况下,图片的后缀并不能真实的反应图片的格式,通过16进制能准确的判断出图片的真实格式。 事实上,所有的文件都是以二进制的形式进行存储的,本质上没有差别。在每一个文件(包括图片,视频或其他的非ASCII文件)的开头(十六进制表示)实际上都有一片区域来显示这个文件的实际用法,这就是文件头标志。 1、16进制查看 方法一: 1、右键图片 继续阅读
Python实现豆瓣图片下载的方法
本文实例讲述了Python实现豆瓣图片下载的方法。分享给大家供大家参考。具体分析如下: 1 用 tk 封装一下 2 用户可以自己输入图片url ? 1 2 3 4 5 继续阅读
企业级 Azure OpenAI ChatGPT 服务发布(国际预览版)
(本文翻译自微软全球技术博客)今天,我们很高兴地宣布,基于 Microsoft Azure 的企业级 Azure OpenAI ChatGPT 服务发布(国际预览版)。借助 Azure OpenAI 独家服务,Azure 用户可以使用全球业界领先的AI模型(包括Dall-E 2、GPT-3.5、Codex 和其他由Azure特有的高性能和企业级云服务支撑的大语言模型)加速 继续阅读
苹果 macOS 13 开发者预览版 Beta 11(内部版本号:22A5373b)发布
更新日志 10 月 12 日消息,苹果今日向 Mac 电脑用户推送了 macOS 13 开发者预览版 Beta 11 更新(内部版本号:22A5373b),本次更新距离上次发布隔了 7 天。 该公司计划在下个月正式推出这款操作系统,以下是它的新功能。 macOS Ventura 引入了 Stage Manager 功能,可以让 Mac 用户专注于一项任务,同时让其他应用程序随 继续阅读
JavaScript——跟随图片变化改变网页背景
目录 基础模板 引入ColorThief库 获取图片主要颜色 实现渐变效果 JavaScript效果——跟随图片变化改变网页背景,效果如下所示: 基础模板 首先我们准备基础模板,模板代码如下所示: <script setup> import { ref } from 'vue' const images = ref(['https://t7.baidu.com/i 继续阅读
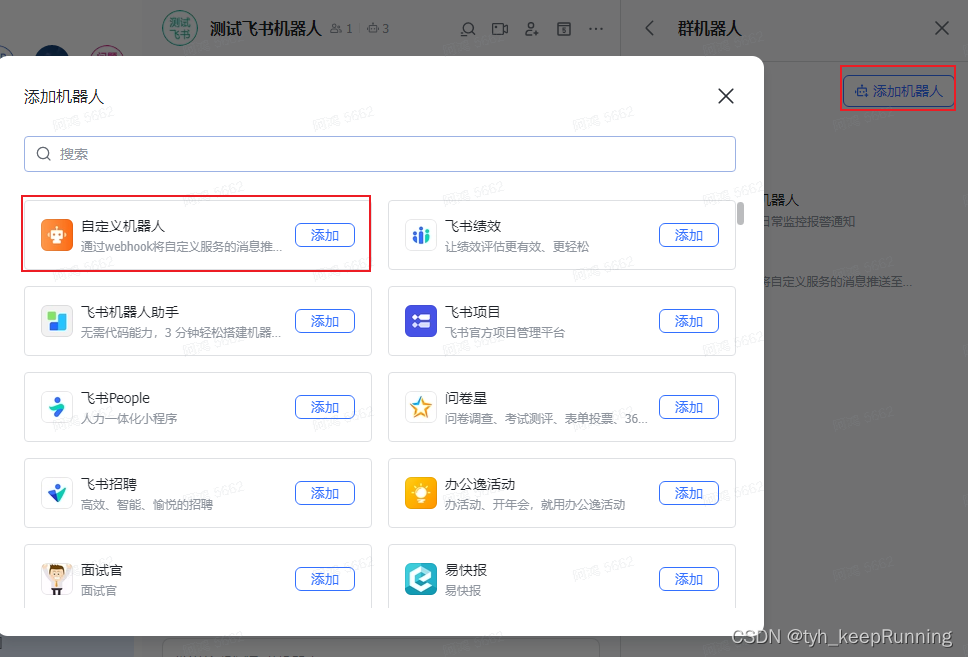
Python实现飞书机器人定时发送文本、图片等群消息
本文记录了在Python项目中利用飞书的自定义机器人webhook向飞书群推送文本及图片消息~ 飞书机器人自动发送群消息1. 飞书群添加飞书机器人2. 通过webhook发送群消息2.1 发送文本消息2.2 发送富文本消息2.3 发送图片消息 1. 飞书群添加飞书机器人 飞书群-设置-群机器人-添加机器人-自定义机器人; 复制webhook地址,webhook地址就是用来发送消息的接口; 2. 通过webhook发送群消息 参 继续阅读