早期文章,年少轻狂,懂得少,下面文章已经废除,授权直接去除#就行。
带个#可真是坑啊!!!
第一次开发微信公众号,原本看起来并不复杂,前端负责调接微信接口的地方很少,为了安全起见,大部分接口都是由后端处理,前端只需负责调通后端接口即可,当然还有少部分需要前端来处理。
在微信公众号开发中,网页授权第一步需要 用户同意授权,获取code ,微信官方提供的获取code接口如下(具体接口介绍请查看微信开发者文档)
其中 redirect_uri 是我们需要拼接的路径地址,通过走微信接口,最后又返回到拼接的地址,从而拿到code,当然我们肯定要做的是从哪个页面进入获取到信息之后,再次返回到本页面,但是vue生成的url链接地址,路径是带有一个#,

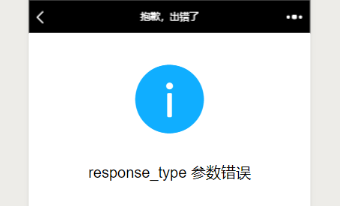
所以会提示以下错误

然后,百度搜索去除#解决方案,基本都是让前端把vue的hash模式改为history模式,再去,然后再让后端去配置nignx,当然,配置好了之后,确实可以不带#访问了,但是问题又来了,第一次路由跳转过去,不带#是很完美的可以正常访问,但是页面一但刷新,就成404了,找不到文件目录了。
后来想了半天,掉了几根头发,就搞了一个中间页,反正获取信息主要是需要拿到code,在返回到当前页面就行,案例如下
在当前用户打开页面,我们就给存储一些当前页面的url
mounted() {
// 用户每次访问,存储下当前页面的url,用于微信授权接口返回url
localStorage.setItem("href", window.location.href);
},接着我们再去执行文章刚开头所说的微信拼接url接口,当然,这个url我们得自己单独写一个页面,并将页面地址拼接到微信返回url接口中,只需两句js代码即可
<script>
localStorage.setItem('code',location.search.split("=")[1].match(/(\S*)&/)[1]);
window.location.href = localStorage.href;
</script>第一句JS代码是我写的截取code的值,并存储,第二句是打开之前用户访问页面的url,这样,我们就可以成功的拿到code,并且返回到当前页面。
拿到code,你是不是可以为所欲为了...
但是,解决了一个,又出来一个,手机底部自带返回,当走完接口,返回到本页面时候,用户给你再按返回...(还没去解决,有空再更新博客)
本文链接:https://my.lmcjl.com/post/20660.html

4 评论