今天上班刚好调取验证码登录接口,网上找了一个很不错的demo分享给大家,代码如下
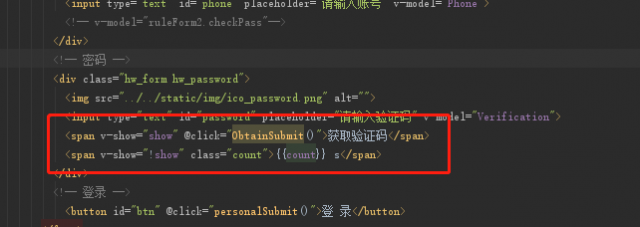
<span v-show="show" @click="getCode">获取验证码</span>
<span v-show="!show" class="count">{{count}} s</span>data(){
return {
show: true,
count: '',
timer: null,
}
},
methods:{
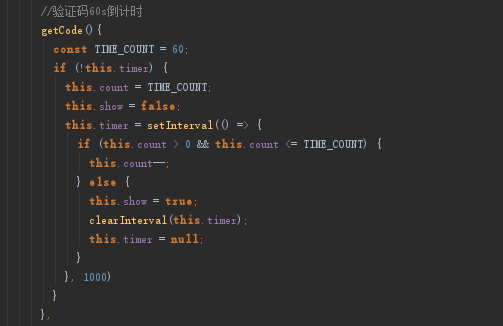
getCode(){
const TIME_COUNT = 60;
if (!this.timer) {
this.count = TIME_COUNT;
this.show = false;
this.timer = setInterval(() => {
if (this.count > 0 && this.count <= TIME_COUNT) {
this.count--;
} else {
this.show = true;
clearInterval(this.timer);
this.timer = null;
}
}, 1000)
}
}
}其实也就是点击之后,让“获取验证码”隐藏,接着让倒计时显示,在60s之后,又让其重新显示。

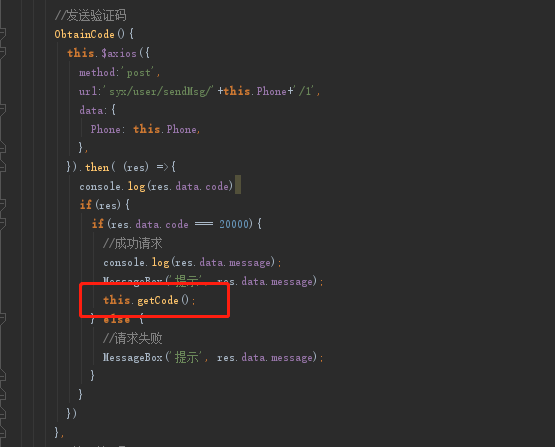
点击获取验证码,开始执行 ObtainCode ,请求数据,判断后端返回的值请求成功,执行验证码倒计时 getCode


本文链接:https://my.lmcjl.com/post/20948.html
展开阅读全文

4 评论