JS是单线程
同一个时间只能做一件事。
单线程意味着所有任务需排队会导致JS执行时间过长,会造成页面渲染不连贯,页面渲染加载阻塞的感觉
同步和异步:为了解决这个问题,利用多核CPU的计算能力,HTML5允许JavaScript脚本创建多个线程。于是,JS中出现了同步和异步。(JS还是单线程哦!!)
同步:前一个任务结束再执行后一个任务。
异步:做一件事情的同时还可以去处理其他的事情
他们的本质区别:这条流水线上各个流程的执行顺序不同。
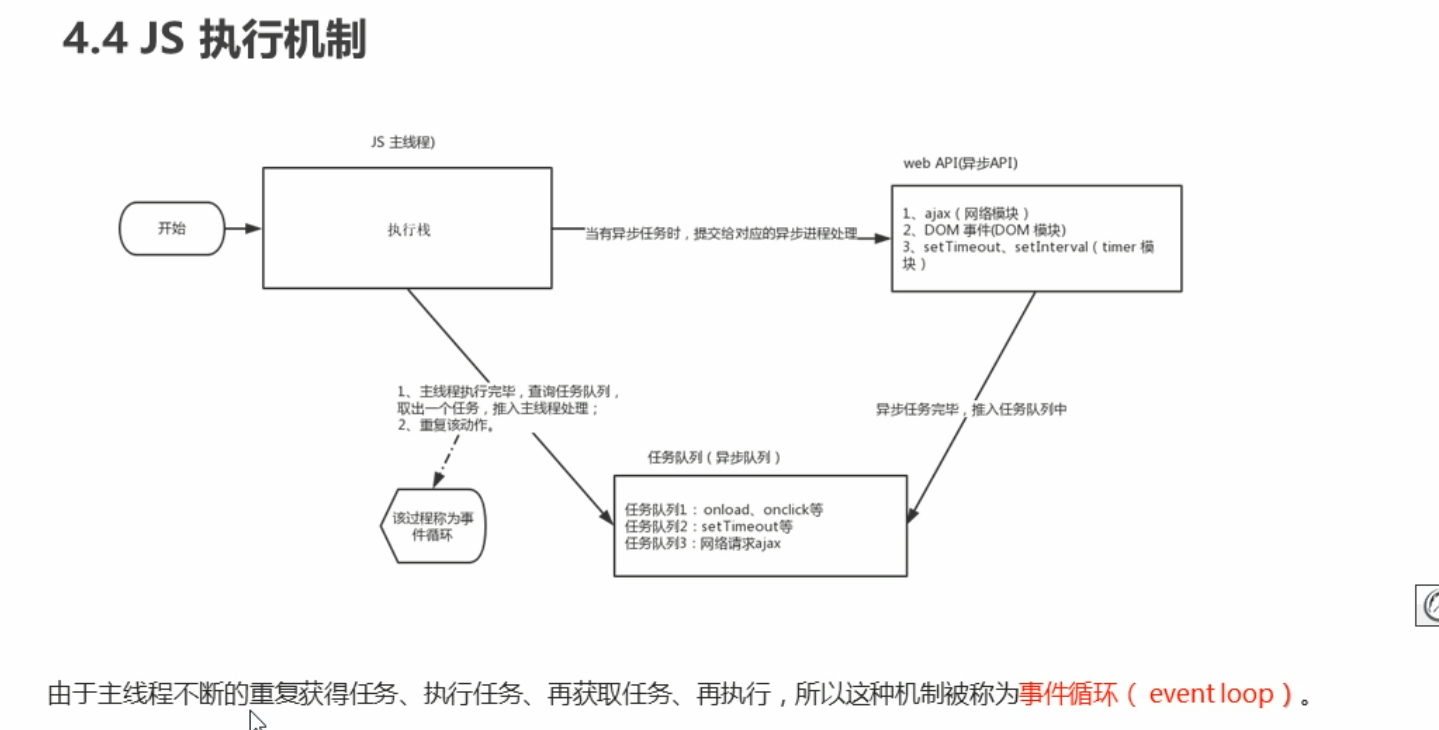
JS执行机制
1.先执行执行栈中的同步任务。
2.异步任务(回调函数)放入任务队列中。
3.一旦执行栈中的所有同步任务执行完毕,系统就会依次读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。
同步任务:同步任务都在主线程上执行,形成一个执行栈
异步任务:JS的异步是通过回调函数实现的。
一般而言,异步任务有三种类型:
1.普通事件,如click、resizedeng
2.资源加载,如load、error等
3.定时器,包括setInterval、setTimeout等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)

由于主线程不断地重复获得任务、执行任务。再获取任务、再执行,所以这种机制被称为事件循环(eventloop)。

本文链接:https://my.lmcjl.com/post/3034.html
展开阅读全文

4 评论