

切换思路:
①.顶部文字:搭好静态效果以后,需要给文字盒子绑定唯一的id值和单击响应事件。如果点击的id值和当前的id值一样,那么给它加上对应的样式并且切换.
②.点击切换样式,这个就判断一下两个id值是否一样,一样的话说明选中了,给它加上对应的样式,否则为空。三元运算符这里不过多解释了。
③.对应的内容,用到的是swiper-item,给swiper绑定change事件,当前的内容即为选中的id内容
swiper起初效果是,滑动可以切换内容,但是顶部的标题并不会跟着变化。 通过改变索引值进行切换
WXML:
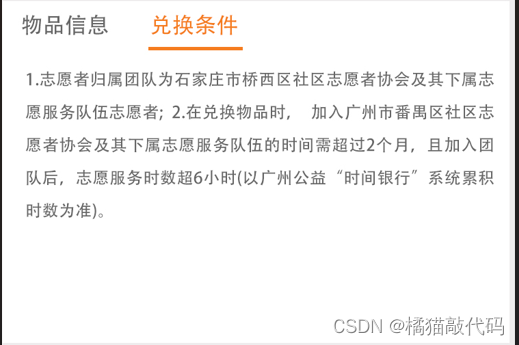
<view class="title_bar"><view class="title_bar_left {{currentId==0?'active':''}}" bindtap="handleTap" id="0"><text class="title_">物品信息</text><hr class="{{currentId==0?'lineBox':''}}" /></view><view id="1" bindtap="handleTap" class="{{currentId==1?'active':''}}"><text>兑换条件</text><hr class="{{currentId==1?'lineBox':''}}" /></view></view><swiper bindchange='pagechange' current='{{currentId}}'><swiper-item><view class="title_desc"><text>名称:SuperBaby多功能电煮锅2升</text><text>类型:生活用品</text><text>说明:'禺益家'定制物品的积分兑换物品面向番禺区内注册了广州公益“时间银行”且加入了广州市番禺区社区志愿者协会及其下属志愿服务队伍的志愿者</text><text>提供单位:石家庄市桥西区社区志愿者协会</text></view><button>我要兑换</button></swiper-item><swiper-item><view class="title_desc"><text>说明:'禺益家'定制物品的积分兑换物品面向番禺区内注册了广州公益“时间银行”且加入了广州市番禺区社区志愿者协会及其下属志愿服务队伍的志愿者</text></view></swiper-item></swiper>WXSS (container detail是我上边盒子的名字,不影响使用,如果不对的话可以自己适当写样式.)
/* 物品信息兑换条件 */
.container .detail{margin-top: 20rpx;width: 100%;height: 460rpx;background-color: white;border: 2rpx solid red;
}
.detail button{color: white;text-align: center;background-color: orange;width: 90%;/* display: inline-block; */display: block;margin-top: 30rpx;
}
.detail .title_bar{display: flex;
padding: 20rpx 30rpx;
font-size: 36rpx;
font-family: weiruanyahei;
}.title_bar_left{margin-right: 50rpx;
}
/* 选中样式 */
.active{color: orange;
}
.lineBox{background-color: orange;margin-top: 16rpx;border-radius: 4rpx;
}
.title_desc text{display: block;
font-size: 30rpx;
padding: 0 20rpx 0 30rpx;
}js.
Page({/*** 页面的初始数据*/data: {currentId: 1 //自己设定默认值},handleTap: function (e) {console.log(e)this.setData({currentId: e.currentTarget.id})},pagechange: function (e) {console.log(e)if ('touch' === e.detail.source) {let currentPageIndex = this.data.currentId;currentPageIndex = (currentPageIndex + 1) % 2// 拿到当前索引并动态改变this.setData({currentId: currentPageIndex})}},本文链接:https://my.lmcjl.com/post/3154.html
展开阅读全文

4 评论