今天整理以前写过的关于上传文件,并显示进度条的程序代码,对该代码进行优化整理。解决了一直困扰的问题:有时进度条没有达到100%,浏览器出现假死现象。在IE8、chrome测试非常完美。
项目需求:
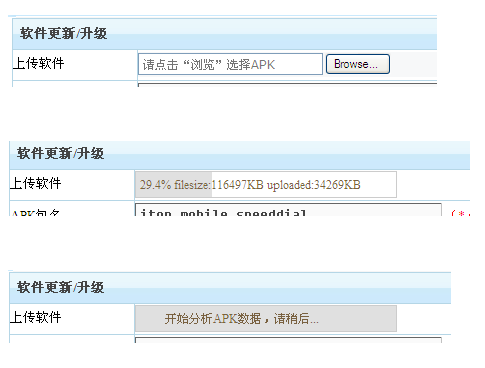
上传APK,显示上传进度条,上传完成开始分析APK,并显示:正在分析apk数据,请稍后... ,分析完成后,显示:上传成功,重新上传
由于我电脑装的是winxp英文版,IE默认的是IE7,在测试的时候发现进度条不显示。百分比也不显示。
排除问题:
1、将DOM改成jquery方式,不显示
2、给递归调用加上延时,不显示。加上延时代码:setTimeout("getProgress('"+upid+"')",500);
3、是否是容器层次问题导致?于是测试是否执行上传期间模块。在页面中随便加个容器,写个全局变量i,在上传期间调用的模块中写入到该容器i++,显示,说明正确调用
4、即然显示,进度条和百分比都为0,是不是接收的json数据有问题?
由于我返回的代码为:echo json_encode($arr); 本身就为json数据,但为了找出原因,将返回的数据在执行一次:var dataObj=eval("("+data+")");//转换为json对象
显示脚本错误。
5、难道是缓存?于是将
复制代码 代码如下:
$.getJSON("ProcessBar.php",{progress_key:upid},function(result){
改为:
复制代码 代码如下:
$.getJSON("ProcessBar.php",{progress_key:upid,time:(new Date()).getTime()},function(result){
完美解决问题。

本文链接:https://my.lmcjl.com/post/3537.html

4 评论