最近在写后台管理系统,遇到一个需求,就是要实现表格table组件的合并单元格,并实现编辑等功能。
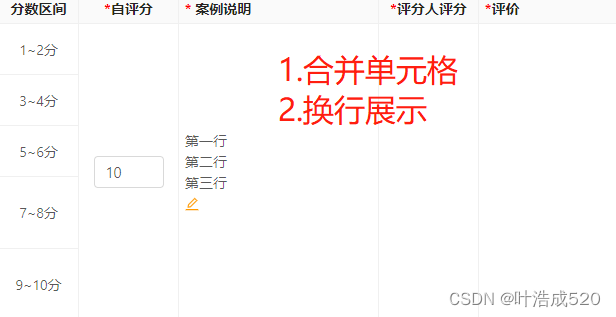
效果图如下:

下面做一下记录:
1.表格table组件实现单元格合并
之前写过一篇文章关于单元格合并的功能,这次也是一样的操作步骤。
antd中表格组件table实现单元格合并功能:http://t.csdn.cn/CmWMW
2.合并单元格后换行展示内容
回车编辑的内容,在合并的单元格中也要换行展示:
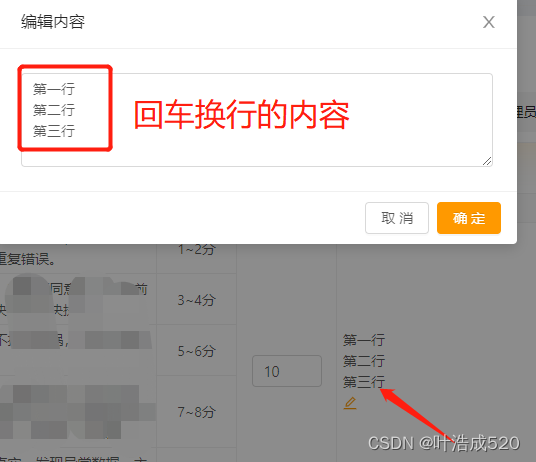
效果图如下:

实现方式如下:
2.1 不需要编辑的纯展示的合并单元格换行展示:
{title: '解析',dataIndex: 'type1',width: 190,customRender: (value, row, index) => {const answer = value.split(';');let html = answer.map((item) => {return <li>{item}</li>;});return {children: html,attrs: {rowSpan: this.titleArr[index],//合并单元格,具体步骤参考第一步},};},
},
2.2 需要编辑的合并单元格换行展示:
注意:在customRender中return的内容有children和attrs两个属性,children就是内容,attrs里面是合并单元格的参数,是行合并还是列合并等。
在customRender中的children中,是用单花括号来获取数据并进行数据操作。绑定点击事件的时候也是通过onClick的方式来处理的。
{title:'案例说明',dataIndex: 'SelfRemark',width: 200,customRender: (value, row, index) => {return {children: (<div>{value &&value.split('\n').map((item) => {return <li>{item}</li>;})}<a-iconslot="count"type="edit"style="color: #f90;"onClick={() => {this.handleEdit(row, index, 'SelfRemark', 3);}}/></div>),attrs: {rowSpan: this.titleArr[index],},};},
},
3.滚动到指定行
之前写过一篇文章关于:页面滚动到指定位置:http://t.csdn.cn/iX4R0
使用的方法是:js中scrollIntoView()
这次同样也用这个来处理,用这个方法需要给行指定一个唯一的id。
{title: '行为标准',width: 240,dataIndex: 'type2',customRender: (value, row, index) => {return {children: <div id={'SelfScoreId' + index}>{value}</div>,};},
},
需要滚动到指定行(知道索引也就是第一行)的情况下,可以使用下面的代码实现:
document.getElementById('SelfScoreId' + i).scrollIntoView();
其中的i就是索引。
4.行样式 rowClassName属性的使用
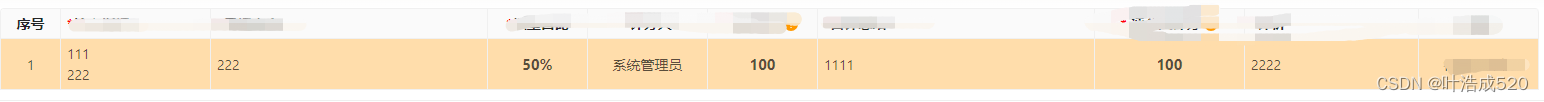
给符合条件的某一行设置颜色:效果图如下:

<a-table :rowClassName="rowClassNameFn"></a-table>
行样式方法如下:
//行高亮
rowClassNameFn(row, index) {if row.ApproverUserId == 2) {return 'hightCls';}
},
css样式:
<style scoped lang="less">
/deep/.detailWrap {.ant-table-tbody > tr:hover > td {background: #fff;}.ant-table-tbody > tr.hightCls {background: #fff3e1 !important;}.ant-table-tbody > tr.hightCls:hover > td {background: #fff3e1 !important;}
}
</style>
5.a-tooltip组件样式设置——将背景设置为白色
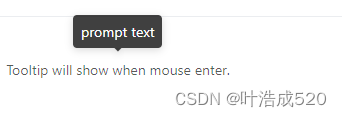
默认的底色是黑色的:

修改为白色的背景色:

<style lang="less">
/* //控制内容主题颜色 */
.tooltipColor {.ant-tooltip-inner {// 这里是框框color: rgba(0, 0, 0, 0.85);background-color: #fff !important;}.ant-tooltip-arrow::before {background-color: #fff !important;}
}
</style>
完成!!!多多积累,多多收获!
本文链接:https://my.lmcjl.com/post/4651.html
展开阅读全文

4 评论