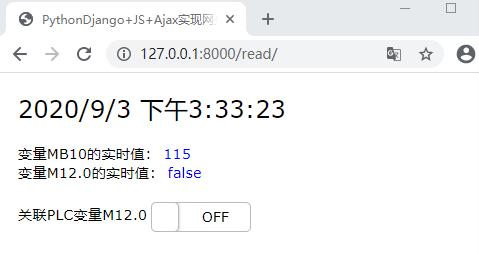
Python-snap7与S7-1500的通讯可以查阅前几篇。篇末演示功能实现的效果。
利用PythonDjango+JS+Ajax技术来实现:网页发送读写请求至服务器,服务器写入数据至PLC,并读取相关数据返回网页前端,网页动态显示PLC变量的实时值。简单示例:

一、使用Pycharm创建Django工程
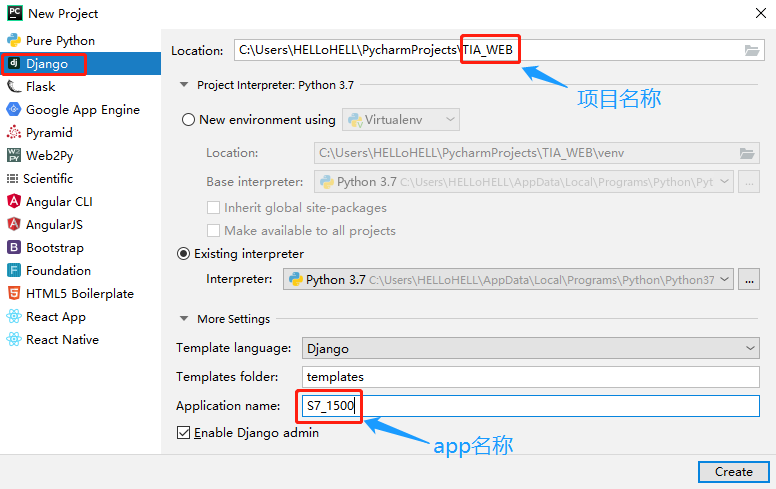
1、New Project --->Django --->填写项目名称(在More Settings里可以填写想要创建app模块的名称,如果此时不创建,将来可以在Pycharm的Terminal终端中输入命令:python manage.py startapp ***来创建名为***的app,以后还可以通过该命令创建更多app模块 )--->Create,如下图所示:

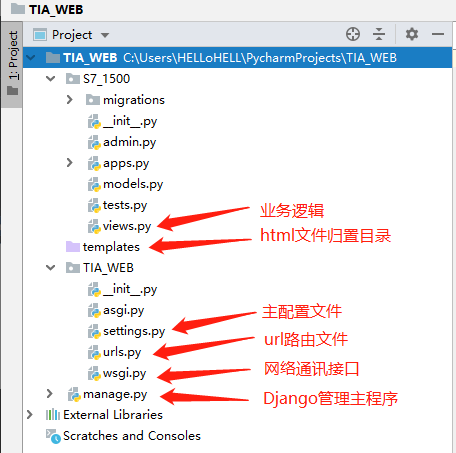
2、Django工程目录结构如图所示:

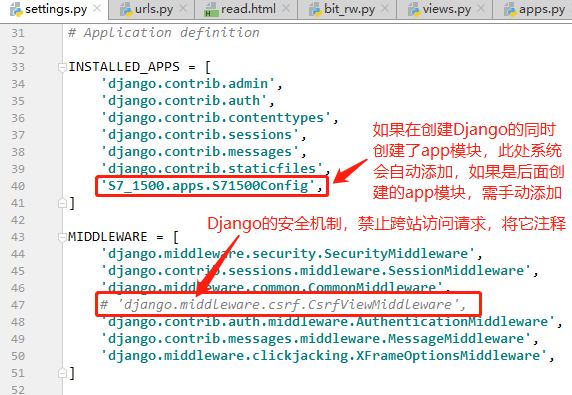
3、Django有一个跨站请求保护机制,需要在settings文件中将它关闭。

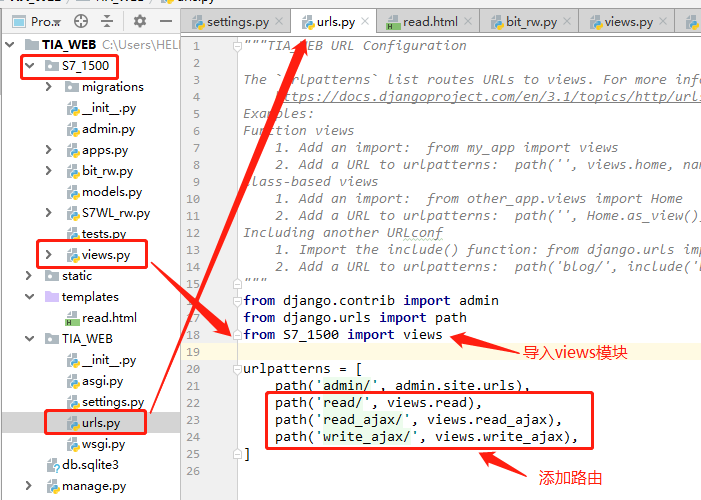
二、编写路由
路由都在urls文件里,它将浏览器输入的url映射到相应的业务处理逻辑。

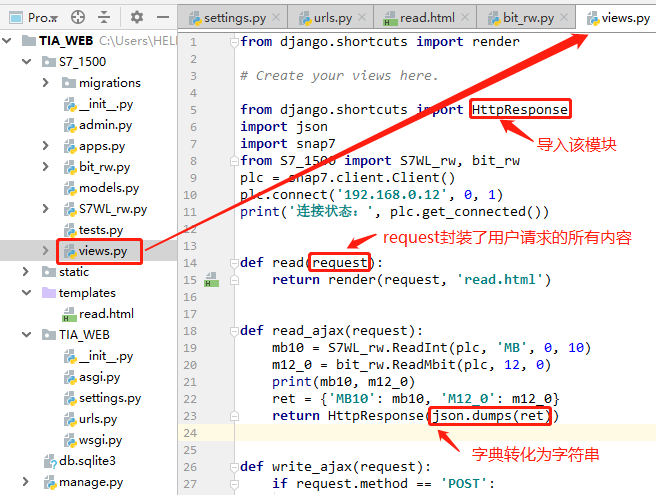
三、编写业务处理逻辑
业务处理逻辑都在views.py文件里。
网页发送读写请求至服务器,服务器对PLC进行读写,并将从PLC读取的数据返回前端,由于数据是动态的,采用ajax将是理想的选择。

from django.shortcuts import render# Create your views here.# 采用snap7与PLC建立连接from django.shortcuts import HttpResponseimport jsonimport snap7from S7_1500 import S7WL_rw, bit_rwplc = snap7.client.Client()plc.connect('192.168.0.12', 0, 1)print('连接状态:', plc.get_connected())def read(request): return render(request, 'read.html')# 读取字节和位的值,把字典转化为字符串返回htmldef read_ajax(request): mb10 = S7WL_rw.ReadInt(plc, 'MB', 0, 10) m12_0 = bit_rw.ReadMbit(plc, 12, 0) print(mb10, m12_0) ret = {'MB10': mb10, 'M12_0': m12_0} return HttpResponse(json.dumps(ret))# 往plc写数据,并读取值返回htmldef write_ajax(request): if request.method == 'POST': sb = request.POST.get('sb') if sb == "true": sb = 1 else: sb = 0 bit_rw.WriteMbit(plc, 12, 0, sb) mb10 = S7WL_rw.ReadInt(plc, 'MB', 0, 10) m12_0 = bit_rw.ReadMbit(plc, 12, 0) print(m12_0) ret = {'MB10': mb10, 'M12_0': m12_0} return HttpResponse(json.dumps(ret))四、HTML文件
选择开关触发onChange事件的时候,发送ajax写请求。其他每隔500ms发送一次ajax读请求,这个间隔时间可以根据需要设置得更短,而系统时间的变化值的显示方法相对比而言就简单得多了。
<html lang="en"><head> <meta charset="UTF-8"> <title>PythonDjango+JS+Ajax实现网页采集并动态显示PLC变量值title> <link rel="stylesheet" type="text/css" href="/static/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="/static/themes/icon.css"> <link rel="stylesheet" type="text/css" href="/static/demo/demo.css">head><body> <div> <span id="time1" style="font-size: x-large">span> div> <div style="margin: 20px">div> <div> <label for="display_number" style="font-size: larger">变量MB10的实时值:label> <span id="display_number" style="color: blue; font-size: larger">span> div> <div> <label for="display_bit" style="font-size: larger">变量M12.0的实时值:label> <span id="display_bit" style="color: blue; font-size: larger">span> div> <div style="margin:20px 0;"> <label for="sb" style="font-size: larger">关联PLC变量M12.0label> <input id="sb" class="easyui-switchbutton" checked style="width:100px;height:30px"> div> <script src="/static/jquery-3.5.1.min.js">script> <script src="/static/jquery.easyui.min.js">script> <script> let t = setInterval(function () { $.ajax({ url: "/read_ajax/", type: 'POST', data: {}, success: function (data) { let obj = JSON.parse(data); let MB10 = obj.MB10; let M12_0 = obj.M12_0; document.getElementById('display_number').innerHTML = MB10; document.getElementById('display_bit').innerHTML = M12_0; if (M12_0){$('#sb').switchbutton('check');} else {$('#sb').switchbutton('uncheck');} } }); time_display(); }, 500); $(function () { $('#sb').switchbutton({onChange: function () { let mm = $('#sb').switchbutton('options').checked; console.log(mm); $.ajax({ url: "/write_ajax/", type: 'POST', data: {'sb': mm}, success: function (data) { let obj = JSON.parse(data); let M12_0 = obj.M12_0; document.getElementById('display_bit').innerHTML = M12_0; } }); } }); }); function time_display() { let now = new Date(); document.getElementById('time1').innerHTML = now.toLocaleString(); }script>body>html>五、效果演示
选择开关关联PLC的M_bit,在开关没有产生onChange事件的时候,一定要使其初始状态与PLC的M_bit一致。
if (M12_0){$('#sb').switchbutton('check');}else {$('#sb').switchbutton('uncheck');}本文链接:https://my.lmcjl.com/post/5217.html

4 评论