目录
- 1、前言
-
2、正文
- 2.1 开发环境介绍
- 2.2 实现代码
- 2.3 实现流程说明
- 2.4 实现效果
-
3、总结
1、前言
最近个人在做开发的时候,需要实现前端的Html页面分页。由于好一段时间没写前端的代码了,有些生疏了。现就实践成果,做下记录与分享!
2、正文
2.1 开发环境介绍
后端:SpringBoot、Thymeleaf
前端:Html、Jquery、Layui插件
2.2 实现代码
html页面代码:
?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
Js代码:
?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
|
后端接口:
?
|
1 2 3 4 5 6 7 8 9 |
|
这里说明一下,初次进入页面的时候,我这边使用的是另外一个GET类型的请求获取的数据,跟上面的POST请求接口几乎一样。
2.3 实现流程说明
通过Layui的分页插件代码,点击上下页的时候,调用上面JS中的代码。并获取Layui当前的分页的参数,请求后端列表接口。然后通过thymeleaf的
?
|
1 |
|
将后端返回的数据,局部刷新到Html指定元素中。。。从而实现局部刷新的分页实现!!!
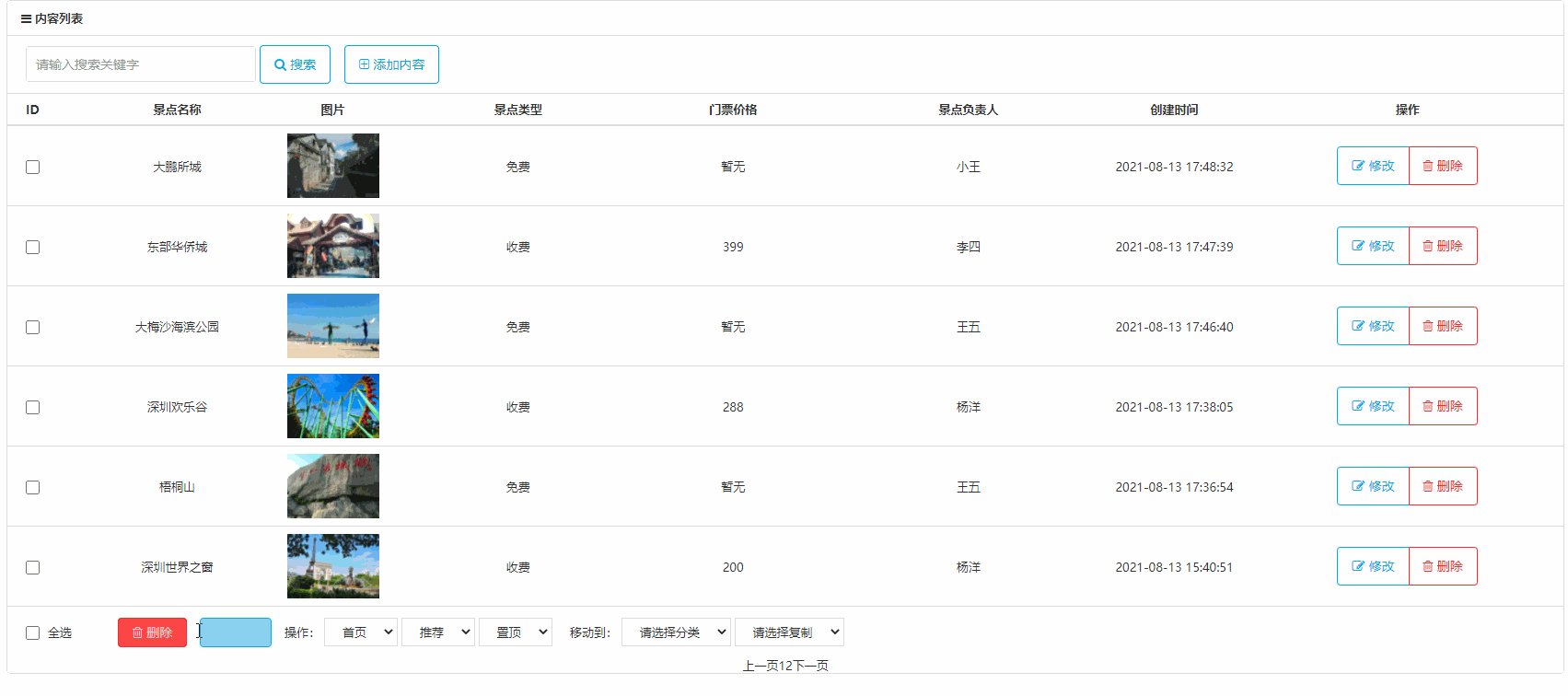
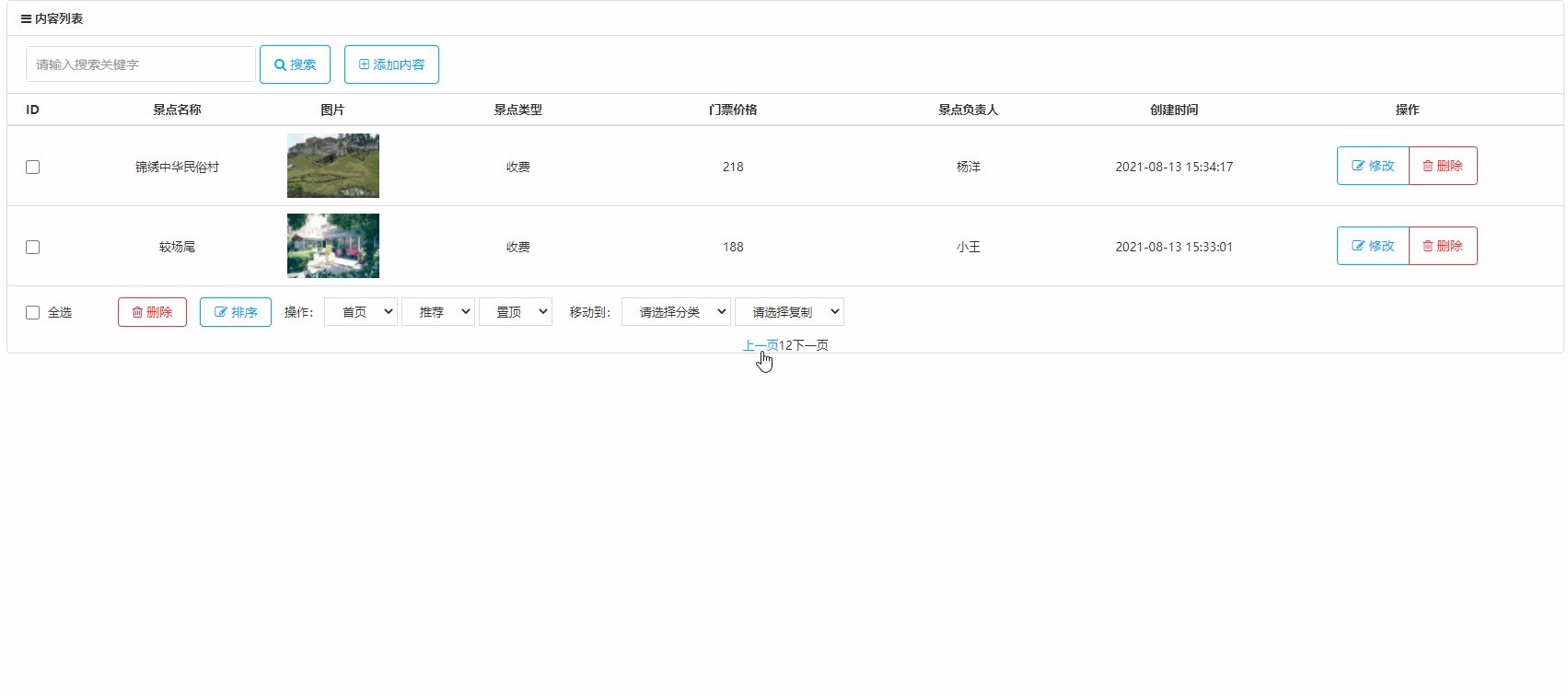
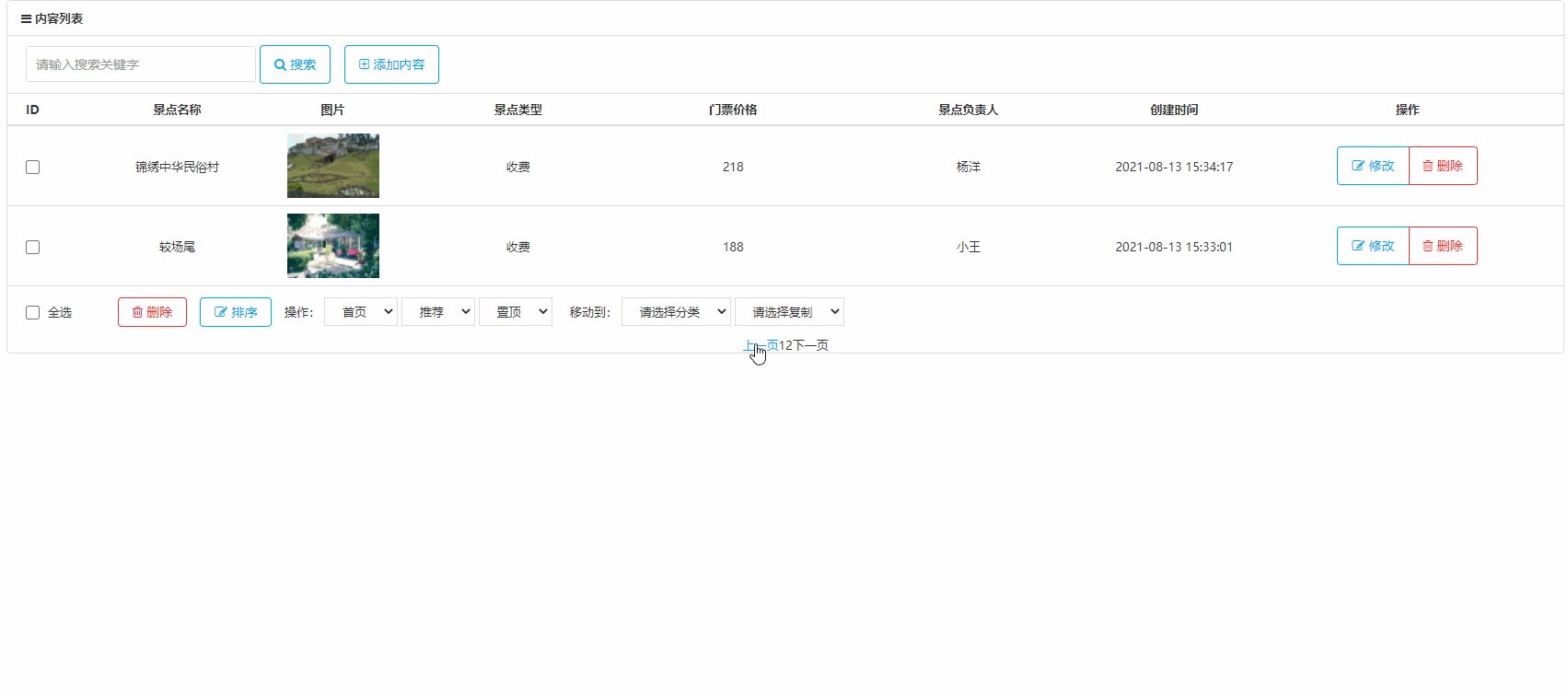
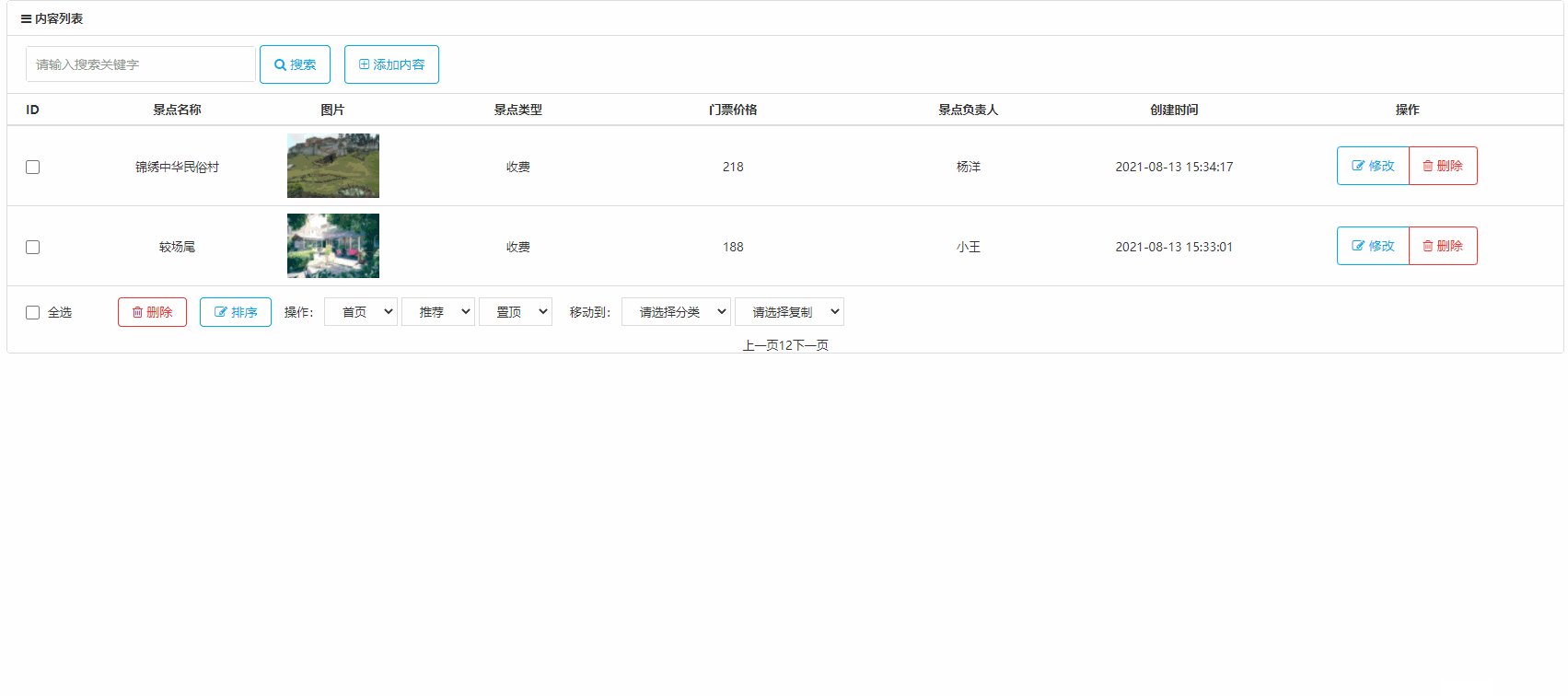
2.4 实现效果

3、总结
到此这篇关于Javaweb使用thymeleaf局部刷新结合Layui插件实现Html分页的文章就介绍到这了,更多相关Javaweb Html分页内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/yy339452689/article/details/119738757
本文链接:https://my.lmcjl.com/post/6846.html

4 评论