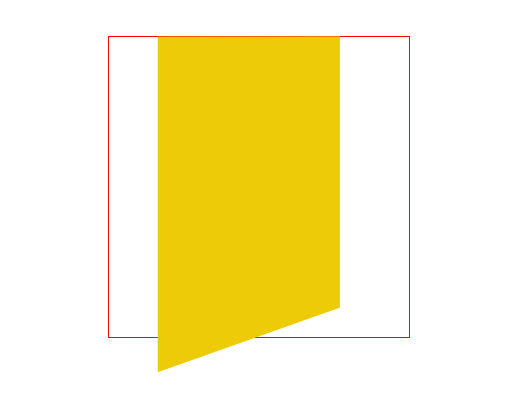
先放效果

主要涉及css:perspective,animation
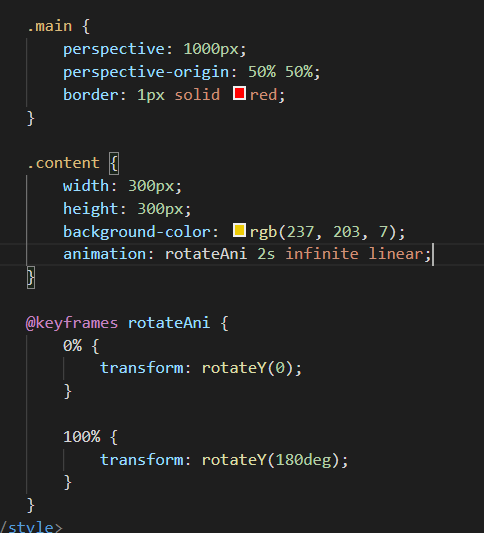
直接上代码

需要一个父级div包裹一个子元素

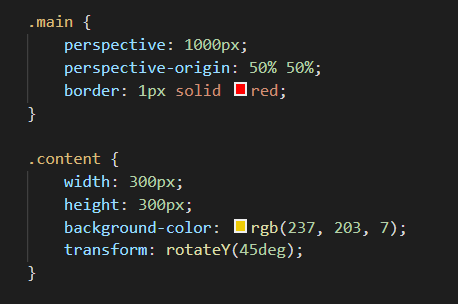
父元素添加perspective,数值表示元素距离视图的距离,这里写了1000px。
perspective-origin属性表示观察者的位置,默认(50%,50%),
语法:perspective-origin: x-axis y-axis;
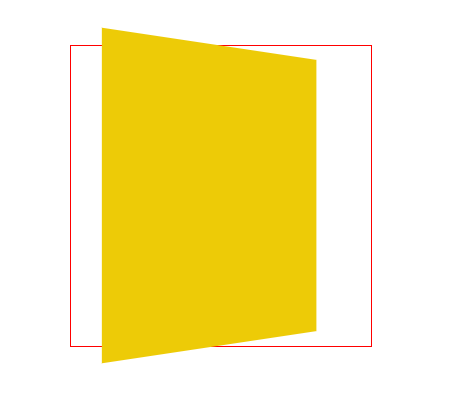
默认效果如下图

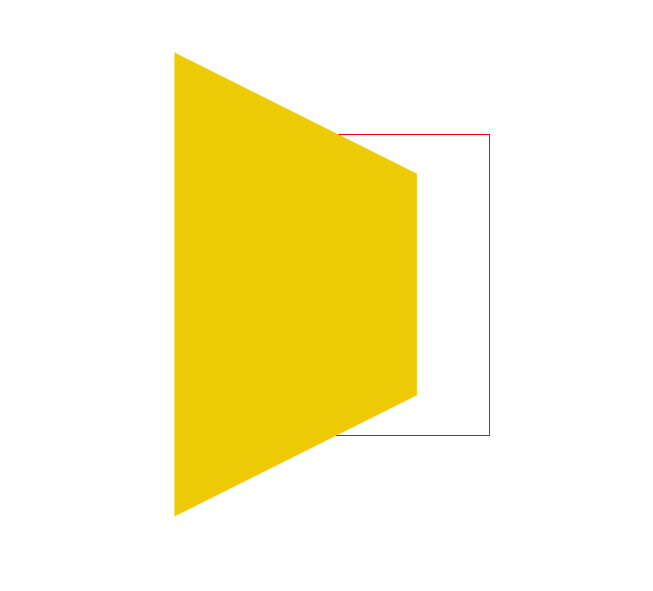
将perspective数值改成300px之后

perspective数值决定景深
将perspective-origin设置为 top left;效果如下图,仿佛从左上角观看

用默认的perspective-origin,即从正面看到的效果,然后我们给其加上animation动画,2s的重复匀速旋转

得到最终的效果

本文链接:https://my.lmcjl.com/post/8454.html
展开阅读全文

4 评论