今天给大家推荐几种好用的网页制作工具,有了这些工具可以帮助设计师更加轻松地完成工作。每个工具后面都附有官网的链接,需要的朋友可以自行下载。

网站伴随着网络的快速发展而快速兴起,成为了上网的主要依托,而网页设计也因此成为了众多设计师的宠儿。今天我就要给大家推荐几种好用的网页制作工具,有了这些工具可以帮助设计师更加轻松地完成工作。
一、Avocode
Avocode是前端切图神器,它实现从视觉到代码的过渡,自动生成导出图片的代码。
兼容:Sketch,Photoshop,Adobe XD,illustrator 和 Figma。

交接和检查 - 提供设计并获得规格
切换并检查任何设计。
Avocode是一个独立于平台的工具,可帮助团队将 Sketch,PSD,XD,AI 和 Figma 设计转换为 Web,React Native,iOS 或 Android 代码。
轻松导入文件,只需拖放即可将设计文件导入Avocode。
设计管理 - 保持设计版本同步
跟踪设计变更,观察您的项目开发。
保持您的设计文件在云中的组织,同步和备份,以便您的团队可以持续访问最新的设计版本。
原型 - 分享、玩耍和检查原型
涵盖从原型到 Avocode 代码的工作流程。
轻松将所有设计原型导入 Avocode,让团队的其他成员看到屏幕,评论和检查之间的关系。
团队协作 - 讨论变化并加快工作速度
通过 Avocode 您的团队,客户和承包商终于可以查看您与他们共享的任何设计版本,讨论变更并进一步推动您的项目。
官网:https://avocode.com/
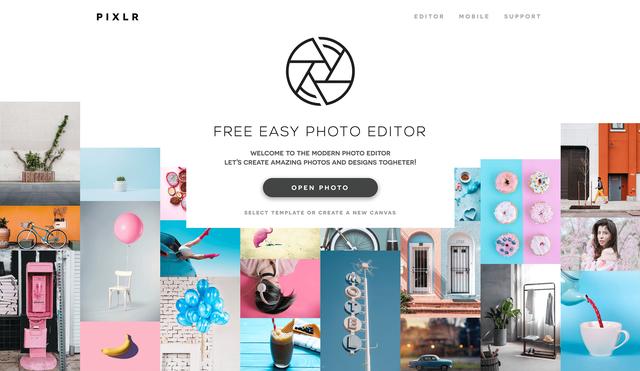
二、 Pixlr
Pixlr Editor 是一个超强的免费在线处理图片工具,可满足您的所有编辑需求。完全控制您的图像,包括图层和效果。简单点说,Pixlr Editor 就是一个类似 Photoshop 的 web 软件,适合进行图片处理。

Pixlr 还新推出了 Pixlr X,一个免费的在线修图工具。内置多种特效及滤镜,曝光对比调整、相框与特殊光线等等。

官网:https://pixlr.com/
三、Webydo
Webydo 是一个在线网站设计及托管平台,帮助网页设计师摆脱传统的网站建站流程,Webydo的工具能够将他们的设计自动转换成的HTML5网站,设计师在这个过程中无需接触任何的手动编程工作。因此Webydo迅速成为一些设计师的最爱的网页制作工具。

官网:https://www.webydo.com/
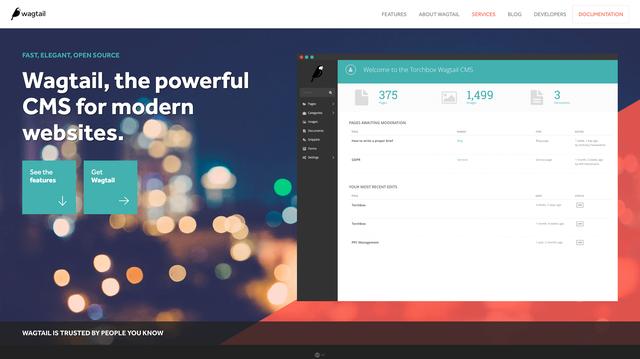
四、Wagtail
Wagtail是一个开源的,响应式CMS,旨在加快Web开发的速度。它提供多语言和多站点支持。CMS采用直观的内容结构,支持复杂网站的所有基本组件。

StreamField
可以按任意顺序创建和排列不同内容类型的代码块。
代码段
可以将现有内容添加到另一个页面。可以在网站的不同位置以不同的格式复制。
资源管理器
其功能和组件以模块化的结构进行组织,提供简单的内容导航。
图像裁剪
CMS自动检测面部和其他图像特征,并进行相应地裁剪。也可以取消自动检测,定义自己的图像的焦点。
表单构建器
Wagtail可以创建具有任意数值域的表单。可以在管理界面中存储表单提交,以供日后检索,可选择将每个表单提交到指定的地址。
官网:https://wagtail.io/
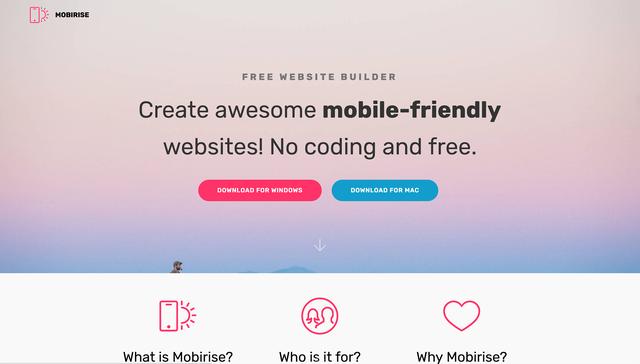
五、Mobirise
Mobirise是一款适用于 Windows 和 Mac 的免费离线应用,可轻松创建中小型网站,登陆页面,在线简历和投资组合。1500多个漂亮的网站块,模板和主题可帮助您轻松入门。
非常适合那些不熟悉Web开发错综复杂的非技术人员以及喜欢尽可能以视觉方式工作而不需要与代码抗争的设计人员。对于快速原型制作和小客户项目的编码人员也很有用。

响应式自然
用户界面非常友好。可以在视觉编辑器中预览网站在不同设备屏幕上的显示效果。
简单易用,不必编码
Mobirise是一个简单易用的免费网站构建器 - 只需将网站元素拖放到您的页面,添加内容并将其样式设置为您喜欢的样式 - 无需技术技能。
现成代码块
Mobirise提供了各种现成的代码块,包括粘性头部,汉堡包菜单,沉浸全屏模式,视频背景,Bootstrap 轮播插件,内容滑块,带有灯箱插件的响应式网页图片库等等。
无限托管能力
使用Mobirise构建的网站可以托管在任何地方,无论是Amazon S3,Github,Google Drive,FTP还是本地驱动器。
官网:https://mobirise.com/
六、UX FLOWCHART CARDS
UX流程图卡(UX FLOWCHART CARDS),强大的网站结构规划工具,专业的网站建设者,涵盖54种常用UX模板,让设计师能够快速搭建专业的用户体验流程图,节省大量时间且架构清晰。帮助设计师和产品经理把握产品全貌,思考用户体验,聚焦重要环节。

原型讲解,需求可视化
流程卡是非常有效的将需求转化为具体设计稿的思考工具。
方案探讨,随时修改纠错
修改、移动、自定义都很容易,大大节省创建修改的时间成本。
头脑风暴,快速搭建思维模型
操作简单,帮助设计师和产品经理快速记录思路。
官网:https://www.uxdock.com/
七、Figma
Figma是一个实时协作的界面设计工具。它有三个难能可贵的功能:实时协作,矢量网络和版本控制。Figma 就像是基于浏览器并具有实时协作功能的 Sketch。

实时协作
团队可以直接在设计界面上进行讨论,令协作更加方便。
Figma在Mac,Windows、Linux甚至是移动端(只能预览)都可以运行。这将极大的改变团队生态,让设计师和开发者更好的协作。任何人都可以进来并查看所有细节:字体,颜色,尺寸,间距等等。开发者们也可以轻松看到整个UI的布局是如何适配不同屏幕尺寸的。
评论功能是内置的,团队成员可以针对你的设计留言,当有新评论或者新回复时你也会收到提醒。一旦你完成了,就可以点击“已解决”来隐藏意见。
版本控制
版本控制在 Figma 里更易于查看,从而更快的进行不同版本的对比。使用起来比 Sketch 的版本控制要顺手很多。
每个文件的每个版本都在它们的服务器上,这让迭代变得很容易也很省心。
自适应布局是现代设计工具必不可少的功能,你可以通过设置让元素紧靠边缘来组合你的整个约束条件,或是让元素居中显示。这和 Sketch 中的 Pin to Corner 和缩放对象差不多。不得不承认 Figma 的版本使用起来更视觉化也更直观。
矢量网络
矢量网格是具有突破性的,不只是移动锚点,你可以直接移动线条,连接点也会自动的随之移动。这是因为在 Figma 里可以连接多条线,组成矢量点阵的网格,而不是单纯的起始点和结束点。这种难以置信的易用程度,一上手就知道。
官网:https://www.figma.com/
以上就是我整理的几种好用的网页制作工具,有 web 工具,软件工具,还有实体工具。
本文链接:https://my.lmcjl.com/post/8650.html

4 评论