近期ChatGPT升级到了GPT-4,可见ChatGPT要覆盖到各行各业了。也出现了很多基于 ChatGPT 写的插件,本次文章准备讲解一下基于 OpenAI 如何搭建一个 gpt 服务,并实现如下两个功能:
实现内容对话
实现根据内容生成 AI 图片
源码地址
准备工作
1、进入OpenAI开发文档:
API文档
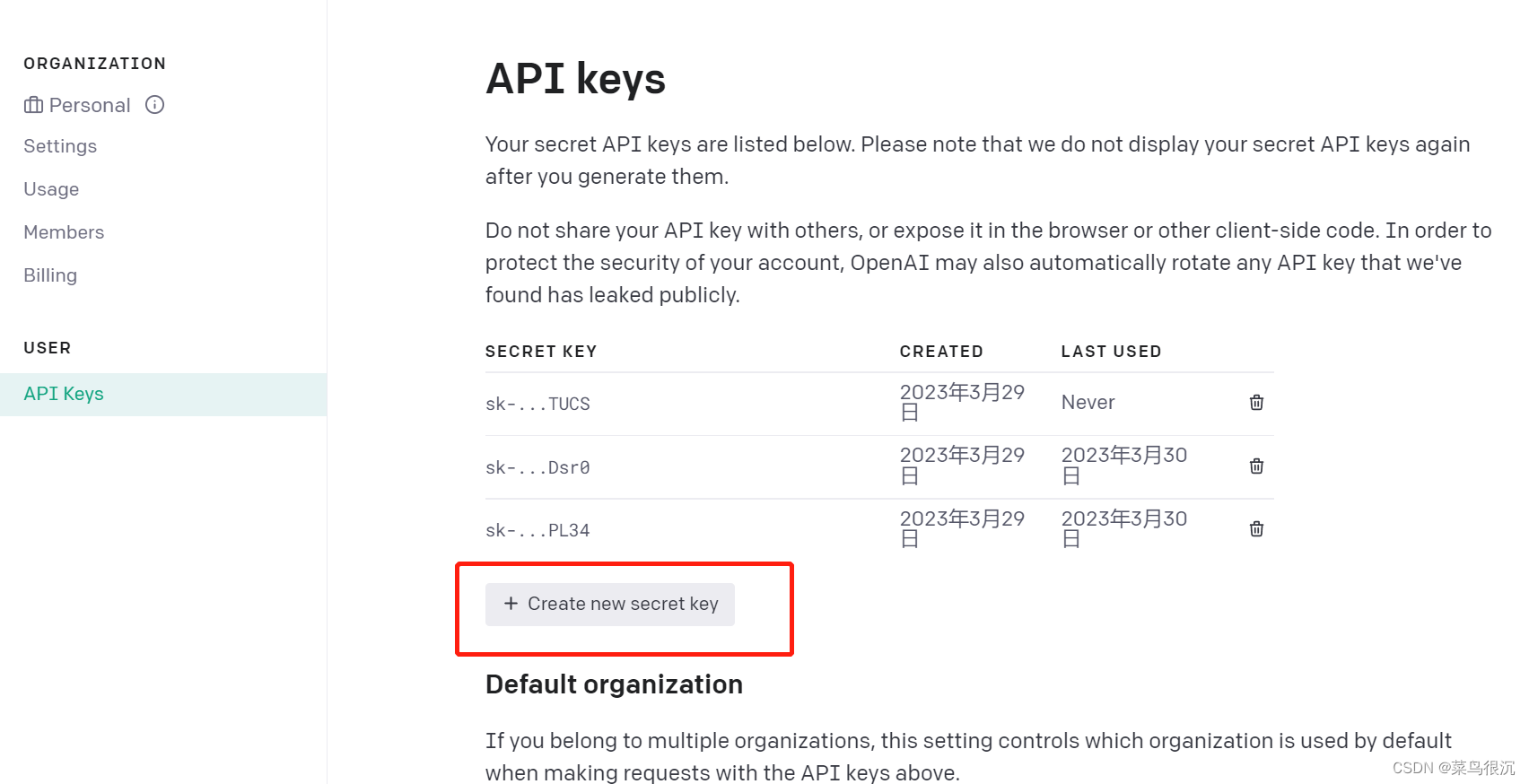
2、登录成功之后获取 OpenAI API Keys 和 Organization 组织 ID

点击 View API keys看到自己的Key,如果没有点击新建。
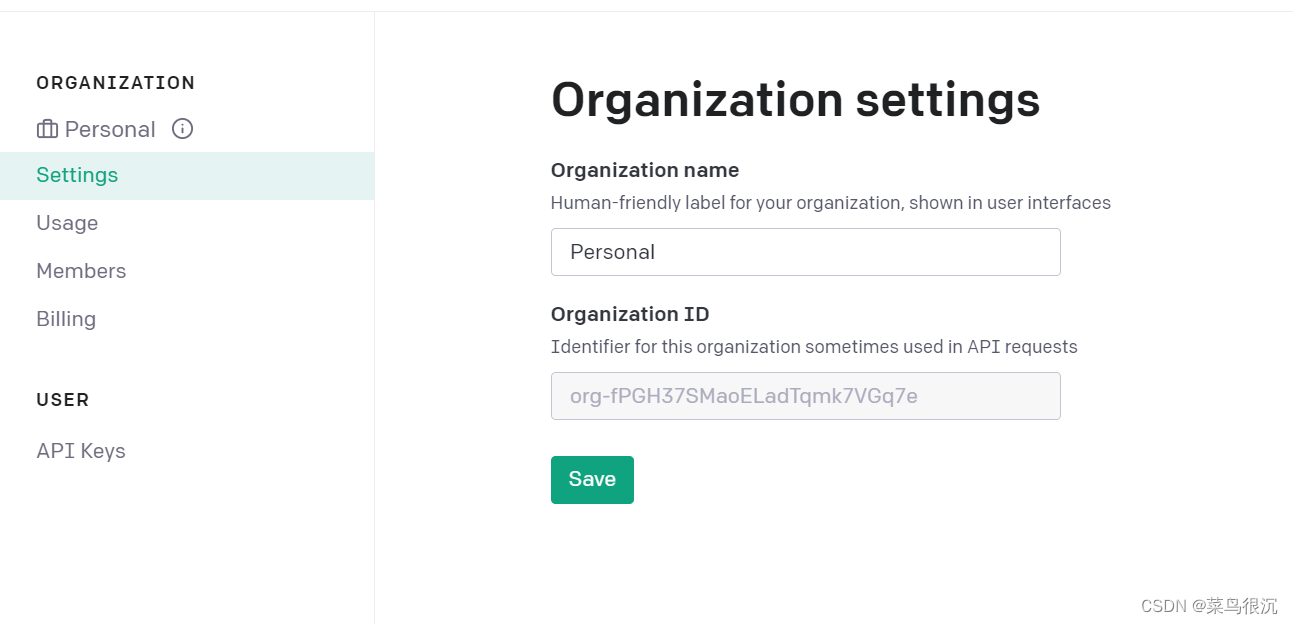
接下来就是找到自己的Organization ID(组织ID)。到这前期准备工作就差不多完成了,接下来就是搭建自己的智能机器人了。

3、接下来就到了愉快的代码环节了
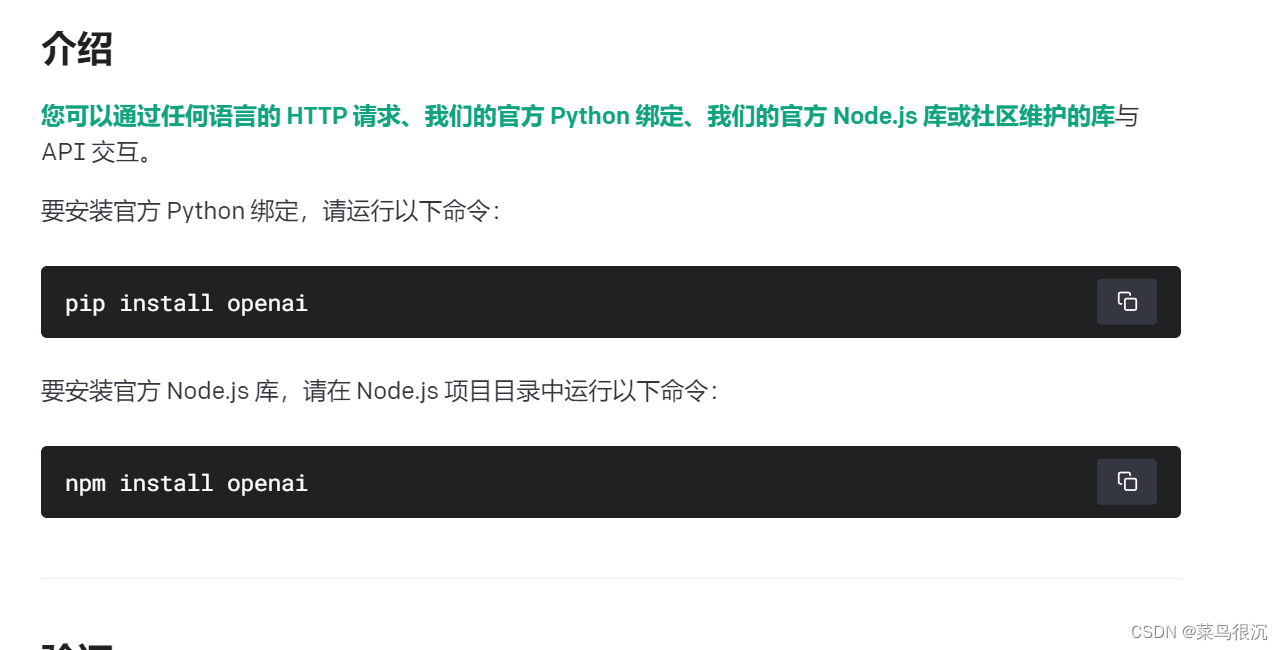
您可以通过任何语言的 HTTP 请求、我们的官方 Python 绑定、我们的官方 Node.js 库或社区维护的库与 API 交互。

无论是哪种方式交互,使用方法都是大同小异的,只是技术栈不同。在此我就使用官方提示的方法进行展示。
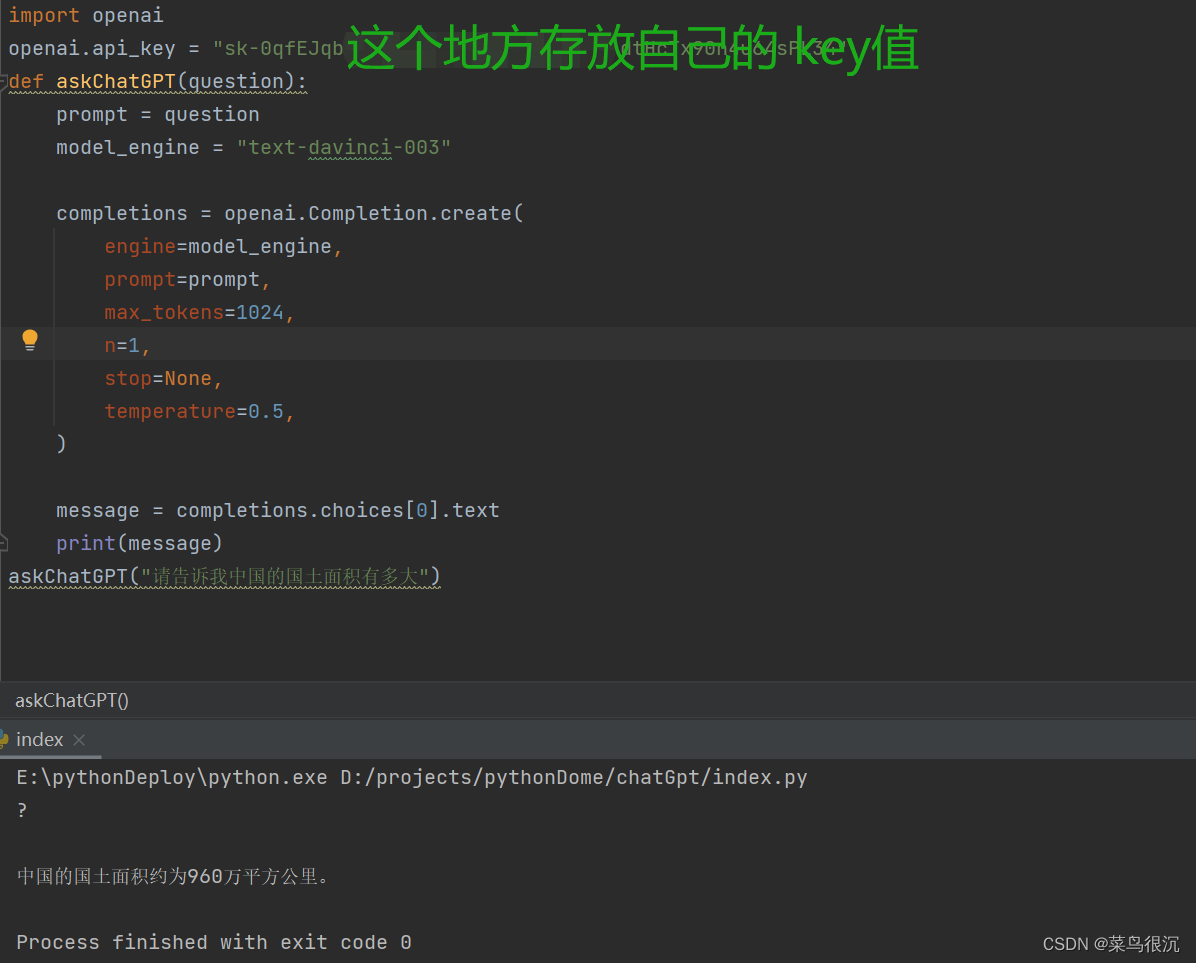
首先是Python
使用Python的时候需要提前安装OpenAI
pip install openai

Node.js
使用Node时,先要确保已经安装了Node,如果没有安装可以点击进去安装Node.js官方
Node同样需要安装OpenAI
npm install openai
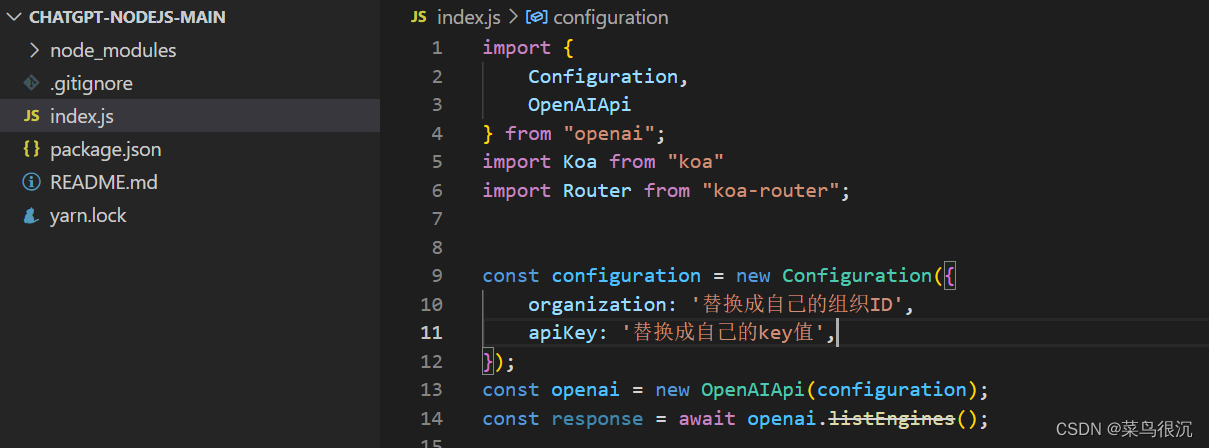
把拉下来的源码,打开index.js文件,换掉 organization Id 与 apiKey 即可,配置效果如下:

配置完成之后我们就可以体验一下,ChatGPT带来的魅力了( gpt-3 文本模型开发功能)
const res = await openai.createCompletion({// text 模型model: "text-davinci-003",prompt: "AI智能为人类带来哪些便捷?",max_tokens: 2048,temperature: 0.2
})
// 打印结果
console.log(res.data.choices)
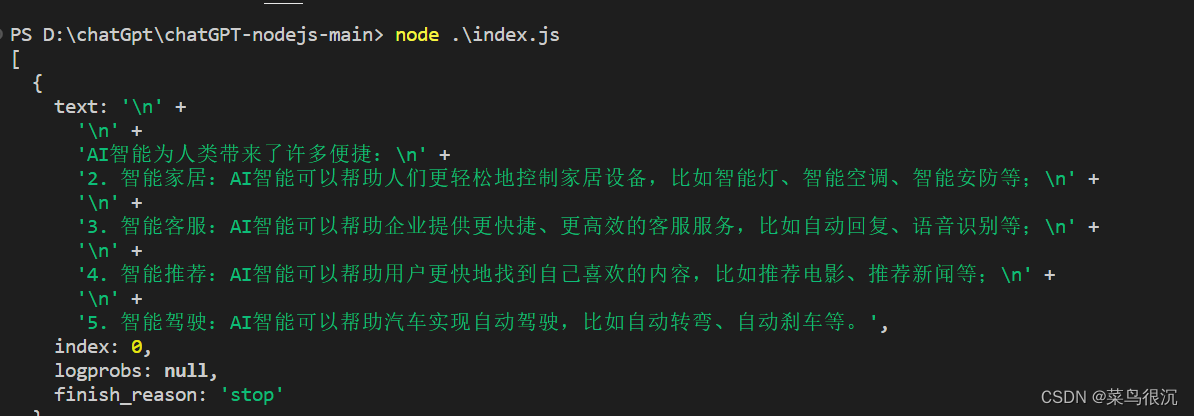
执行命令 node index.js,我们提问的AI智能为人类带来哪些便捷?,就回答了出来

接下来我们放到浏览器中去请求,需要对代码进行简单的改造。
import {Configuration,OpenAIApi
} from "openai";
import Koa from "koa"
import Router from "koa-router";const configuration = new Configuration({organization: '组织id',apiKey: 'key值',
});
const openai = new OpenAIApi(configuration);
const response = await openai.listEngines();const app = new Koa()
const router = new Router();router.get("/chat", async (ctx, next) => {// 获取请求中的参数const {prompt} = ctx.request.query;const res = await openai.createCompletion({// 对话模型model: "text-davinci-003", // dialogue-babi-001 对话模型prompt: prompt,max_tokens: 2048,temperature: 0.2})// 将生成的内容返回给客户端ctx.body = res.data.choices
});// 启用路由
app.use(router.routes()).use(router.allowedMethods());// 启动服务器
app.listen(3000, () => {console.log("Server is listening on port " + process.env.PORT);
});
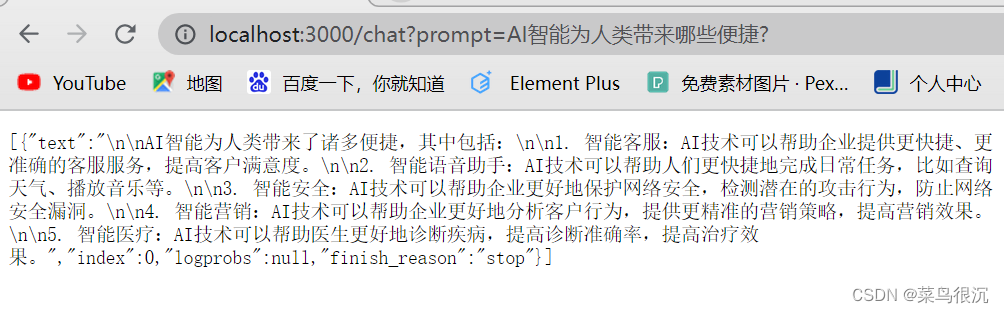
重新编辑,启用3000的端口服务,在浏览器上搜索http://localhost:3000/chat?prompt=AI智能为人类带来哪些便捷?
就会回答你的问题,能看到回答证明现在一个简单的对话模型已经搭建完成了,下面我们去感觉是一下ChatGPt的另一个魅力,AI作图的能力。

//省略上述代码,都是一样的
router.get("/chat", async (ctx, next) => {// 获取请求中的参数const {prompt} = ctx.request.query;const res = await openai.createCompletion({// 对话模型model: "text-davinci-003", // dialogue-babi-001 对话模型prompt: prompt,max_tokens: 2048,temperature: 0.2})// 将生成的内容返回给客户端ctx.body = res.data.choices
});/** 追加AIz作图 */
router.get("/image", async (ctx, next) => {// 获取请求中的参数const {prompt} = ctx.request.query;const res = await openai.createImage({// 对话模型model: "image-alpha-001",prompt: prompt,size: "256x256",n: 1})// 将生成的内容返回给客户端var url = res.data.data[0].urlctx.body = "<img src=\"" + url + "\"></>"
});// 启用路由
app.use(router.routes()).use(router.allowedMethods());// 启动服务器
app.listen(3000, () => {console.log("Server is listening on port " + process.env.PORT);
});
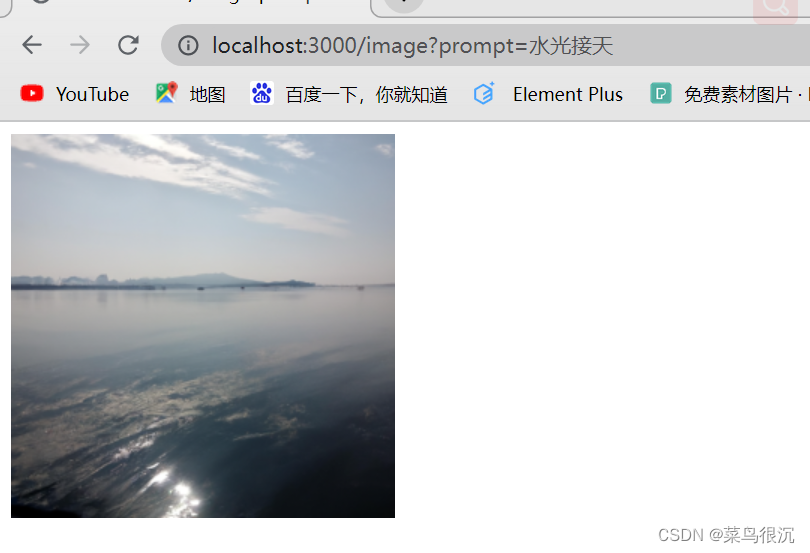
重新编辑,启用3000的端口服务,在浏览器上搜索http://localhost:3000/image?prompt=水光接天
当你输入你想要的图片后,他就会快速的生成一张图片,是不是很方便。还有很多模型就不一一展示,有兴趣的小伙伴可以尝试一下不同的模型,欢迎在评论区一起探讨ChatGPT技术。
总结
文章使用的还是GPT-3,现在已经升级到了GPT-4。官方说 GPT-4 比以往任何时候都更具创造性和协作性。它可以生成、编辑并与用户一起完成创意和技术写作任务,例如创作歌曲、编写剧本或学习用户的写作风格。
本文链接:https://my.lmcjl.com/post/9535.html

4 评论