html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage。sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。而localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的;cookie是网站为了标示用户身份而储存在用户本 继续阅读
position有哪些常用的值?有什么作用?
以下只是常用的属性值,当然后期新增了很多,然而我并没整理static:默认值;不脱离文档流,top,right,bottom,left等属性不生效。绝对定位:absolute绝对定位的关键是找对参照物,要成为绝对定位元素的参照物必须满足以下两个条件:1.参照物和绝对定位元素必须是包含与被包含关系;2.该参照物必须具有定位属性;如果找不到满足以上两个条件的父包含块,那么相对于浏览器窗口进行定位。注:设置了position:absolute;属性后,元素会脱离正常文档流,不在占据 继续阅读
vue中获取节点的两种方法,vue组件中通过mounted和操作dom获取节点操作的方法
在使用VUE时,不能直接对节点直接进行操作,所以可能大家需要操作dom获取节点或者通过mounted来对节点进行操作,那么鹏仔给大家带来下面两个方法讲解第一种:通过选择器来获取template中代码<template> <div> <canvas id='top' > </div> </template>js代码<script> export defaul 继续阅读
Ajax、fetch、axios的区别 优缺点介绍 为什么要用axios?
ajax<script> $.ajax({ type: 'POST', url: url, data: data, dataType: dataType, success: function () {}, error: function () {} }); </script>优缺点: 本身是针对mvc编程,不符合mvvm前端开发流程 基于原生XHR进行开发,XHR结构本身不清晰 继续阅读
div 标签的用法以及定义
div(无语义标签)作用:主要用于划分板块语法:<div class="名" style="样式"></div>定义和用法 <div> 可定义文档中的分区或节(division/section)。 <div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。 如果用 id 或 class 来标记 <div>,那么该 继续阅读
iframe框架的作用及语法
主要作用: 用来引入一些外部的公共部分内容。语法:<iframe src="引入文件路径" width="数值" height="数值" frameborder="1|0" scrolling="yes|no|auto"></iframe>注意: 如何隐藏(去掉)iframe的滚动条: scrolling="no" 继续阅读
Css基础 css语法 Css样式表的创建 样式表的优先级
一、Css概念及特点 css——层叠样式表 特点:实现了结构与表现相分离二、css语法 css由选择符和声明两大部分组成,声明又由属性和属性值两部分组成 选择器 {属性:属性值;} eg: p{ color: red; } 注:①Css样式中所有的标点符号都必须是英文状态下的 ②Css属性和属性值用冒号连接,每条声明结束都要加分号三、样式表的创建 1.内联样式(行间样式,行内样式) 继续阅读
Css选择器 id class 标签 群组 后代 通用 伪类选择器 详细介绍
1.id选择器 语法:<标记 id="id名"></标记>#id名{ 属性: 属性值; } eg:<h1 id="box">懒猪</h1>#box{ color: red; } 注:①id选择器的优先级最高,id名是唯一的,不能出现同名id; ②id名的命名要语义化,常用的命名方法:驼峰命名法(#subNavTi 继续阅读
HTML中 input标签中的type的属性有哪些 具体功能介绍
更新这篇文章,是因为前几天上班中遇到了 type="hidden" 不是很常用,突然碰到还真没怎么注意,差点忽略;下面这次给大家详细介绍下 type 中的一些属性值:定义和用法: type 属性规定 input 元素的类型。button 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)。checkbox 定义复选框。file 定义输入字段和 "浏览"按钮,供文件上传。image 定义图 继续阅读
HTML中 列表类属性的详细介绍
1.列表符号样式 语法:list-style-type: disc (实心圆) | circle (空心圆) | square (实心方块) | decimal (数字) | none (取掉列表符号样式);2.使用图片作为列表符号 语法:list-style-image: url(图片路径);3.设置列表符号位置 语法:list-style-position: outside (默认值) | inside; outside: 列表符号在 li 的外边 继续阅读
HTML中 background背景类属性详细介绍
1.背景颜色 语法:background-color: 颜色值; 注:颜色值的设置方法同字体颜色。2.背景图 语法:background-image: url(图片路径); 注:网页中常见的两种图片形式:插入图片和背景图 ① 使用img标签插入图片:数据型的图片(经常需要更换网页内容的图片); ② 背景图:用来装饰网页的图片(在一定时期内不会发生改变的图片),可以在背景图上显示文字和其他内容。3.背景平铺属性 语法:b 继续阅读
ionic项目开发中 如何自动生成 icon 和 splash 小方法
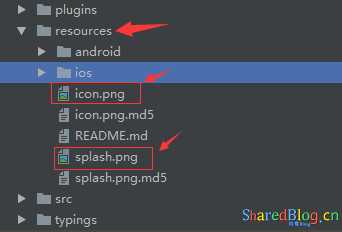
最近做项目,刚好用到这块,就给大家分享下此方法。 首先,我们需要在项目中找到目录 resources,并且在目录里面放置两张对应的png图片,命名分别为 icon.png 和 splash.png ,icon.png 最少要1024 x 1024px, splash.png 最少要2732 x 2732px。 接下来我们执行下方命令ionic cordova resources 命令执行成功后会在目录 resources 下生成 android 和 继续阅读
Js如何把时间戳转化为日期格式 北京时间 小方法
也是上班时遇到,后台接口数据给我反的是一个时间戳,需要转化为日期时间展示到前台,方法如下:首先大家先参考下面代码// 下面一句代码是获取一个时间对象 //时间戳,填写你需要转换的内容 var date = new Date(时间戳); //下面是获取时间日期的方法,需要什么样的格式自己拼接起来就好了 // 获取完整的年份(4位,1996) date.getFullYear(); // 获取月份(0-11,0代表1月,用的时候记得加上1) date 继续阅读
CSS盒模型的概念及组成 content padding border margin
嗯...ps随便大概画了一个参考图,色彩有点...见谅CSS盒模型的概念及组成 css盒模型概念——css盒模型是css的基石,每个html元素都可以看作是一个盒模型。 css盒模型的组成——内容(content)、补白或填充(padding)、边框(border)、外边距(margin)1.内容(content) 语法:width: 数值+单位; height: 数值+单位; eg:.box{ width: 300px; hei 继续阅读
文本溢出 关于 text-overflow 的介绍 以及white-space的介绍
文本溢出 语法:text-overflow: clip | ellipsis; clip不显示省略号,溢出文本被裁剪 cllipsis 显示省略号(省略号相关属性要给文本所在容器设置,不能越级设置) 注:单行文本省略号设置必须满足以下四个条件,缺一不可; ①给容器一个固定的宽度 width: 数值+单位; ②设置文本强制在一行显示 white-space: nowrap; ③容器溢出隐藏 overflow: hidden; 继续阅读