最近做项目,刚好用到这块,就给大家分享下此方法。

首先,我们需要在项目中找到目录 resources,并且在目录里面放置两张对应的png图片,命名分别为 icon.png 和 splash.png ,icon.png 最少要1024 x 1024px, splash.png 最少要2732 x 2732px。
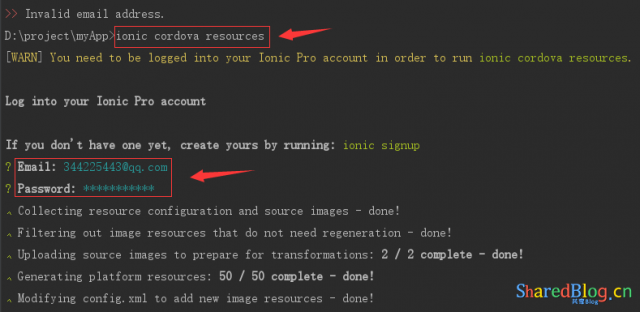
接下来我们执行下方命令
ionic cordova resources
命令执行成功后会在目录 resources 下生成 android 和 ios 目录(如下图),里面存放着对应不同适配的图片。

在执行这个命令时,我们需要登陆 ionic 账户(如上图),没有账户的可以去注册一个,执行命令时必须在连网状态下才可以执行。
执行命令的过程其实也就是我们将两张图上传到 ionic,然后会自动帮我们生成对应的图片在保存到生成的目录里。
其他相关命令:
只生成对应的ios图片资源
ionic cordova resources ios
只生成对应的android图片资源
ionic cordova resources android
本文链接:https://my.lmcjl.com/post/20971.html
展开阅读全文

4 评论