上一章虽然已经能够将纹理碎片化,但是固定一条边,然后依次匹配第三个顶点的作法是无法适用于凹多边形的。 作为一个阿里眼里的菜逼,之前想着这个算法应该很简单,结果网上的各种转载也没找到个说清楚的文章,所以我将算法设计出来并实现了。本章将说一说如何“肢解”凹多边形。注意,这里仅仅是凹多边形,而不是形套洞,洞套形的套娃式复杂多边形,肢解那种多边形的算法相对更为复杂。而且最关键的 继续阅读
Search Results for: 使用cocos2dx实现碎片炸裂
查询到最新的12条
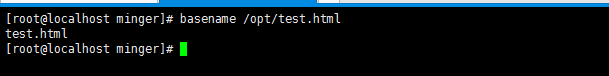
Linux下basename使用及代码实现
在 Linux操作系统上,basename 命令从文件名中去除目录信息和后缀。这在要从长文件路径中提取文件名是特别有用。 本页介绍了 basename 的命令的使用及basename命令代码实现。 basename命令用法 basename 命令有两种语法。 第一个涉及后缀 第二个允许您添加选项: 这里要说一下,不能将选项与后缀结合使用。 暂时不要混淆。 使用带有文件路径的 basename 命令将给出文件名: 自 继续阅读
使用码云git的webhook实现生产环境代码的自动pull
普通公司小项目,传统更新线上代码是每次ftp/sftp上传,或提交到svn/git后再ssh到线上环境中去手动拉取代码,十分麻烦,虽然用上了版本控制,逼格还是不够高啊!现在的线上仓库都支持hook技术,可以很方便的实现代码的自动化管理。比如我现在使用gitee.com仓库的webhook功能,监听master分支有push动作时,可以自动通过设置的hook通知生产环境中的脚本执行git pull拉取代码,自动更新,非常方便。1. 设置并使用公钥实现免密码目标环境中使用ssh-keygen -t 继续阅读
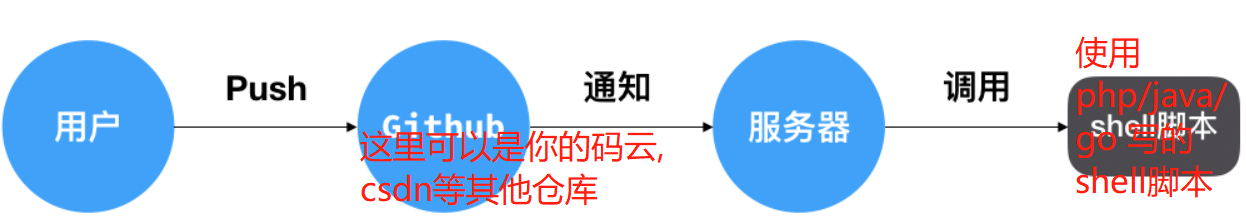
GO 使用Webhook 实现github 自动化部署的方法
通常大家开发大部分是本地git push 提交,服务器上git pull 手动更新。git 可以使用webhook实现自动部署。 webhook是仓库平台的一个钩子事件,通过hook 钩子监听代码,回调通知(通知地址就是你在各个git仓库平台中填写的webhook地址,一般在你的某个项目仓库如myproject.git里面的设置中)仓库平台填写的地址。 其实原理流程就是: 所以自动部署主要实现方式就是: - 修改代码 push - gi 继续阅读
【kotlin】使用MPAndroidChart实现PieChart(饼图)并设置每个数据的颜色、标签等属性
概述 MPAndroidChart 是 Android 上一个非常流行的开源图表库,它提供了多种类型的图表,包括折线图、柱状图、饼图等。 MPAndroidChart 实现饼图 下面是一个使用 MPAndroidChart 实现饼图的示例代码: 首先,需要在项目的 build.gradle 文件中添加 MPAndroidChart 的依赖: implementation 'com.github.PhilJay 继续阅读
使用SDL实现一个简单的YUV播放器
本文将通过几个简单示例,最后实现一个YUV播放器 本文内容如下 1、SDL的基本操作2、SDL的处理事件3、SDL的纹理渲染4、使用SDL实现YUV播放器 1.SDL的基本操作 这个例子中,使用SDL来显示一个窗口 使用SDL创建一个窗口的基本流程如下 SDL_Init 初始化SDLSDL_CreateWindow 创建一个窗口SDL_CreateRenderer 创建一个操作窗口的渲染器SDL_SetRenderDrawColor 设置渲染器的渲染的 继续阅读
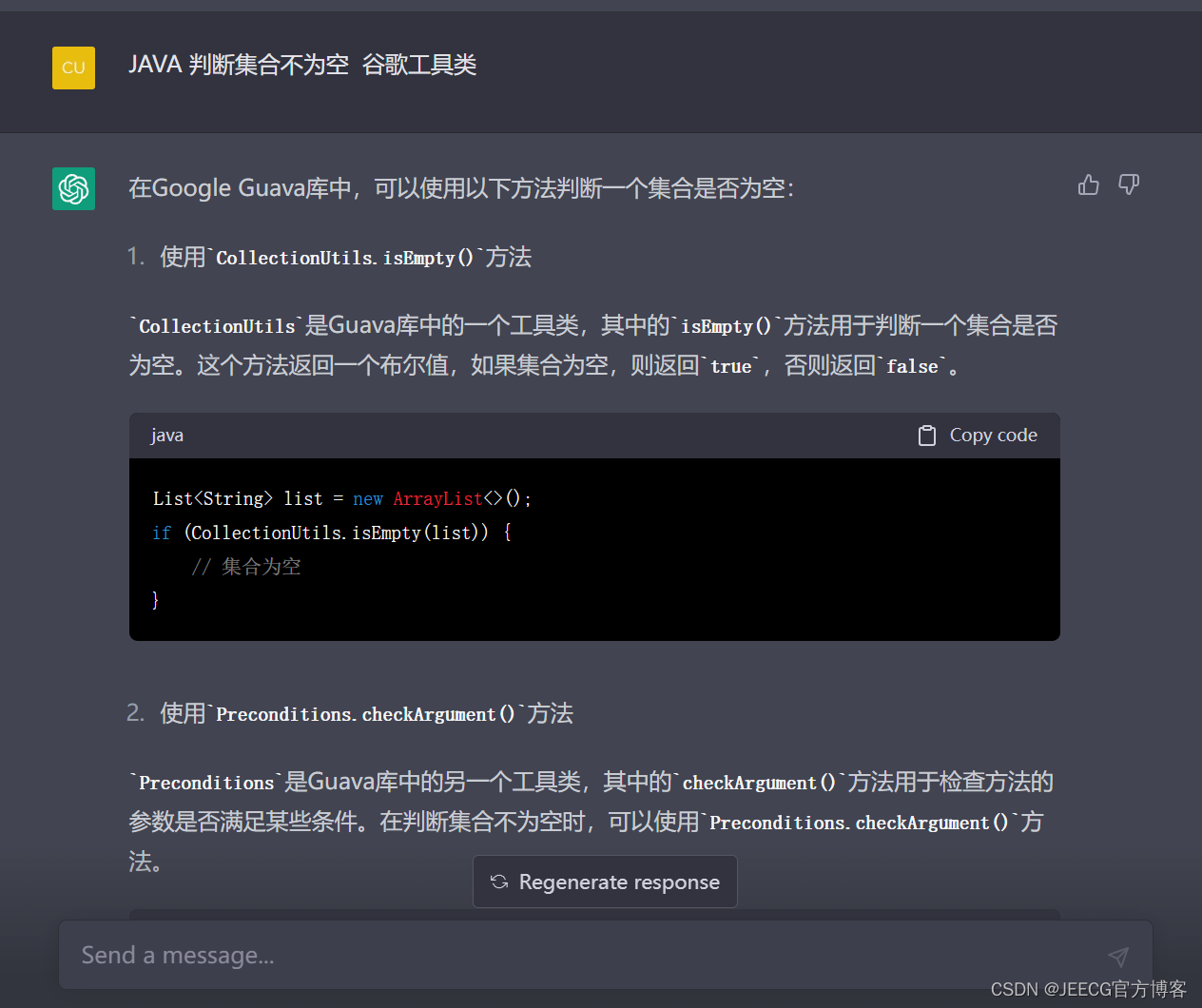
【ChatGPT】程序员的半个老师,今天简单讲讲使用心得
【ChatGPT】程序员的半个老师,简单讲讲今天的使用心得 程序员有个玩笑叫做复制黏贴,原来的百度谷歌只能是碎片层面,有了chatGPT,可以实现更深层次的复制黏贴,直接帮你写好整个方法和实现步骤,不再是简单的碎片。 当然他只能做到教材级的解答,业务层面做不到,如果连业务层面都做到了,那程序员就真失业了!! 今日的小尝试与惊喜 程序员经常 继续阅读
宝塔快速反代openai官方的API接口,实现国内直接使用GPT
前言 这是技术最简单,最容易实现的,之前介绍过的一个《利用腾讯云函数免费部署国内直接使用GPT代理,解决网络不可用及1020等问题》,实现起来比较复杂,步骤太多,容易出错漏掉的环节,从而导致失败,今天就再介绍一个最简单,零代码、零部署——反代法。 条件 有一台海外VPS 有OpenAI的API_KEY 第三方GUI的软件 过程 我这里就以我自己的的甲 继续阅读
使用scrollBy实现平滑滚动
scrollBy方法可以用来平滑滚动到指定位置。在该文章中,将介绍如何使用scrollBy方法实现平滑滚动,以及相关技巧和注意事项。 一、scrollBy方法简介 scrollBy方法可以将网页滚动指定的像素值。它接受两个参数,第一个参数表示水平方向滚动的像素值,第二个参数表示垂直方向滚动的像素值。如果只提供了一个参数,则只有垂直方向会发生滚动。例如: window.scrollBy(0, 100); // 向下滚动100个像素 scro 继续阅读
前端:使用CSS3实现酷炫的3D旋转透视
3D动画效果现在越来越普及,已经被广泛的应用到了各个平台,比如阿里云,华为云,webpack官网等。它可以更接近于真实的展示我们的产品和介绍,带来极强的视觉冲击感。所以说,为了让自己更加优秀,css3 3D动画必不可少。 你将学到 CSS3 3D 转换的常用API介绍 CSS3 3D 应用场景 CSS3 3D 实现一个立方体 开始 1.CSS3 3D 转换的常用API介绍 首先先上一张css 继续阅读
Python推流和拉流的实现
Python推流和拉流是音视频直播和点播等应用场景中必不可少的核心功能。本文将从多个方面详细阐述Python推流和拉流的实现。 一、推流的实现 在应用程序中,Python推流可以通过使用开源的RTMP和HLS协议的第三方库来实现。 1、使用PyAV库来推送音视频数据 PyAV是一个基于FFmpeg实现的Python开源库,支持推送RTMP和HLS流。使用它进行推流,可以达到较高的音视频处理效能,同时PyAV支持多种视频格式,如AVI、MPEG、OGG、FLV等 继续阅读
Java正确使用访问修饰符的姿势
目录 1、简介 2、访问修饰符 3、原则 总结 1、简介 访问修饰符是Java语法中很基础的一部分,但是能正确的使用Java访问修饰符的程序员只在少数。在Java组件开发中,如果能够恰到好处的使用访问修饰符,就能很好的隐藏组件内部数据和不必公布的实现细节,从而把组件API和实现细节隔离;正确的使用访问修饰符开发的Java组件,在组件与组件的调用和依赖过程中, 继续阅读