可以说,ChatGPT是近几个月最受欢迎的话题之一,毕竟这个聊天机器人比它的前辈们“聪明”了很多,除了聊天之外,还会打草稿和编写代码,在某种程度上也能提高生产力。 记得 ChatGPT 最开始上线不久的时候,看到的大部分尝鲜和测试结果都是开发者在做进行敲代码测试,可以说职业危机感非常强的一群人了。而随着时间的推移,Measurable AI 最新统计数据显示,用这个AI 继续阅读
Search Results for: 开发者
查询到最新的12条
苹果 macOS 13 开发者预览版 Beta 11(内部版本号:22A5373b)发布
更新日志 10 月 12 日消息,苹果今日向 Mac 电脑用户推送了 macOS 13 开发者预览版 Beta 11 更新(内部版本号:22A5373b),本次更新距离上次发布隔了 7 天。 该公司计划在下个月正式推出这款操作系统,以下是它的新功能。 macOS Ventura 引入了 Stage Manager 功能,可以让 Mac 用户专注于一项任务,同时让其他应用程序随 继续阅读
PHP开发者交流群
PHP开发者交流群 欢迎大家加入学习讨论 QQ群(493834732) 继续阅读
AI工具应该成为开发者的帮手
前言 话又说回来了,元宇宙的发展和人工智能的发展息息相关,人工智能的发展又和大数据、云计算又脱不了关系,所以最近几年的热点技术其实都是相通的,那么这里聚焦一下,单纯拿人工智能来讲,刚过去的2022年最具代表性的AI应用非ChatGPT莫属,而且ChatGPT的模型也是目前更具备“人类智慧”的,它的问世,一下子刷新了技术人的新认知,突然觉得有一种短暂 继续阅读
PHP开发者之路
我们经常会发现,历时四年软件专业的大学生毕业居然找不到工作,即便找到了工作也只能是做一些简单的辅助性工作。 那么我们不禁要问,究竟是什么原因让我们可爱的大学生们学而无用,或者用而不学呢? 我认为主要是因为现在的科学技术进步太快了,互联网技术出现以后人类的技术开始了指数级增长,正是因为这种增长,让线性增长的传统学校教育跟不上社会的发展。 从教育的发展历史来看, 继续阅读
3月最新!AIGC公司生态地图;开发者实用ChatGPT工具清单;上手必会的SD绘图教程;字幕组全自动化流程大
🤖 『光年之外诚邀产品经理加入』古典产品经理的复兴! 光年之外创始人王慧文在社交平台发帖,公布联合创始人团队基本情况,并招募产品经理共创 AGI 时代,并给出了应聘建议:出身互联网产品经理或有 AI 背景,除常规简历外,建议准备对ChatGPT、大模型的技术理解或产品构想,展示在产品方面的履历和知识积累。(🌍即刻 @王慧文 继续阅读
ChatGPT加剧恐慌?4成AIoT开发者认为AI会产生意识 | 中国AIoT开发者报告正式发布...
作者 | 杨阳 出品 | CSDN(ID:CSDNnews) 据国际数据公司IDC预测,到2025年,全球IoT连接的设备数量将达到519亿,其中中国将达到80亿。尽管相较之前,近两年IoT的讨论热度有所消减,但并没有影响到在产业界的持续布局。 如何实现万物智联是产业界长期以来主要关注的方向。如同互联网通过人作为主脑和终端的连接方式,物联网也需要主脑进行数据的搜集、决 继续阅读
开发者-ChatGPT meets Web3.0 用AI赋能去中心化应用
ChatGPT meets Web3.0: 用AI赋能去中心化应用随着Web3.0的到来,去中心化应用(dApps)正在成为新的热点。与传统的Web2.0应用相比,Web3.0应用具有更高的安全性、更好的隐私保护、更好的用户掌控和更广阔的应用场景等优势。作为一种强大的人工智能技术,ChatGPT在这个领域的应用也变得越来越广泛。在本文中,我们将探讨ChatGPT如何为Web3.0应用提供赋能。一、什么是Web3. 继续阅读
【ChatGPT】通过 ChatGPT 用文字描述来绘制插画
点击上方“独立开发者杂谈”喜欢本文,请置顶或星标使用文字描述绘制插画具有以下好处无需绘画技巧,体验与AI结合,创意灵活性,节省时间。使用 Figma 工具Figma (https://www.figma.com)是一款流行的设计工具。只需要添加 Dall-E Mini 插件,输入关键词就能绘制图片。Dall-E Mini是一个 Figma 插件,它允许你通过描述文本直接在 Figma 继续阅读
【ChatCat】文档阅读提问效率工具
目录 ChatCat网站及登录 【ChatCat】网站地址:https://chat.behye.com/ 登录 使用手册 创建新文档机器人 上传文件,等待解析 自动生成文本摘要及推荐问题,也可以直接提问文本相关问题 共享该聊天机器人(团队文档协作真的很高效) 分享(个人开发者,分享自己的项目,有问题就找机器人) 放个已创建的示例 今天主要介 继续阅读
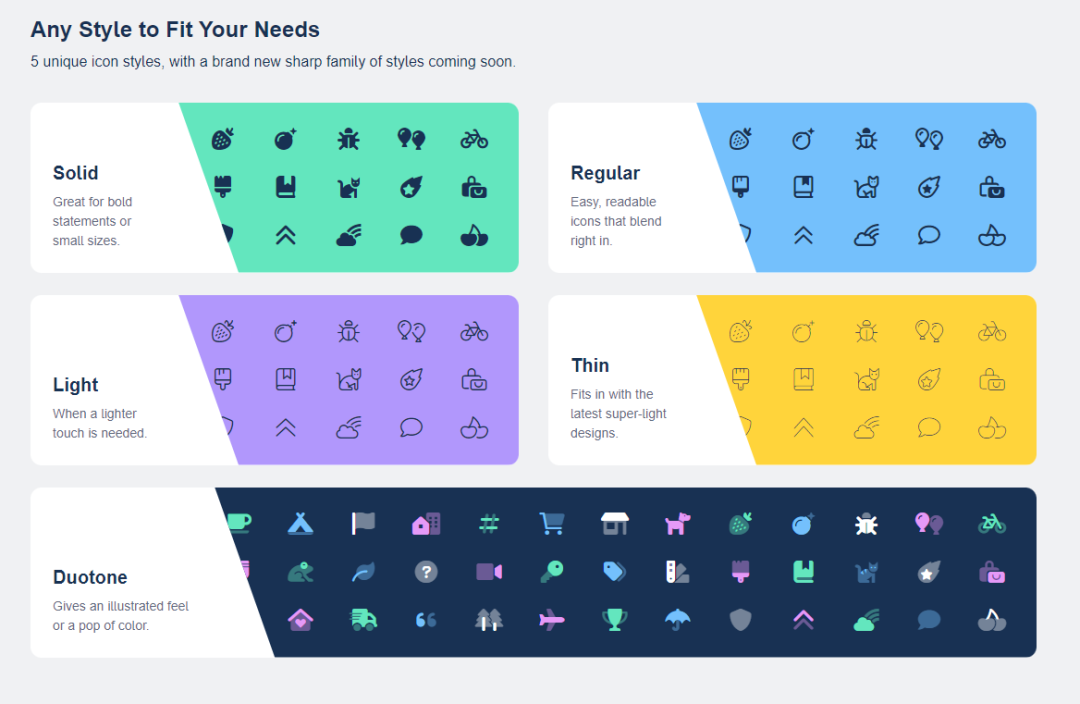
推荐 5 个 火火火火 的 帮你提高 CSS 技巧项目
1Font-Awesome 这个 70K Star 的开源项目是一个 CSS、SVG、字体的工具箱。在这里你可以找到你任何想要的可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用 CSS 的样式,已经被数百万设计师、开发者使用。 开源地址:https://github.com/FortAwesome/Font-Awesome 2 Animate.css 相信每一位前端工程师在写动画的时候,都会想到去 GitHub 上去看 继续阅读
[Nonebot2]chatgpt
前言 今天我要教大家的是 如何实现nonebot之Gpt接入 准备 1.获取开发者key 获取key的地址:这里你们自行了解,有些原因不能展示 如图所示,我已经创建好一个key了,大家也可以点击Create new secret key按钮来创建一个新的key,注意,千万不要泄露自己的key哦 开始 1.找接口 之前我原本是想要教大家去对接官方接口的,但是想到大部分同学可能不会“ 继续阅读