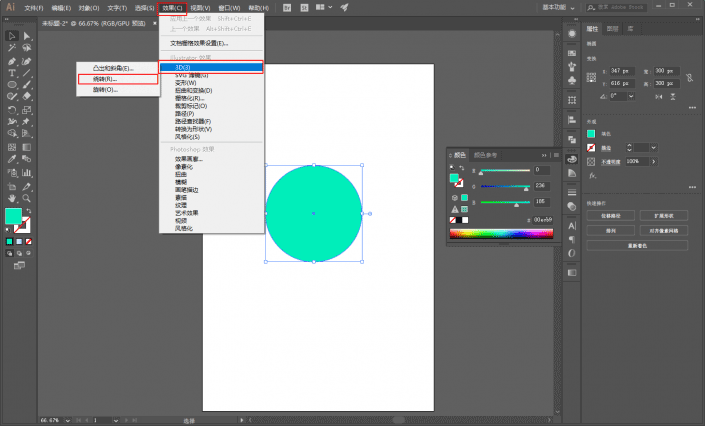
@野鹿志:本篇教程通过Ai制作立体渐变环绕文字,类似的教程之前有介绍过,本篇详解说一下3D绕转的一些其他细节,用实例来进一步了解3D绕转功能,步骤很详细,同学们可以根据步骤做出这种形式的渐变环绕文字,可以制作像要的字体效果,使用钢笔工具时要细心一下,具体如何操作一起来学习一下吧。效果图:操作步骤:还是先来介绍一下3D绕转这个功能吧&#x 继续阅读
Search Results for: 立体文字
查询到最新的12条
立体文字java_java语言 练习实现 3D立体字
练习64 3D立体字一、练习具体要求本练习制作3D立体字的实例。如图64-1所示,程序执行后,创建一个能够显示3D立体字的面板,通过线程控制文字的移动位置和移动间隔时间,第一次移动后,文字从屏幕上方消失,第二次从屏幕右边消失,第三次出现全部要显示的文字,最后文字从屏幕下方消失。二、程序及注释(1)编程思路:首先,本练习因为要制作3D立体字的实例, 继续阅读
html5立体,Html5--立体文字
CanvasRenderingContext2D提供了fillText方法,使我们可以在Canvas上绘制文字。可以通过CanvasRenderingContext2D的font属性来设置文字的fontSize、是否加粗及字体属性等。在这个实验中,尝试在Canvas中绘制一个具有立体感文字特效。看下面的代码:你的浏览器不支持canvasvar c = document.getElementById("myCanvas");var 继续阅读
CSS立体文字和电子数字样式数字大屏数字
立体数字: CSS:text-shadow: 6px 3px 0px rgb(0 225 21 / 36%) 电子数字: CSS: font-family: 'electronicFont'; CSS中引入: @font-face { font-family: electronicFont; src: url(../DS-DIGIT.TTF); } 文件地址: 继续阅读
WebGL/ThreeJS如何在场景中创建立体文字TextGeometry,认识精灵模型
1、通过TextTrue创建 THREE.jS封装了TextGeometry类可以很容易地生成E维文字 TextGeometry(text : String, parameters : object ) 参数说明 var textLoad = new THREE.FontLoader().1oad('fonts/helvetiker_regular.typeface.json' ,function(font)(var txtGeo = new THRE 继续阅读
【有了可图网】PS实战系列64:用PS的3D功能设计制作一个酷炫的彩色立体字体
本篇教大家如何巧用PS的3D功能设计制作一个酷炫的彩色立体字体!教程讲解过程超详细,主要用到了PS的滤镜、调整层以及图层样式来完成效果,需转学起来! 彩色立体文字纹理素材链接链接:https://pan.baidu.com/s/1fGCJ2gjtyWTY7HTB2V2WUQ 提取码:ebpp 继续阅读
php用css改变字体,css怎么设置字体立体
html代码:前端开发css怎么设置字体立体?css里面还是首先来全局的设置,为了避免视觉疲劳,我们修改了背景颜色和文字颜色。body{background-color: #666;}@import url(http://fonts.googleapis.com/css?family=Dosis:500,800);.text {font-family:"微软雅黑", "Dosis", sans 继续阅读
DIV根据里面文字自动撑开
display:table 这样给div设置css,里面的文字就会因为要越过DIV而自动撑开DIV 不信可以试验一下,我是得到了我想要的效果了。 继续阅读
flex布局下使用文字超出省略会造成外部容器被撑开的问题
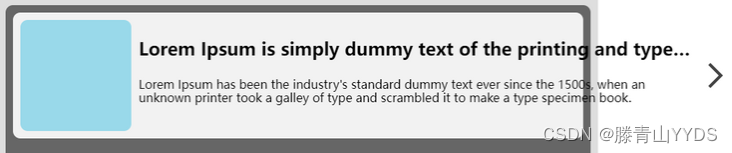
问题描述 经常会遇到如此布局的文章列表页面设计,左侧图片固定大小,右侧按照浏览器宽度撑满剩余区域。 但在给文章标题增加文字超出省略时会遇到把外部容器撑开的情况。 问题出现的环境背景 在不增加文字超出隐藏时不会遇到撑开外部容器的问题,但是只要添加了文字超出隐藏的CSS样式,就会复现该问题。 解决方法 在这个位置加个min-width: 0;就好了 继续阅读
CSS立体样式字体
下载地址 CSS实现的立体样式字体3d特效,带飘来的动画特效。 dd: 继续阅读
C# SDK实现百度云OCR的文字识别功能
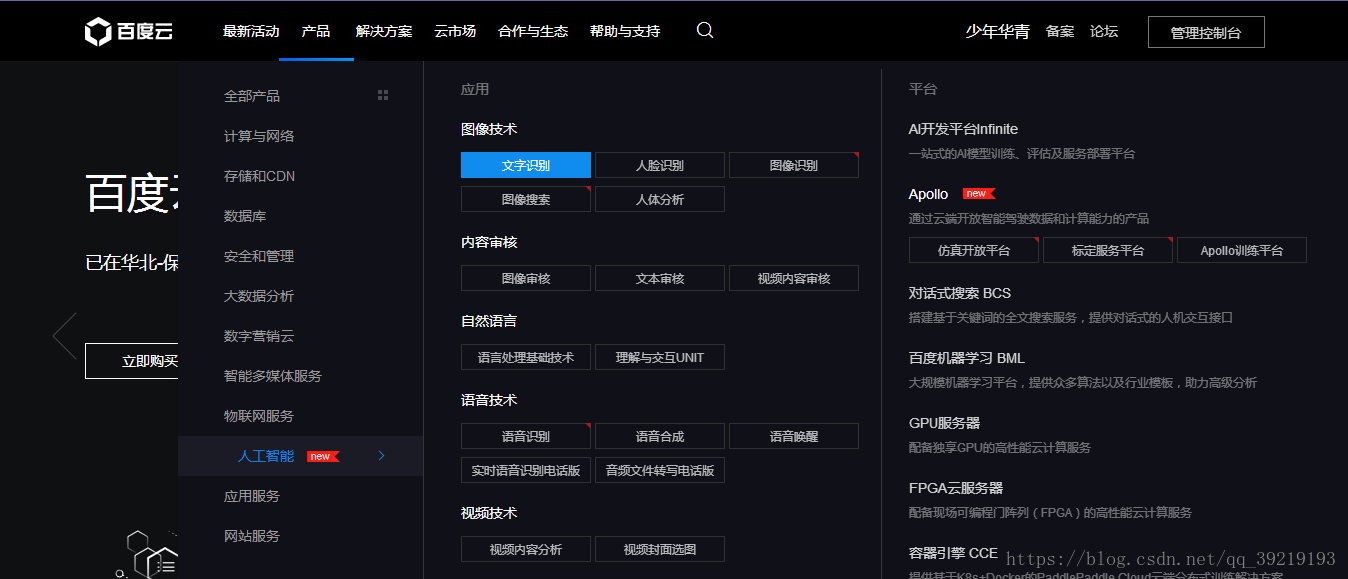
最近项目要用到文字识别功能,所以花了几天时间整理了一下。今天就记录一下用c#实现文字识别的过程。 一、登录百度云进入控制台界面,创建应用获取秘钥 1、在百度云的产品里找到文字识别 2、找到通用文字识别点击立即使用。然后进入控制台。(这里可能会进入购买页面,可以直接购买免费版) 3、在控制台点击创建应用。然后填写相关内容就可以获得应用秘钥。 二、获得c#sdk 1、百度云C#SDK下载 继续阅读
《花雕学AI》25:用文字画出你的非凡想象力,微软新Bing带你体验DALL-E的神奇
你有没有想过用文字来画画?这听起来可能很不可思议,但是现在,你可以通过微软新Bing来实现这个想法。微软新Bing支持AI绘画功能,只要输入一句话,就能生成一幅图像。这个功能是由DALL-E驱动的,DALL-E是一个能够根据文本生成图像的神经网络。它可以创造出各种各样的图像,从抽象的概念到具体的物体,从可爱的动物到奇幻的景象。你可以用它来创造你的梦想,或者挑战它的想象力。 继续阅读