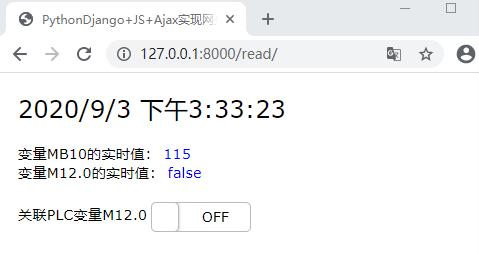
Python-snap7与S7-1500的通讯可以查阅前几篇。篇末演示功能实现的效果。利用PythonDjango+JS+Ajax技术来实现:网页发送读写请求至服务器,服务器写入数据至PLC,并读取相关数据返回网页前端,网页动态显示PLC变量的实时值。简单示例:一、使用Pycharm创建Django工程1、New Project --->Django --->填写项目名称(在More Setti 继续阅读
Search Results for: AJAX
查询到最新的8条
深入理解 Promise、async、回调函数和 AJAX
简介:本篇博客将介绍 Promise、async、回调函数和 AJAX,这些是在 JavaScript 中处理异步编程和数据交换的关键技术。我们将通过代码示例和解释来详细说明它们的基本用法和优势。 关于promise 下面是一个简单的示例,展示 Promise 的基本用法: const myPromise = new Promise((resolve, reject) => {setTimeout(() = 继续阅读
php实现大文件分片上传
如果上传的文件只有小于10M的话,就没必要考虑这样的做法,直接在php.ini中更改一下upload_max_filesize=10m、post_max_size=10m这样就可以了,下面我们来说一说php上传超大的文件。 前提 首先,上传超大的文件,前端要和后端相互配合文件上传要使用ajax的方法,而不是form的submit的方式。 思想 前端把file文件对象按一定的大小分割成一定大小的文件(如按 继续阅读
01 Web全栈-Promise
为什么需要promise javascript是一门单线程语言,所以早期我们解决异步的场景时,大部分情况都是通过回调函数来进行。例如在浏览器中发送ajax请求,就是常见的一个异步场景,发送请求后一段时间服务器响应之后我们才能拿到结果,如果我们希望在异步结束之后执行某个操作,就只能通过回调函数这样的方式进行操作 var dynamicFunc = function (cb) {setTimeout(fu 继续阅读
CentOs 7.3中搭建RabbitMQ 3.6单机多实例服务的步骤与使用
rabbitmq简介 rabbitmq是一个开源的amqp实现,服务器端用erlang语言编写,支持多种客户端,如:python、ruby、.net、java、jms、c、php、actionscript、xmpp、stomp等,支持ajax。用于在分布式系统中存储转发消息,在易用性、扩展性、高可用性等方面表现不俗。 amqp,即advanced message queuing protocol,高级消息队列协议,是应用层协议的一个开放标准,为面向消息的中间件 继续阅读
json格式的字符串转数组
JSON格式的字符串转数组 通过后台ajax获取数据后数据列表中含有这样类型的json格式的数据转换 list:[ type "[{'ID':'1','Title':'字符串','Color':''},{'ID':'2','Title':'字符串','Color':''},{'ID 继续阅读
面试官:说说你对 RESTful 的理解?
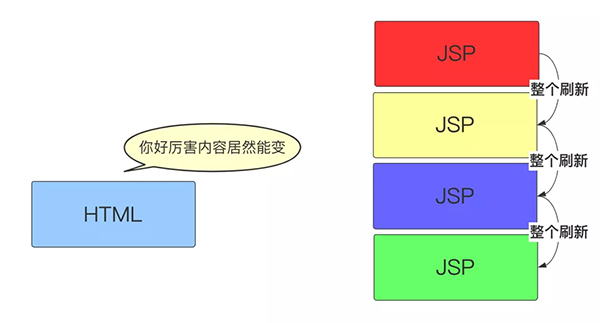
前言 在学习RESTful 风格接口之前,即使你不知道它是什么,但你肯定会好奇它能解决什么问题?有什么应用场景?听完下面描述我想你就会明白: 在互联网并没有完全流行的初期,移动端也没有那么盛行,页面请求和并发量也不高,那时候人们对接口的要求没那么高,一些动态页面(jsp)就能满足绝大多数的使用需求。 但是随着互联网和移动设备的发展,人们对Web应用的使用需求也增加,传统的动态页面由于低效率而渐渐被HTML+JavaScript(Ajax)的前 继续阅读
web前端开发(前端吃香还是后端吃香)
web前端开发 Web前端开发便是创建Web页面、或许APP等前端界面出现给用户的进程,通过HTML、CSS及JavaS等衍生出来的各种技能、框架、解决方案,来完成互联网产品的用户界面交互。 前端开发需要学习的技能有: 1、把握基本web前端开发技能:HTML、CSS、JavaScript、DOM、BOM、AJAX等,而且要了解它们在不同浏览器上的兼容情况、渲染原理和存在的Bug。 2、有必要把握网站功能优化、SEO和服务器端开发技能的基础知识。 3、有必要学会运用各种web前端开 继续阅读