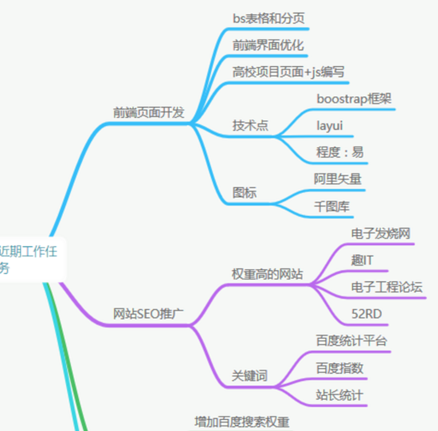
思维导图又称之为脑图 他大概是这个样子滴: 网上大部分实现有用d3.js实现,有手动用svg实现,最近工作需要,本人很懒,在琢磨看看用css3能不能实现呢? 答案是肯定的 下面上代码 html代码 node1 node2 node3 node4 node4 node4 node3 node3 node2 node2 css3代码 .mainBody{ dis 继续阅读
Search Results for: CSS3
查询到最新的9条
CSS3动画库怎么用
本文将详细阐述如何使用CSS3动画库,并提供相应的代码示例,帮助开发人员轻松实现动态页面效果。 一、准备工作 在使用CSS3动画库之前,需要先将库文件引入到HTML文件中。可以通过以下方式引入: <link rel="stylesheet" type="text/css" href="animate.min.css"> 其中,animate.min.css为CSS3动画库文件名,需要放置在项目文件夹中。 二、 继续阅读
前端:使用CSS3实现酷炫的3D旋转透视
3D动画效果现在越来越普及,已经被广泛的应用到了各个平台,比如阿里云,华为云,webpack官网等。它可以更接近于真实的展示我们的产品和介绍,带来极强的视觉冲击感。所以说,为了让自己更加优秀,css3 3D动画必不可少。 你将学到 CSS3 3D 转换的常用API介绍 CSS3 3D 应用场景 CSS3 3D 实现一个立方体 开始 1.CSS3 3D 转换的常用API介绍 首先先上一张css 继续阅读
css3 - 设置字体间距
前言 今天偶然发现,提到字体间距缩减问题大脑模糊没有头绪,这里记录一下,巩固基础。 设置字间距 letter-spacing属性增加或减少字符间的空白(字符间距)。 该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。 注意:允许使用负值,这会让字母之间 继续阅读
前端知识总结
学习之前首先要大概了解什么是HTML ,CSS , JS: 一句话概括:HTML 是骨骼, CSS是皮肤, JS只是夹在中间的神经组织! 细说的话: HTML是由多种骨头(标签)组成的骨架。 HTML5是更多的新骨头(标签),同时去掉了以前觉得不好用的骨头. CSS是皮肤。CSS3是更美的皮肤 JS控制单个动作。(抬手,张嘴,放下手,抬腿,转头,握拳等) jQuery是把一组常用动作编排成了一个招式。 写给想 继续阅读
大二web前端实训-B站系主页(vu
网站前端交互技术实训是这学期最后一个实训,好像也是大学最后一个实训吧。本次实训利用所学网站前端交互技术,运用HTML5、CSS3、Vue.js等技术,参考主流网站平台,设计和制作实训项目,总共有三个项目选择,分别是哔哩哔哩系主页、马蜂窝旅游网、华为京东旗舰店,不当当要做出样式,还要做出效果,难度肯定是京东难点吧,因为需要很好的逻辑,要实现购物车等功能。通过分组完成相应的项目,从大一到现在,都是我们四个为一组,有时就有一两个摸鱼,由于我们都没怎么学 继续阅读
为什么我觉得前端的技术栈“又多又少”?
不断发展的Web标准和技术:Web标准和技术在不断发展和演进,新的技术和规范不断涌现。例如,HTML5、CSS3、JavaScript的新特性、新API等。这意味着开发者需要不断学习和跟进最新的技术发展,以保持竞争力和适应不断变化的需求。多样化的设备和浏览器:现代前端开发需要面对多种不同的设备和浏览器,包括桌面电脑、笔记本电脑、平板电脑、手机等。每个设备和浏览器都有不同的特性、兼容性和限制,开发者需 继续阅读
jq创建元素并设置css样式,JQuery为元素添加样式的实现方法
由于jquery支持css3,所有能很好的兼容很多浏览器,所以通过jquery来使用css样式比较好 为定义好的css样式可以调用元素的css方法添加样式 $("span").css("css属性名","属性值") 如 $("span").css("color","red") 将标签为span的字体都设为红色的 $("#id") $("span 继续阅读
boxshadow默认值
box-shadow是CSS3新增的一个属性,可以给元素添加阴影效果,其默认值为none。下面将从多个方面对box-shadow默认值做详细的阐述。 一、box-shadow属性的语法 box-shadow属性的语法如下: box-shadow: h-shadow v-shadow blur spread color inset; 其中,h-shadow和v-shadow参数是必须的,指定水平和垂直方向的阴影偏移量;blur是可选的,指定 继续阅读