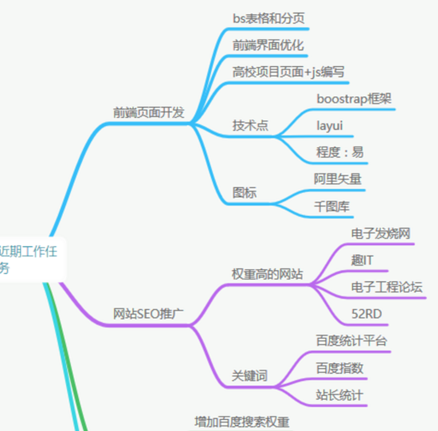
思维导图又称之为脑图
他大概是这个样子滴:

网上大部分实现有用d3.js实现,有手动用svg实现,最近工作需要,本人很懒,在琢磨看看用css3能不能实现呢?
答案是肯定的 下面上代码
html代码
node1
node2
node3
node4
node4
node4
node3
node3
node2
node2
css3代码
.mainBody{
display: -webkit-flex; /* Safari */
display: flex;
flex-direction: row;
justify-content: flex-start ;
}
.sbody{
}
.oneBody{
display: -webkit-flex; /* Safari */
display: flex;
flex-direction: column;
justify-content: space-around;
}
#node1{
/*height: 200px;*/
margin-top: 100px;
margin-left: 100px;
}
h1{
line-height: 100%;
display: -webkit-flex; /* Safari */
display: flex;
flex-direction: column;
justify-content: center;
}
实际效果如图:

哦有点简陋····不过样式什么的你想怎么搞就怎么搞喽,其中节点的增加,你只需要html中增加相应的节点代码就行,高度位置都是自适应的,感谢css3的 flex,你们活在这个时代是幸福的
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
本文链接:https://my.lmcjl.com/post/1554.html
展开阅读全文

4 评论