目录 前言 一、数组是什么? 二、数组基本操作方法 1.创建数组 2.常用数组方法 三、循环数组的方法 总结 前言 数组是用来存储元素的一种非常重要的方式,掌握常用的数组方法以及学会遍历数组是学习编程不可缺少的一步。 提示:以下是本篇文章正文内容,下面案例可供参考 一、数组是什么? 数组 是具有相同数据类型的一个或多个值的集合。 二、数组基本操作方法 1.创建数组 代码如下: 继续阅读
Search Results for: PHP数组循环
查询到最新的12条
js循环遍历数组的方式
前言 最近在写前端代码,里面经常涉及到数组的循环取值。这里简单总结下前端中数组遍历的四种方式: 数组下标循环for in 循环for of 循环foreach循环 例子 假设有如下数组:members,每个数组元素是一个字典/map,要遍历数组打印每个memberID的值。 数组循环 //通过数组下标方式访问,比较通用的方法 for ( var index = 0; index < members 继续阅读
ES6--数组循环
ES6中新增的数组循环方法 forEach | map | filter | some() | every() | reduce() | reduceRight() | for…of… forEach arr.forEach(function(val,index,arr){console.log(this,val,index,arr) },123); //改变this指向,是什么数据类型,this就是什么 需要三个参数 第一个参数:循环出来的 继续阅读
Java的多维数组双层for循环第一层循环和第二层循环的作用
在Java中,多维数组通常使用嵌套的for循环来遍历元素。在一个二维数组中,第一层循环用于遍历行,第二层循环用于遍历列。在更高维度的数组中,第三、四、五层以及更多层循环分别用于遍历数组的每一维度。 具体来说,第一层循环控制数组的行数,每次循环取出一个行向量;第二层循环控制数组的列数,每次循环取出行向量中的一个元素。通过双层循环的嵌套,可以依次遍历所有的元素, 继续阅读
es6 嵌套数组循环_JS中循环遍历数组的四种方式总结
本文比较并总结遍历数组的四种方式: for 循环: for (let index=0; index < someArray.length; index++) { const elem = someArray[index]; // ··· } for-in 循环: for (const key in someArray) { console.log(key); } 数组方法 .forEach(): someArray.forEach((elem, index) => { consol 继续阅读
js递归循环数组
当我们从后台获取回来的数据是一个数组时,而且每个元素是一个对象,对象的层级不确定,需要使用递归循环遍历所有的子元素 var tdata=[ { "code": "has Value Domain Member", "value": "未婚", "properties": [ { "code": "MDM VD Member PKID", "value": "4055", "proper 继续阅读
深入理解循环队列----循环数组实现ArrayDeque
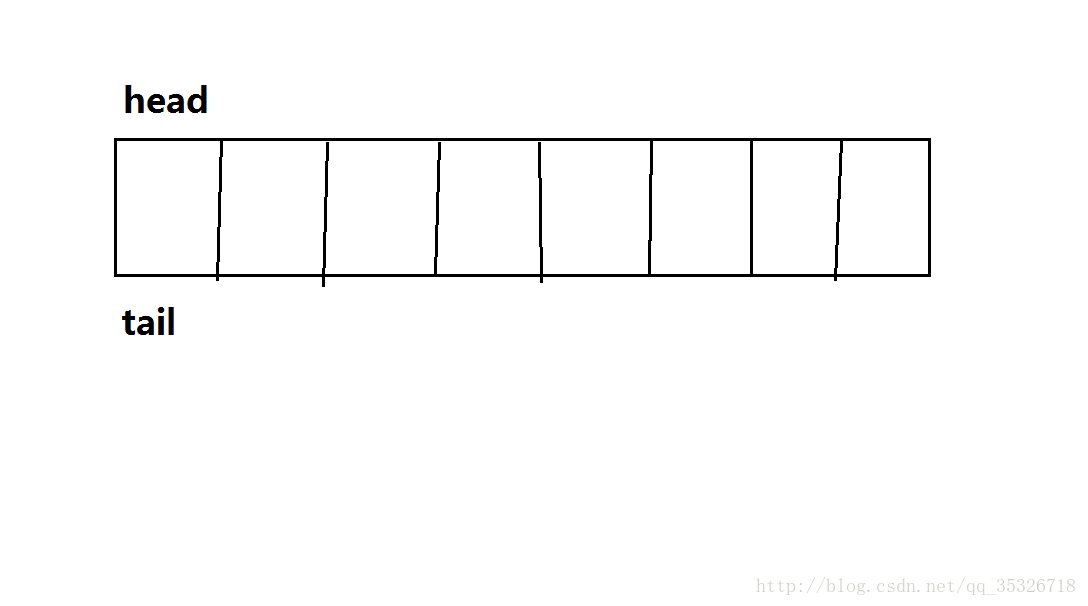
我们知道队列这种数据结构的物理实现方式主要还是两种,一种是链队列(自定义节点类),另一种则是使用数组实现,两者各有优势。此处我们将要介绍的循环队列其实是队列的一种具体实现,由于一般的数组实现的队列结构在频繁出队的情况下,会产生假溢出现象,导致数组使用效率降低,所以引入循环队列这种结构。本文将从以下两个大角度介绍循环队列这种数据结构: 循环数组实现 继续阅读
js 数组循环操作方法
for 循环处理数据 for (let index = 0; index < list.length; index++) {const element = list[index]; } for循环处理数据的注意点 当数组里里面的值是对象类型时,数组里的每一项的属性是可以改变的 let listObj = [{name:'11',age:18},{name:'22',age:19},{name 继续阅读
Vue 往数组添加字母key
本文将详细阐述如何在 Vue 中往数组中添加字母 key,并从多个方面探讨实现方法。 一、Vue 中添加字母 key 的实现方法 在 Vue 中,添加 key 可以使用 v-bind 绑定到元素或组件上,在循环渲染的元素或组件上添加唯一的 key,Vue 会根据 key 进行优化,减少不必要的 DOM 操作。 通过以下代码可以实现在列表中往每个元素添加字母类型的 key: <template> <ul> <li v-f 继续阅读
对象数组循环的方法总结(js)
map() map()方法返回的是一个新数组,它不会改变原数组的值,值得注意的是,map()函数不会对空数组进行检测。 示例: 对原数组元素进行平方后再赋值给新的数组 let array = [1, 2, 3, 4, 5];let newArray = array.map((item) => {return item * item; })console.log(newArray) // [1, 4, 继续阅读
风尚云网学js-关于js对象数组如何去重?
目录 请问对象数组如何去重? 1.es5数组新方法 reduce 2.利用indexOf 3.直接for循环,利用对象属性的唯一性 每个对象的内存地址本身就不一样,去重的意义何在,非要去重的话,那只能通过JSON.stringify序列化成字符串(这个方法有一定的缺陷)后进行对比,或者递归的方式进行键-值对比,但是对于大型嵌套对象来说还是比较耗时的, 继续阅读
JavaScript中的数组方法和循环
1、基本概念 JavaScript 数组用于在单一变量中存储多个值。是一个具有相同数据类型的一个或多个值的集合 2、创建数组的三种方法 (1)使用JavaScript关键词 new 一个Array对象,并且单独赋值 //1、创建数组 new 一个Array() 对象let arr = new Array();arr[0] = "html";arr[1] = "css 继续阅读