1.Vue2 Vue Router是Vue.js官方的路由管理器,它能够帮助我们在Vue应用中实现页面之间的跳转和导航。在本篇博客中,我们将介绍如何在Vue 2中使用Vue Router,包括路由的配置、路由参数的传递和导航守卫的使用。 1.安装和配置Vue Router 首先,我们需要在Vue项目中安装Vue Router。使用npm或者yarn命令进行安装 npm install vue-router 安装完成后&#x 继续阅读
Search Results for: Vue2
查询到最新的3条
Vue2-黑马(四)
目录: (1)axios-响应格式 (2)axios-拦截器 (3)vue2-条件渲染 (4)vue2-列表渲染 (1)axios-响应格式 下面看axios的返回响应对象的内部组成 后端跨域的配置:可以在启动类这里做全局的配置 data部分: 响应头ÿ 继续阅读
【vue3】组合式API之setup()介绍与reactive()函数的使用
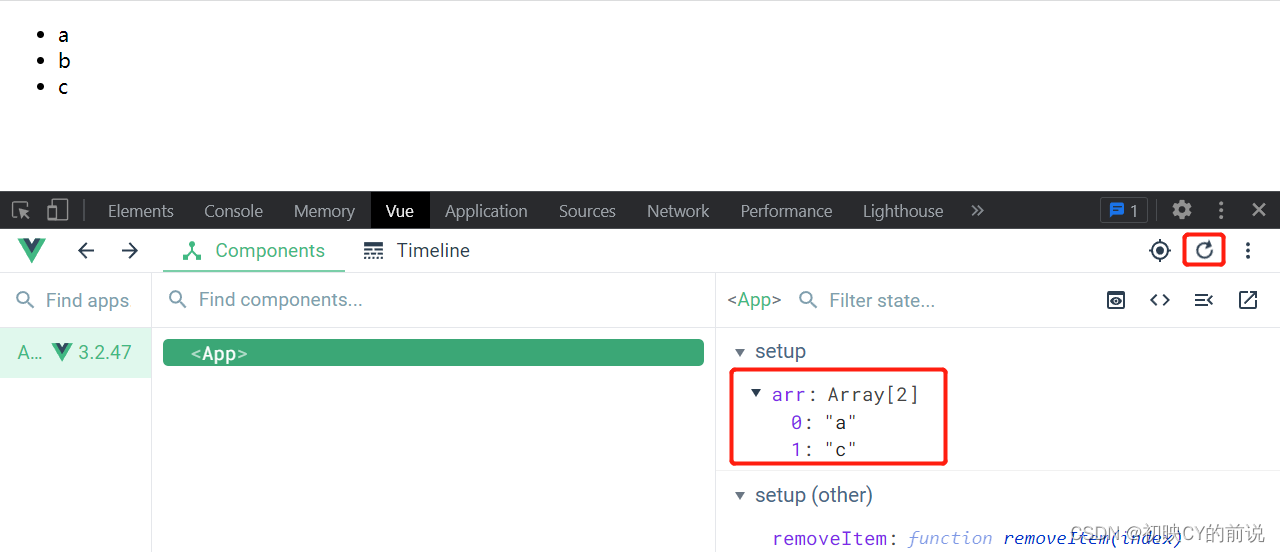
==>😉博主:初映CY的前说(前端领域) ,📒本文核心:setup()概念、 reactive()的使用 目录⭐一、组合式API对比vue2项目结构在vue2当中在vue3当中⭐二、setup()函数的使用2.1setup()函数的基础概念2.2.setup()初体验2.3.reactive()函数2.3.1reactive()的进一步抽离2.3.2reactive()再进行进一步文件拆分并且引入 继续阅读