目录:
(1)axios-响应格式
(2)axios-拦截器
(3)vue2-条件渲染
(4)vue2-列表渲染
(1)axios-响应格式
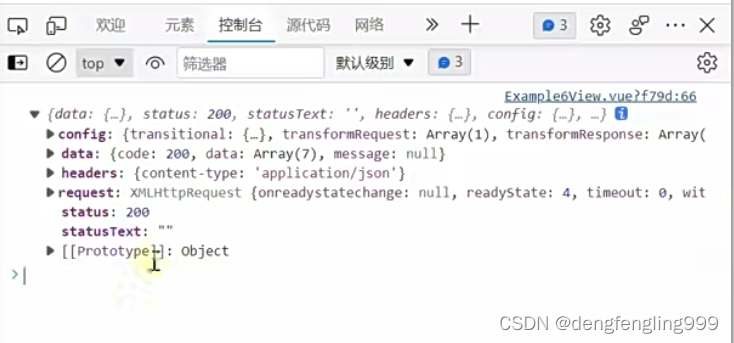
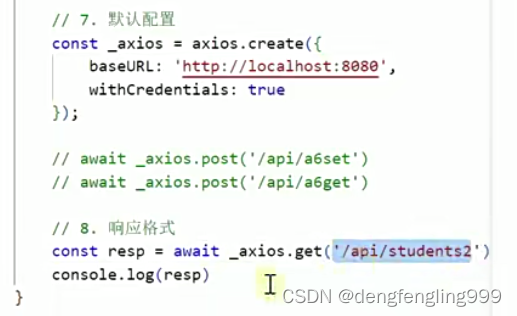
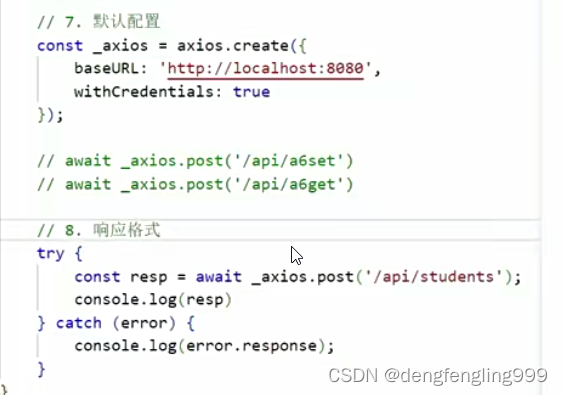
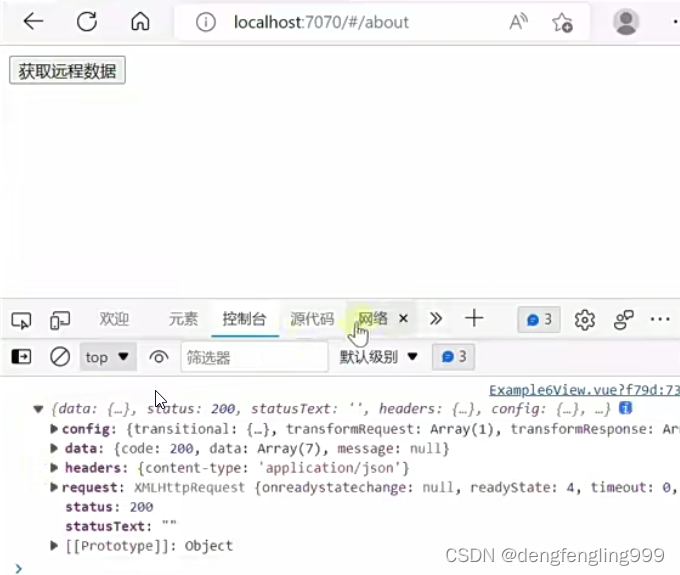
下面看axios的返回响应对象的内部组成

后端跨域的配置:可以在启动类这里做全局的配置



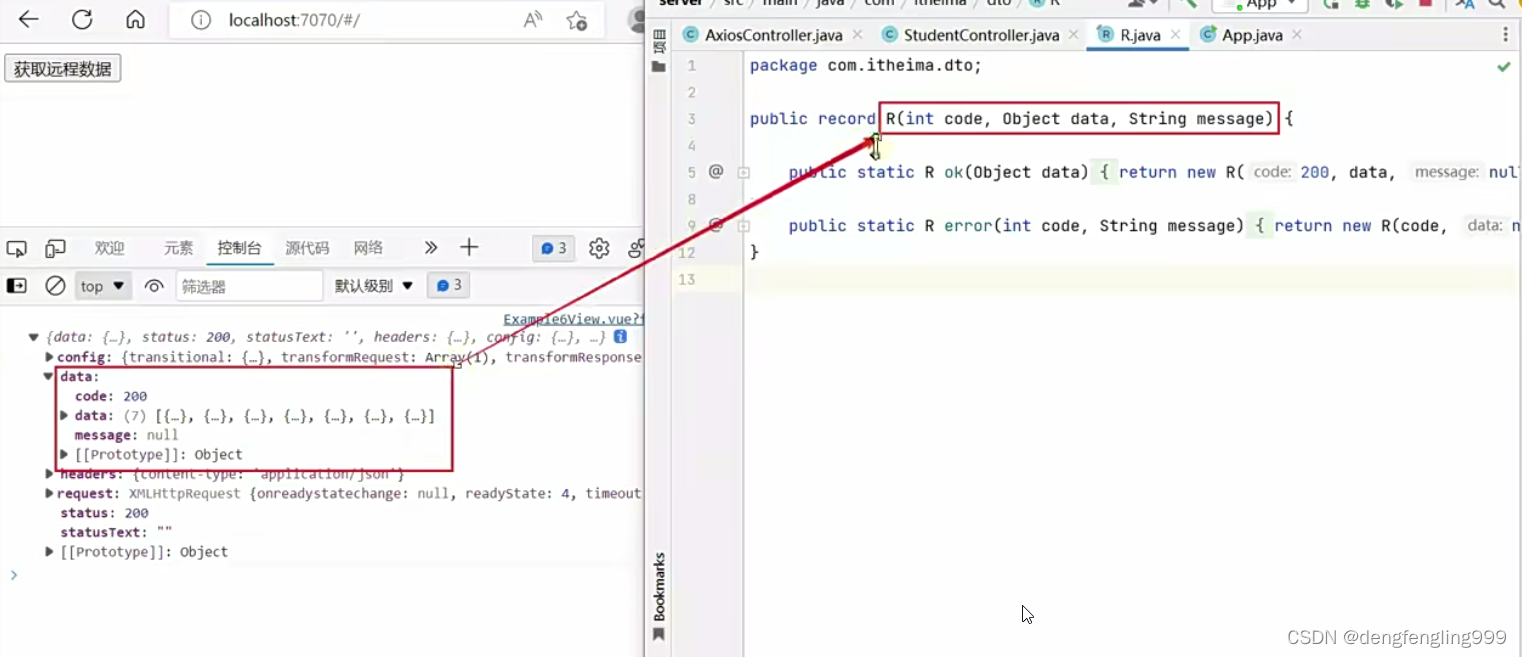
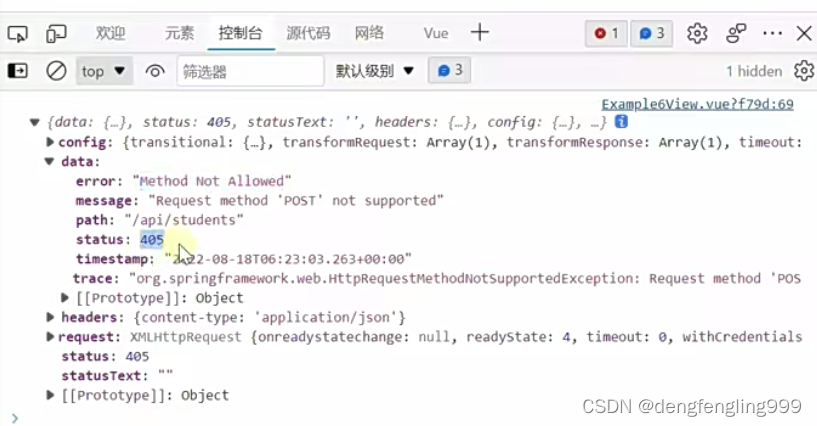
data部分:

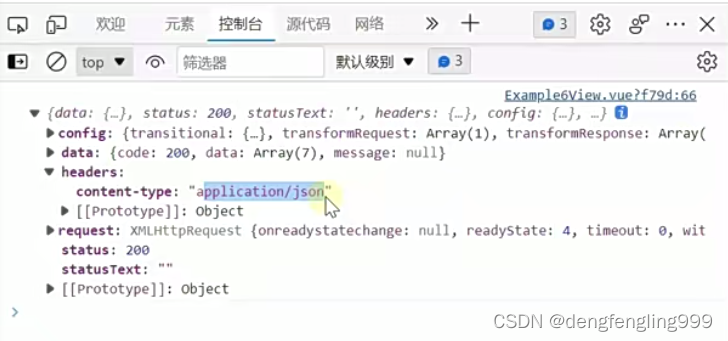
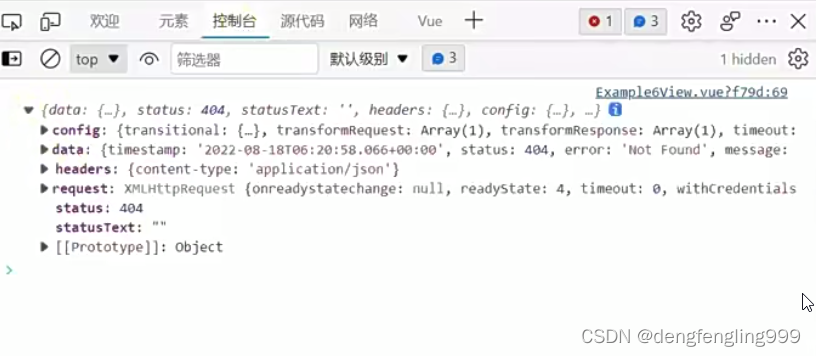
响应头:响应体的格式是json格式,status:是响应的状态码
status的状态码还有:

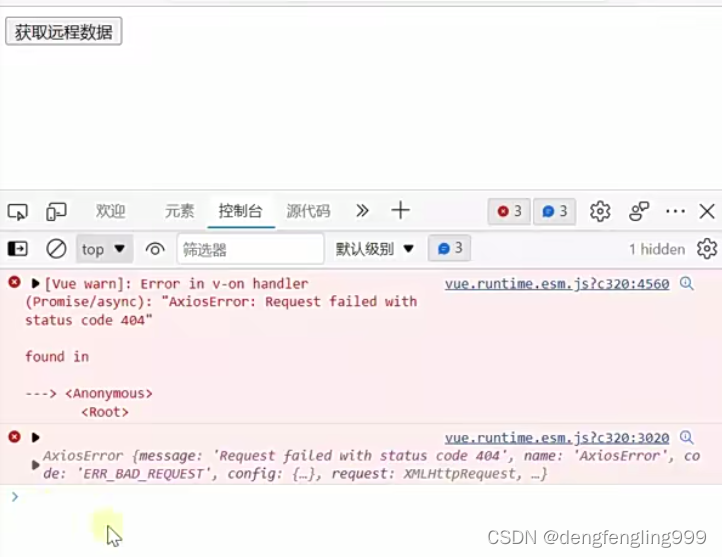
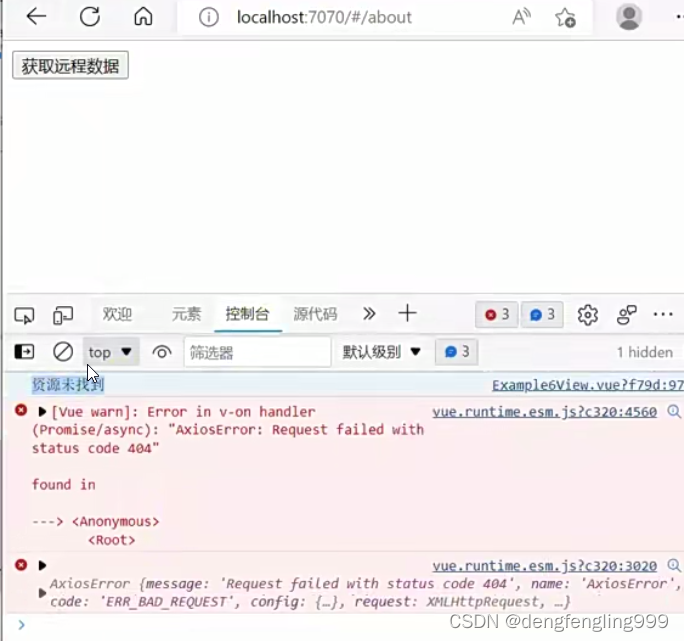
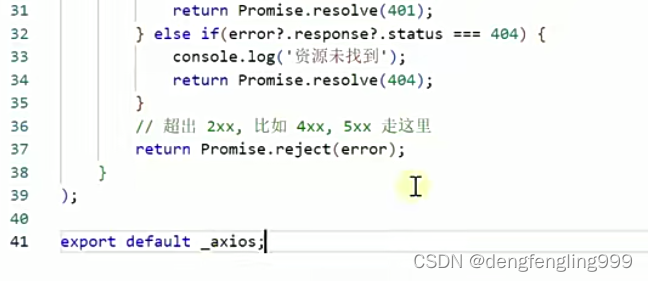
访问不存在的资源:返回404


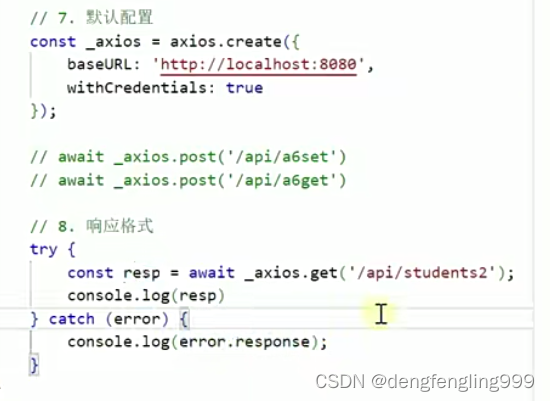
前端可以捕获下异常:


请求方式错误:


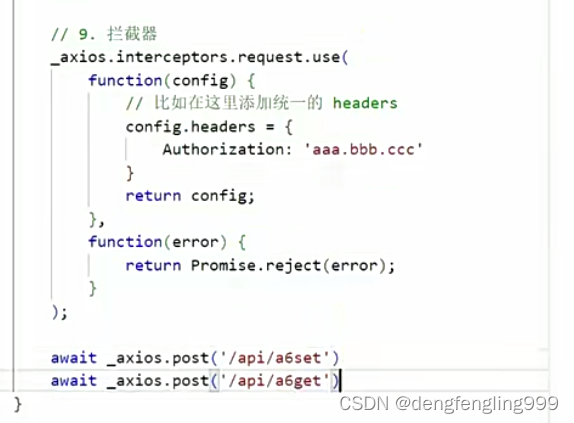
(2)axios-拦截器

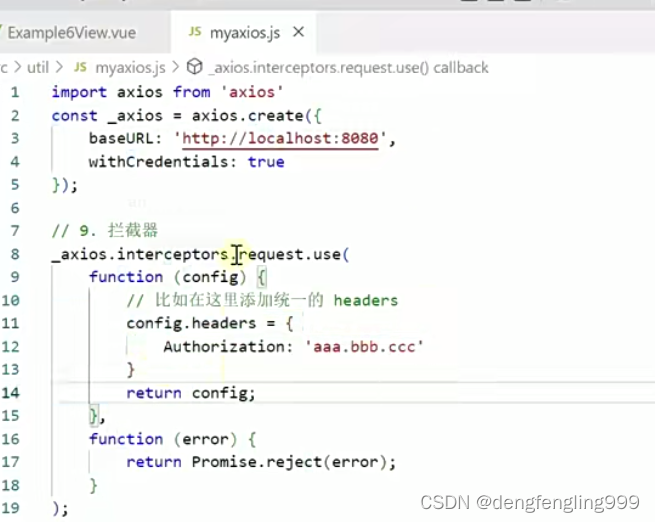
比如说我们要做一个JWT的认证方式,每次请求,都要在请求头里加tocken的信息,如果每次请求,把tocken令牌写在请求方法里面,代码有很多重复的方法,我们可以用拦截器做 代码就可以简化了,在拦截器的第一个函数config加一个tocken,

请求拦截器:


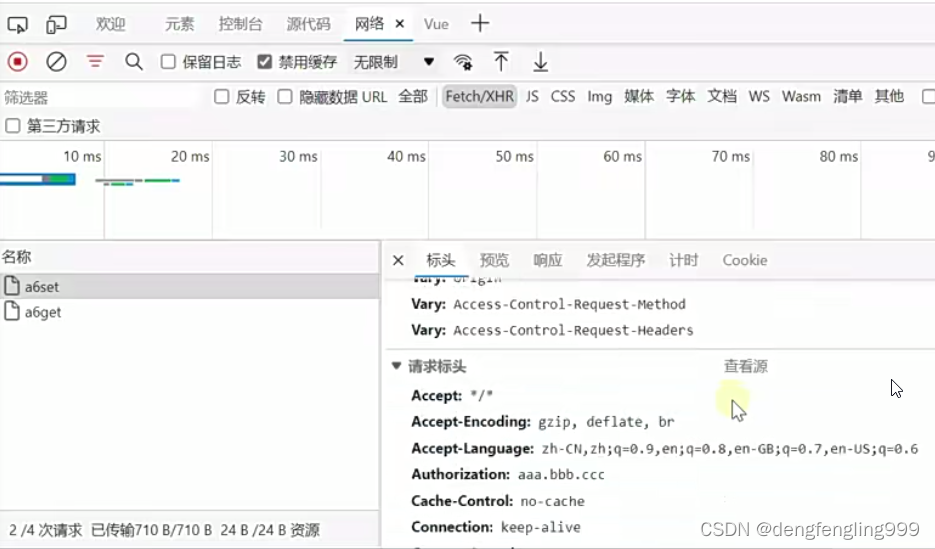
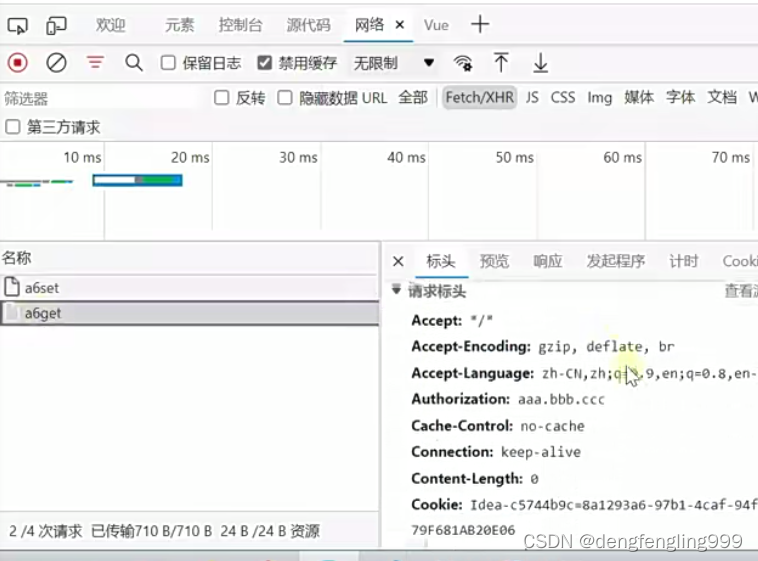
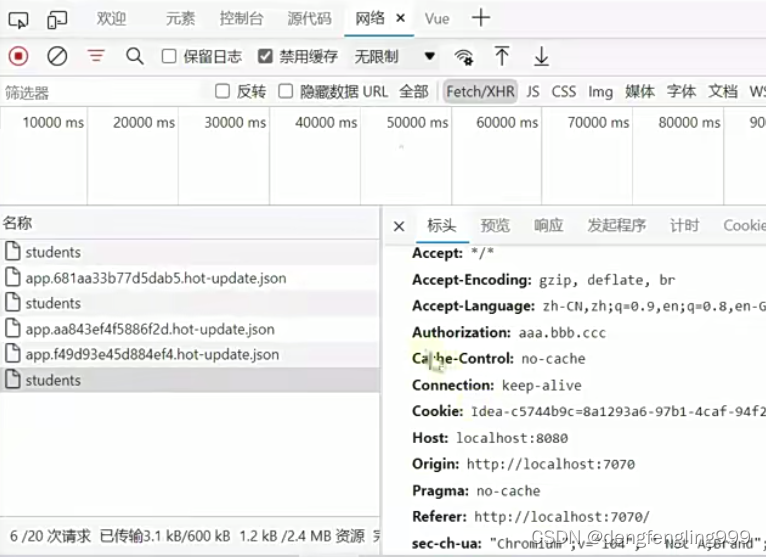
可以看到请求头里面加了Authorization:


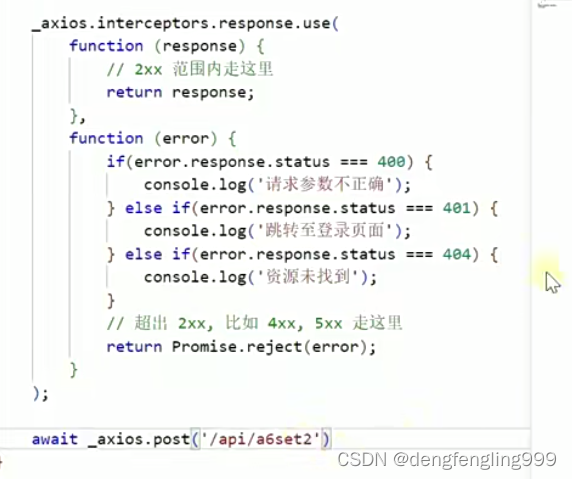
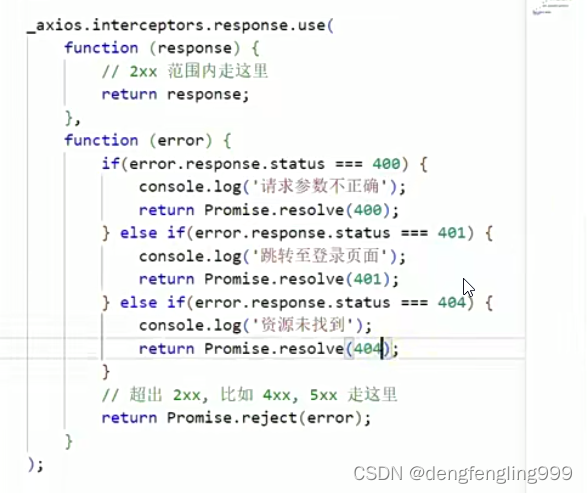
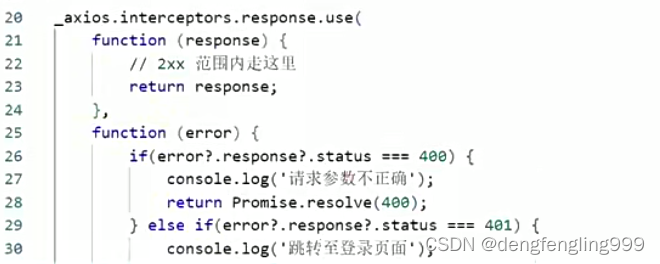
响应拦截器:
前面的请求出现异常,使我们自己加的try catch,我们使用拦截器,不用自己加了,实现响应异常的统一处理





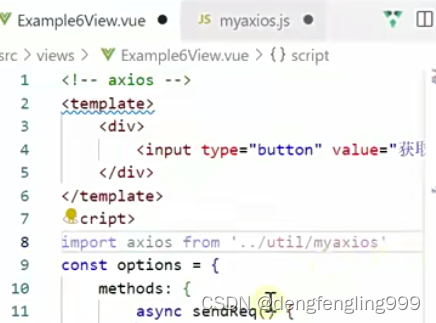
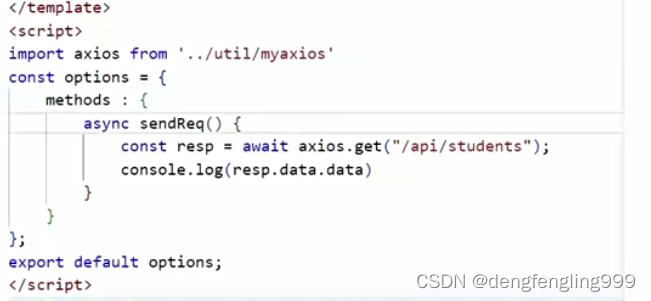
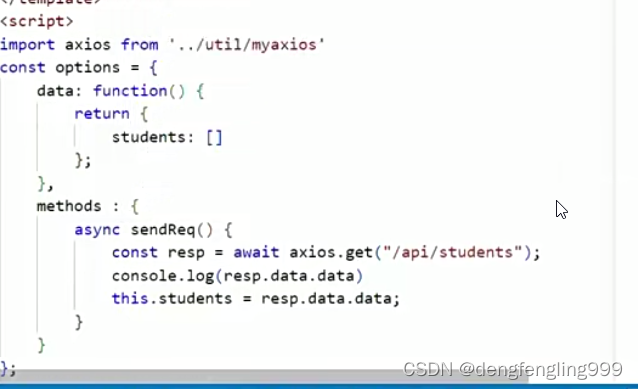
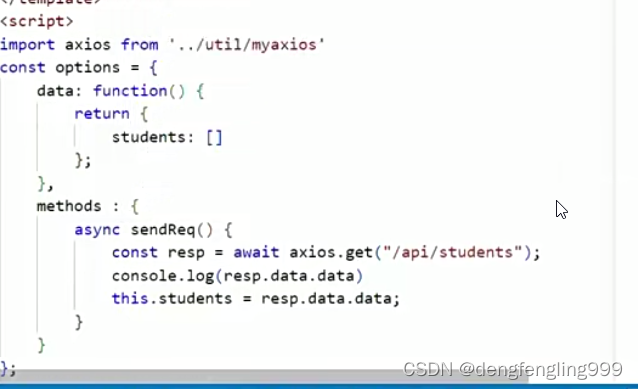
前面我们自己创建了axios和拦截器,这些代码具有通用性,我们可以单独的抽到js文件里面,创建myaxios.js




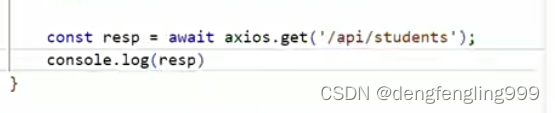
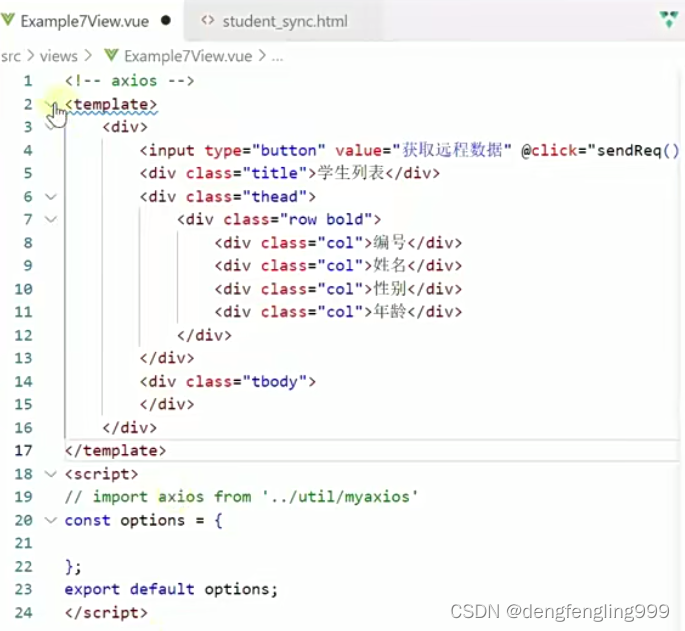
然后子在组件里引入就可以使用啦



请求头里带了Authorization:

(3)vue2-条件渲染

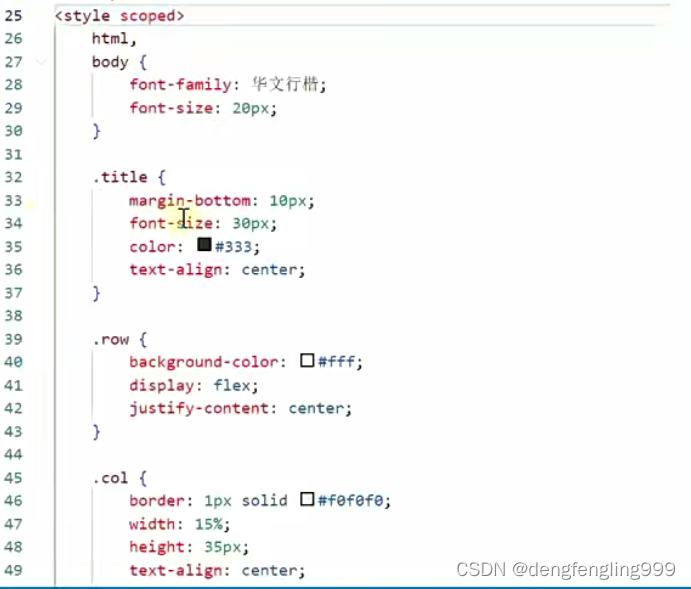
style里面加scope后样式的影响范围变小只会影响当前组件






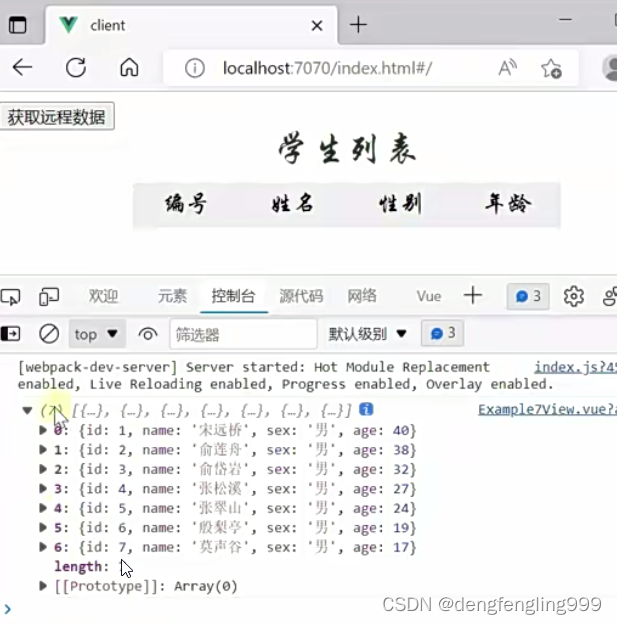
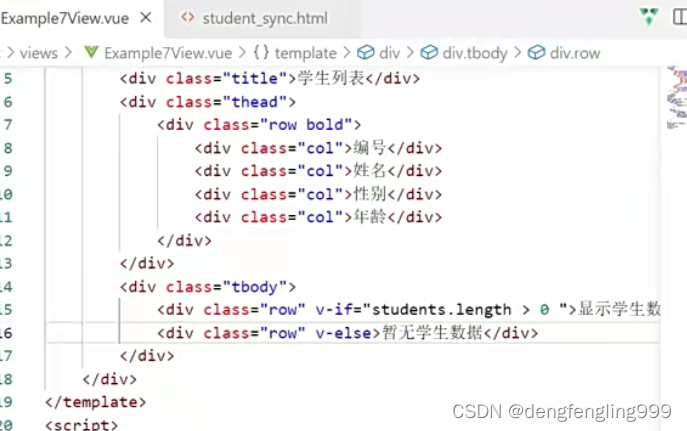
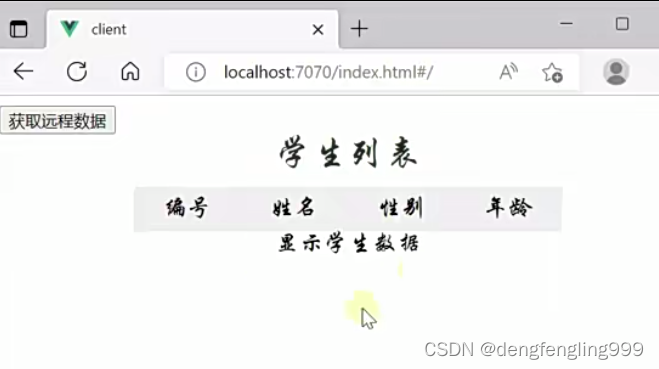
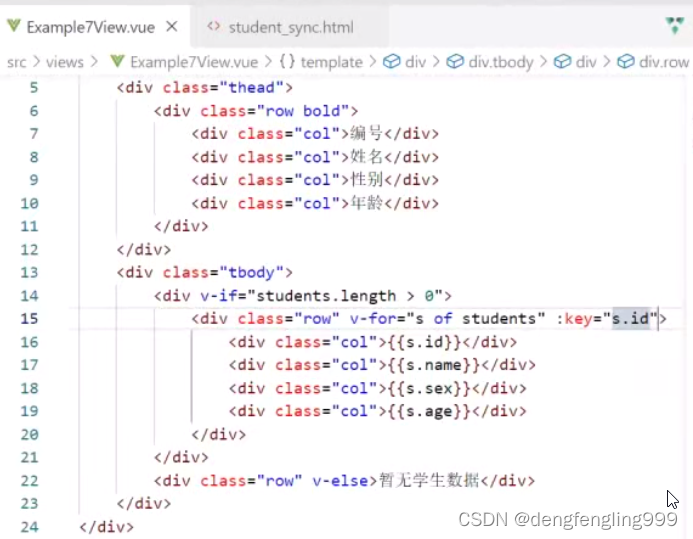
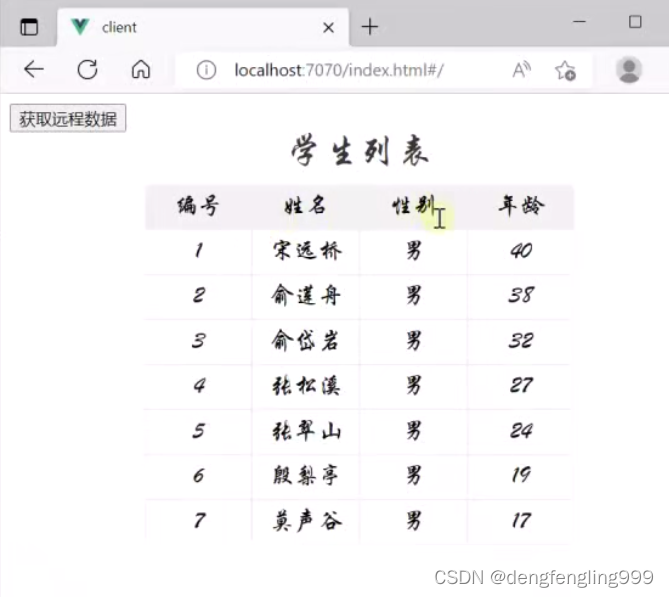
(4)vue2-列表渲染
v-if:条件判断
v-for:循环
在使用v-for的时候,必须加一个特殊的:key 这个属性必须加vue内部会用到,:key做了数据绑定更能跟起到标识的做绑定
v-if和v-for必须分别使用在多个标签上,不能一下子用到一个标签上



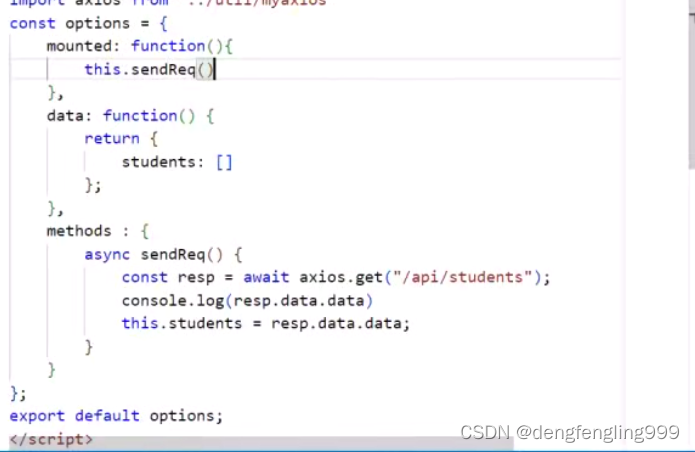
能不能做到一个效果不点按钮,希望页面一加载的时候就调用方法进行页面展示:
需要给option加一个属性mounted函数,这个函数会在mounted会在组件架加载完成之后执行
mounted:组件加载完毕之后执行的函数


本文链接:https://my.lmcjl.com/post/5554.html

4 评论