Python center()方法 本文地址:https://my.lmcjl.com/str/center版权声明:个人博客原创文章,转载请注明出处和网址。,欢迎加入。 继续阅读
Search Results for: center
查询到最新的12条
Python center()
python 中的center()函数有助于使字符串居中对齐。伴随着这个函数,我们可以指定包含填充字符的字符串的宽度,以及需要在缺少的地方填充哪个字符。 **string.center(width[, fillchar])** #where width is an integer number 中心()参数: center()函数接受两个参数。如果缺少参数“fillchar ”,它将使用空格(" ")作为默认值。填充在左侧和右侧完成。 参数 描述 继续阅读
已解决This key is associated with a deactivated account. I
已解决This key is associated with a deactivated account. If you feel this is an error, contact us through our help center at help.openai.com. 文章目录报错问题报错翻译报错原因解决方法千人全栈VIP答疑群联系博主帮忙解决报错 报错问题 粉丝群里面的一个小伙伴遇到问题跑来私信我,想白嫖别人的gpt账 继续阅读
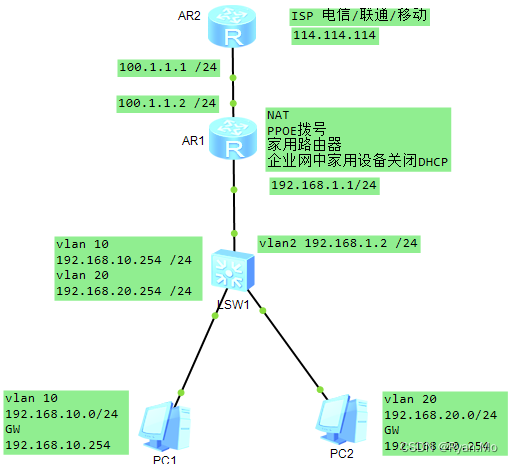
#家庭网络配置(华为路由与交换机)
#家庭网络配置 #三层交换机配置 #打开HDCP功能 #进入系统视图 <Huawei>system-view #关闭系统提示信息 [Huawei]undo info-center enable #打开DHCP 使能 [Huawei]dhcp enable #创建vlan 10 vlan 20 vlan 2 [Huawei]vlan batch 2 10 20 #进入 vlan 并配置ip 与 dhcp [Huawei]int vlan 10 [Huawei-Vlan 继续阅读
【MQTT】阿里云MQTT C++ 版本 登录三元组计算获取username、password
使用了hash-library开源哈希算法库,https://conan.io/center/hash-library?tab=overview&os=Linux。 全部代码: git clone https://github.com/MisakaMikoto128/MqttSignTool.git main.cpp #include <iostream> #include "aliyunmqttpasswordg 继续阅读
基于Chatbot UI 实现ChatGPT对话-V1.0
基于Chatbot UI 实现ChatGPT对话-V1.0 本项目搭建初衷:在无法科学上网的情况下,实现ChatGPT对话。还有规避官方聊天时,长时间无链接导致的问题:Something went wrong. If this issue persists please contact us through our help center at help.openai.com. 一、功能介绍 多版本聊天 不同的预设可以使不同的对 继续阅读
Android Studio 修改默认代码仓库为阿里仓库
由于墙的关系,我们在使用 Android Stdio 配置 Gradle 时,使用默认的 google() 和 jcenter() 库,会下载不了我们需要的一些库文件,导致整个工程编译不过。怎么办?FQ?条件有限,这里我们可以通过使用阿里云代理的方式实现快速部署代码仓库的问题。方法如下: 找到工程的 build.gradle 文件,将 google() 和 jcente 继续阅读
用Python代码画一朵樱花
在本篇文章中,我们将会从多个方面来阐述如何用Python代码画一朵美丽的樱花。 一、准备工作 首先我们需要导入turtle库,它可以让我们用Python代码来控制一个小乌龟进行绘画。我们还需要定义一些常量,如花瓣的颜色、花瓣的数量等。 import turtle # 定义常量 BLOOM_COLOR = 'pink' PETAL_NUM = 30 # 花瓣数量 PETAL_SIZE = 80 # 花瓣尺寸 CENTER_SIZE = 50 # 中 继续阅读
安装OCP集群
NSX ALB + Harbor + OpenShift 4.8 UPI安装配置实验笔记系列目录 目录 1 在vCenter里准备虚机 1.1 为master和worker主机配置反关联规则 2 安装bootstrap 2.1 安装bootstrap 2.2 在operator主机ssh进bootstrap 2.3 在operator主机准备Kubeconfig文件 2.4 检查Master主机的Registry库配置是否正确 2.5 在Operator上查看安 继续阅读
Windows服务与网络端口
转:https://support.microsoft.com/zh-cn/help/832017/service-overview-and-network-port-requirements-for-windows Windows 的服务概述和网络端口要求 适用于: Windows Server version 1803Windows Server Datacenter CoreWindows Server Standard Core 详细 注意&#x 继续阅读
如何设置div元素水平居中
设置div元素水平居中是前端开发中常见的需求。本文将从多个方面详细阐述如何实现div元素水平居中。 一、居中方法一:使用text-align 可以通过将父元素的text-align属性设置为center来实现子元素(即div元素)水平居中。 <div style='text-align:center;'> <div>Hello World!</div> </div> 继续阅读
CSS垂直居中方法用法介绍
本文将从多个方面对CSS垂直居中方法进行详细阐述,涵盖多种实现方法及其适用场景。 一、Flex布局方法 Flex布局可以说是CSS中实现垂直居中最为优雅的方式,其实现方式非常简单易懂。 .parent { display: flex; align-items: center; /* 垂直居中 */ } 只需要父容器设置display属性为flex,再设置align-items属性为center就可以实现了。 特别地,如果要 继续阅读