一、HTML 注释标签的结构 <p></p>标题的标签 h1~h6段落标签 p换行和水平线标签 二、CSS 文字基本样式 font-size 字体大小font-weight 字体粗细font-style 字体是否倾斜字体系列 font-family 宋体 楷体之类的文本样式 文本缩进 text-indent 数字+em (推荐:1em=当前标签的font-size的大小)文本水平对齐方式 text-al 继续阅读
Search Results for: css数字换行
查询到最新的12条
CSS立体文字和电子数字样式数字大屏数字
立体数字: CSS:text-shadow: 6px 3px 0px rgb(0 225 21 / 36%) 电子数字: CSS: font-family: 'electronicFont'; CSS中引入: @font-face { font-family: electronicFont; src: url(../DS-DIGIT.TTF); } 文件地址: 继续阅读
讯鹏科技试点ChatGPT,为客户提供更智能化、数字化的产品与服务
近年来,随着人工智能技术的不断发展壮大,越来越多的企业开始关注这一领域,而目前这一领域最火最前沿的科技,莫过于人工智能ChatGPT。作为一家坚持自主创新和发展的科技型“智”造企业,讯鹏科技一直秉承着技术创新和服务升级的理念,致力于为客户提供更智能化、数字化的产品与服务,为进一步了解人工智能的现实应用和发展趋势,2023年3月,讯鹏科技参加学习了人工智能高 继续阅读
CSS垂直居中方法用法介绍
本文将从多个方面对CSS垂直居中方法进行详细阐述,涵盖多种实现方法及其适用场景。 一、Flex布局方法 Flex布局可以说是CSS中实现垂直居中最为优雅的方式,其实现方式非常简单易懂。 .parent { display: flex; align-items: center; /* 垂直居中 */ } 只需要父容器设置display属性为flex,再设置align-items属性为center就可以实现了。 特别地,如果要 继续阅读
css实现去掉加粗字体样式
font-weight ——粗体 加粗名目单词 css去除粗体通用方法 font-weight:normal 继续阅读
字体加粗(CSS)
字体加粗(CSS) 模板ID { font-weight: 800 }模板ID { font-weight: bold } 语法: font-weight: <值> 允许值: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 初始值: normal 适用于: 所有对象 字体加粗属性用作说明字体的加粗。当其它值绝对时,bolder和lighte 继续阅读
html加粗代码样式,css怎么设置字体加粗样式?
在word里面实现文字加粗是一件轻而易举的事。我们直接点击加粗按钮就可以完成。但是在css里面没有加粗按钮呀,那么css怎么设置字体加粗呢?下面本篇文章给大家介绍一下,希望对大家有所帮助。 css怎么设置字体加粗? 一说到在CSS里实现加粗,大家第一反应是不是使用font-weight属性。没错,这是在CSS实现加粗的常用方法。 font-weight 属性用于设置文本的粗细。 font-weight属性的值 继续阅读
CSS3动画库怎么用
本文将详细阐述如何使用CSS3动画库,并提供相应的代码示例,帮助开发人员轻松实现动态页面效果。 一、准备工作 在使用CSS3动画库之前,需要先将库文件引入到HTML文件中。可以通过以下方式引入: <link rel="stylesheet" type="text/css" href="animate.min.css"> 其中,animate.min.css为CSS3动画库文件名,需要放置在项目文件夹中。 二、 继续阅读
笔记本数字键盘切换,各种配列键盘
键盘的配列有很多学问百分比命名是区分键盘大小的方法之一,以100%为104键配列(现在最常见的键盘)的大小,按面积命名其他键盘的方法。百分比命名是在键帽大小与键距符合我们一般使用习惯的前提下所产生的。键盘也可以根据按键数分类。不同于以按键数分类,这种分类不受不同时期或配列的设计影响。 1 100%键盘 100%键盘具备打字区、编辑键区、数字键区,完整的三个区块,称为标准键盘。100%键盘有104键、101键、108键键盘等,常见的键盘都 继续阅读
实现数字到Excel中列序号的转换
关键字:Python,Excel,ChatGPT的代码 最近的工作中,涉及到有关处理表格的操作,经常用到数字和Excel中列序号的转化功能。 对应关系如下: 列序号:A B ... Z AA AB ... AZ BA BB ... BZ列数字:1 2 ... 26 27 28 ... 52 53 54 ... 78 经过分析和验证测 继续阅读
传统产业要向数字化转型发力
传统产业主要指劳动力密集型的、以制造加工为主的行业。我国的传统产业已拥有很大规模,创造了大量产值利税和就业机会,但许多传统产业存在效率较低、资源消耗较大等特点,转型升级成为当务之急。 (一) 随着互联网、大数据、人工智能与实体经济的深度融合,数字化对传统产业转型升级提供了新动能。由其是在疫情期间,很多传统产业中的企业在疫情期间及时提升数字化能力,不仅加快了转型进程,而 继续阅读
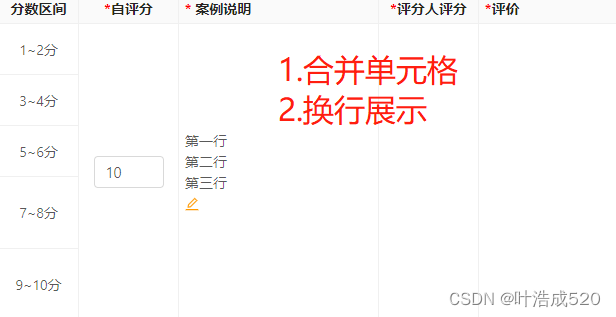
vue-antdesign——实现table单元格合并+换行展示+滚动到指定位置+行样式设置——技能提升
最近在写后台管理系统,遇到一个需求,就是要实现表格table组件的合并单元格,并实现编辑等功能。 效果图如下: 下面做一下记录: 1.表格table组件实现单元格合并 之前写过一篇文章关于单元格合并的功能,这次也是一样的操作步骤。 antd中表格组件table实现单元格合并功能:http://t.csdn.cn/CmWMW 2.合并单元格后换行展示内容 回车编辑的内容,在合 继续阅读