html中div设置字体大小有两种方法,下面由学习啦小编为大家整理了html中的div设置字体大小的相关知识,希望对大家有帮助! html中div设置字体大小 设置对象DIV字体大小或span字体大小设置有两种方法,一种是使用style直接设置css字体大小,另外一种外部设置指定DIV内字体大小样式。 html中的div设置字体大小方法一 我们设置DIV盒子字体大小为12px,在分别标签内使用style属性设置css fon 继续阅读
Search Results for: html中div设置字体大小
查询到最新的12条
HTML中字体的设置
HTML中的字体设置是使用 <!DOCTYPE html> <html lang="zh"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-eq 继续阅读
html字体大小怎么设置
设置html字体大小的方法: 1、【font-size】后面加px值的方式; <span style="font-size: 20px">基准</span> 2、设置百分比的形式,在父元素大小的基础上,进行百分比的调节。 <span style="font-size: 70%">基准</span> 参考:html 继续阅读
CSS设置字体大小
设置字体大小 在CSS中,通过 font-size 属性来设置元素中所包含文本的字体大小。 如果一个元素没有显式定义font-size属性,则会自动继承父元素的 font-size属性的计算结果。 定义 font-size 时,可以使用预定义关键字、绝对尺寸、相对尺寸: (比较常用的单位有 px,%, rem;) 预定义关键字 有 xx-small、x-small 继续阅读
css设置单位(字体大小,长度,宽度)
em 根据父元素设置子元素的字体大小 <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title> 继续阅读
如何设置div元素水平居中
设置div元素水平居中是前端开发中常见的需求。本文将从多个方面详细阐述如何实现div元素水平居中。 一、居中方法一:使用text-align 可以通过将父元素的text-align属性设置为center来实现子元素(即div元素)水平居中。 <div style='text-align:center;'> <div>Hello World!</div> </div> 继续阅读
html加粗代码样式,css怎么设置字体加粗样式?
在word里面实现文字加粗是一件轻而易举的事。我们直接点击加粗按钮就可以完成。但是在css里面没有加粗按钮呀,那么css怎么设置字体加粗呢?下面本篇文章给大家介绍一下,希望对大家有所帮助。 css怎么设置字体加粗? 一说到在CSS里实现加粗,大家第一反应是不是使用font-weight属性。没错,这是在CSS实现加粗的常用方法。 font-weight 属性用于设置文本的粗细。 font-weight属性的值 继续阅读
php用css改变字体,css怎么设置字体立体
html代码:前端开发css怎么设置字体立体?css里面还是首先来全局的设置,为了避免视觉疲劳,我们修改了背景颜色和文字颜色。body{background-color: #666;}@import url(http://fonts.googleapis.com/css?family=Dosis:500,800);.text {font-family:"微软雅黑", "Dosis", sans 继续阅读
cad连筋字体怎么安装_天正建筑CAD字体太小怎么办?别慌!问题不大,解决方案都在这里...
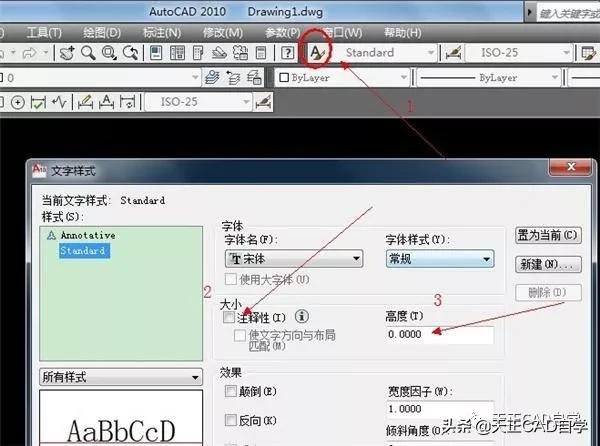
我们在绘制图纸的时候,经常需要对图纸进行一些标注,不过有时候字体太小了,打印出来看不清,怎么办呢?今天小编就来告诉大家调整字体的办法!希望能够帮助到大家~ 一、改变字体大小 1、文字样式 首先,打开AutoCAD,在工具栏中找到文字样式,点击它们就会弹出【文字样式】的窗口,在这里我们就可以对文字的高度进行设置了。 2、特性表设置 第二种方法是按Ctr 继续阅读
Jq遍历div后五位为中心实现方法
本文将从以下几个方面,介绍Jq遍历div后五位为中心的实现方法: 一、Jq遍历的概念 Jq是一款JavaScript框架,它提供了许多方便快捷的DOM选择器和操作方法。其中,遍历是Jq中非常重要的一个功能。Jq遍历可以找到指定节点,或找到符合条件的节点,并对它们进行操作。下面,我们将介绍如何用Jq实现遍历div后五位为中心的操作。 二、遍历div后五位为中心的实现方法 我们假设html页面中,有多个div元素,想要遍历其中后五位为中心的元素。 继续阅读
Div与Span标签详解
Div与Span标签详解 一、DIV1.简介2.作用3.案例 二、span1.简介2.语法3.案例 一、DIV 1.简介 在html中布局使用最多标签为div,我们通常将网页重构说成div css制作。Div本身没有什么特别之处,只是div标签替代了以前table标签布局。我们通过对div标签对象设置不同样式实现我们要的美化效果。通常一对未设置任何样式的div,独占一行。 2.作用 3.案例 <! 继续阅读
Akka 设置邮箱大小的方法和注意事项
为了保障系统的稳定性和可靠性,Akka 允许用户设置邮箱大小。本文将介绍如何在 Akka 中设置邮箱大小,并且提供一些注意事项,以帮助读者解决可能遇到的问题。 一、设置邮箱大小 Akka 中可以设置 Actor 的邮箱大小,用以限制 Actor 接收消息的数量。邮箱满了之后,新的消息就会被丢弃或者导致 Actor 无法正常工作。 下面是一个示例代码,用于设置 Actor 的邮箱大小: class MyActor extends Actor { val ma 继续阅读