征婚网站的页面 代码及其注释 <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" 继续阅读
Search Results for: html综合案例
查询到最新的12条
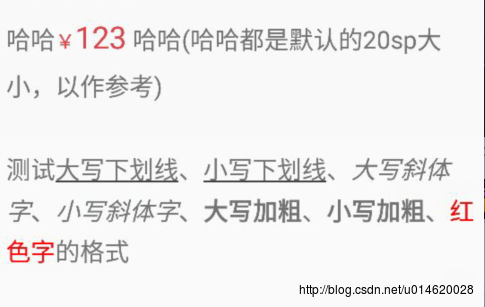
HTML常用字体样式设置(加粗、下划线、斜体)
有的时候,仅仅是价格要求,前面的符号小一点,后面的数字大一点,就没必要用SpannableString。用HTML简单处理即可 效果图: 代码实现: //加粗:<strong>222</strong>也可以tv_1 = (TextView) findViewById(R.id.tv_1); tv_2 = (TextView) findViewByI 继续阅读
与ChatGPT关于html自定义标签的对话
html如何使用自定义标签? 在 HTML 中使用自定义标签需要以下步骤: 定义自定义标签:在 HTML 中定义自定义标签需要使用 HTML 的语法规则,即使用尖括号包裹标签名,例如 。 声明自定义标签:在 HTML 中声明自定义标签需要使用 JavaScript,即使用 document.registerElement() 方法来注册自定义标签,例如: docu 继续阅读
ChatGPT使用案例之画思维导图
ChatGPT使用案例之画思维导图 思维导图是做为我们工作中常见的工具,是发散性思维的极佳承载工具会鼓励我们探索不同的创作途径。在点子间寻找新的联系,激荡出更有创意的想法。 下面我们让ChatGPT 来帮我们做思维导图,但是需要注意的是ChatGPT并不能直接帮我们画出图,我们需要ChatGPT做的事是列出思维导图的大纲。有了这个大纲后我们可以复制大纲到markmap 做出我们的导图。 案例一 美国简史思维导图 需要注意的是我们prompt 的书写,我们可能需要引导一下ChatGPT 继续阅读
Python程序设计案例教程
Python程序设计案例教程这本书,是由人民邮电出版社在2017-05-01月出版的,本书著作者是 徐光侠,常光辉,解绍词,黄德玲 著,此次本版是第1次印刷发行, 国际标准书号(ISBN):9787115452139,品牌为人民邮电出版社, 这本书的包装是16开平装,所用纸张为胶版纸,全书共有348页字数万字, 是一本非常不错的Python编程书籍。此书内容摘要 本书共12 章,详细介绍了Python 语言编程的方方面面。本书从Python 的发展历程引入,介绍了P 继续阅读
html里span是,css中span什么意思?
span是css中的一个元素选择器,作用是选中页面中的所有指定的span标签元素。下面本篇文章就来给大家介绍一下CSS 元素选择器,希望对大家有所帮助。 元素选择器是最常见的 CSS 选择器。换句话说,文档的元素就是最基本的选择器。 语法:E{ ... } /*其中E代表有效的HTML元素*/ 说明:E是任意的有效的HTML元素,可匹配HTML文档中的任意元素。 如果设置 HTML 的样式,选择 继续阅读
ChatGPT使用案例之微信机器人
ChatGPT使用案例之微信机器人 ChatGPT使用案例系列我们一直在寻找ChatGPT能在哪些方面给我们的生活工作带来便利,相信已经有不少人试过和 ChatGPT 聊天了,也有过非常惊艳的体验,特别是让 ChatGPT 帮我们写各种材料,更多案例我们可以看前面的文章。 前面我们已经介绍过机器人了,今天我们看一下如何让这个场景落地。微信作为目前我们最常用的通讯软件,我们很多的沟通都是在微信上完成的,今天我们来介绍一下如何通过ChatGPT打造微信聊天机器人 chatgpt_wechat_ 继续阅读
html中的span是什么意思,有什么用
SPAN标记有一个重要而实用的特性,即它什么事也不会做,它的唯一目的就是围绕你的HTML代码中的其它元素,这样你就可以为它们指定样式了。 SPAN元素被加入到HTML中以允许网页制作者给出样式但无须附加在一个HTML的结构元素上。SPAN在样式表中作为一个选择符使用,而且它也能接受STYLE、CLASS和ID属性。 SPAN是一个内联元素,所以它可以作为HTML中的元素如EM和STRONG使用。最重要的差别在于虽然EM 继续阅读
ChatGPT使用案例之简单机器人
ChatGPT使用案例之简单机器人 ChatGPT使用案例系列我们一直在寻找ChatGPT能在哪些方面给我们的生活工作带来便利,相信已经有不少人试过和 ChatGPT 聊天了,也有过非常惊艳的体验,特别是让 ChatGPT 帮我们写各种材料,更多案例我们可以看前面的文字 ChatGPT使用案例之写代码 ChatGPT使用案例之画思维导图 ChatGPT使用案例之自然语言处理 ChatGPT使用案例之操作Excel ChatGPT使用案例之图像生成 ChatGPT使用案例之生成PPT 继续阅读
计算机网络综合实训——网络程序设计
计算机网络综合实训 网络程序设计 作者姓名 学号 所在院系 计算机与信息工程学院 学科专业名称 计算机科学与技术 导师及职称 柯宗武 教授 提交时间 2023/05/28 仿qq聊天的设计与实现 (指导教师,柯宗武 教授) (湖北师范大学计算机与信息工程学院 中国 黄石 435002) 一、实训目的 编写一个类似于QQ聊天的网络程序。通过仿qq聊天室的设计与实现将计算机网络应用到实处,从而更好的理解和 继续阅读
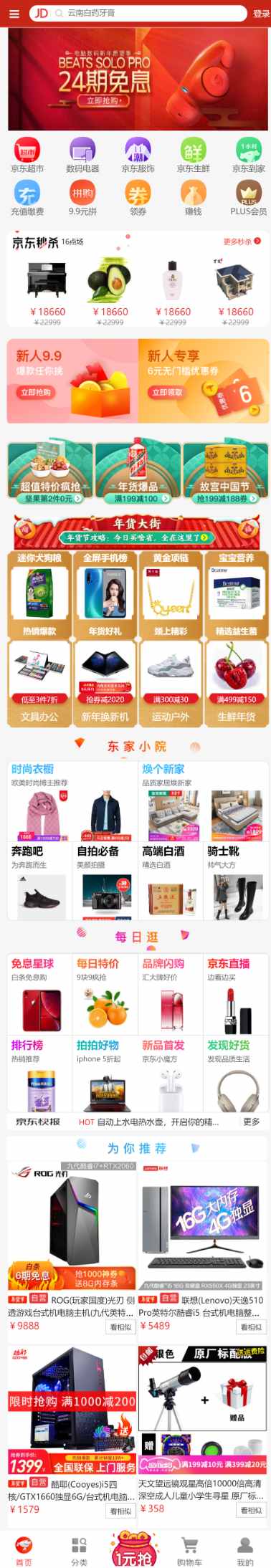
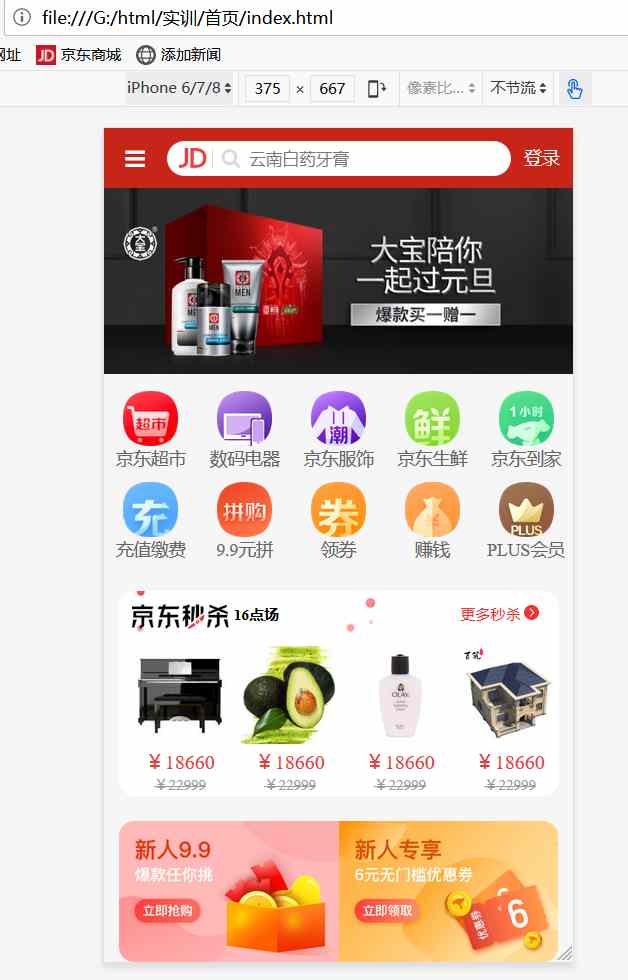
大学生html5实训总结
时光流逝,这次为期4天的html5实训很快就结束了。从星期一开始,本来星期四就结束的,谁知道老师让我们星期六交,原来的星期四组间组内评分就没了。这次html5实训,分组完成,我主要负责页面的首页和把各自的页面连接一起。首页怎么说呢,难度不是很高,就是有点重复,要做的工作很多。而其他页面例如登录和购物车,页面相对简单,但里面用到的js逻辑就有点复杂了,要懂得一点基础,不然怎么用都不知道,而我们js也没怎么讲,但在课堂的时候偶尔会穿插一点js来讲,有 继续阅读
聊聊html5实训
昨天正式开始了html5实训,实训4天,星期四就要交实训作业了,本来昨晚想写的,由于昨晚还考了android,所以就留到今天了。先说说android的考试,相对来说不难,就是考场老师弄错了时间,本来100分钟的考试,硬生生的让我们考了70多分钟,少了半个小时,后来回到宿舍叫我们重考,我们也无动于衷。因为群里没明确提醒六点半开始考,只是说了6:30到考场,我们还以为像平常一样7点开考呢,考了这么多试都是这个点。虽然我六点半之前到了,但还有许多没到, 继续阅读