span是css中的一个元素选择器,作用是选中页面中的所有指定的span标签元素。下面本篇文章就来给大家介绍一下CSS 元素选择器,希望对大家有所帮助。

元素选择器是最常见的 CSS 选择器。换句话说,文档的元素就是最基本的选择器。
语法:E{ ... }
/*其中E代表有效的HTML元素*/
说明:E是任意的有效的HTML元素,可匹配HTML文档中的任意元素。
如果设置 HTML 的样式,选择器通常将是某个 HTML 元素,比如 p、h1、em、a,span甚至可以是 html 本身:
html {
color: black;
}
h1 {
color: blue;
}
h2 {
color: silver;
}
span {
color: red;
}
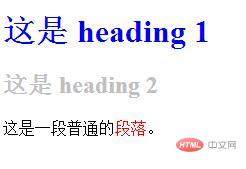
这是 heading 1
这是 heading 2
这是一段普通的段落。
效果图:

可以将某个样式从一个元素切换到另一个元素。
假设您决定将上面的段落文本(而不是 h1 元素)设置为灰色。只需要把 h1 选择器改为 p:
html {
color: black;
}
p {
color: blue;
}
h2 {
color: silver;
}
span {
color: red;
}
这是 heading 1
这是 heading 2
这是一段普通的段落。
效果图:

类型选择器
在 W3C 标准中,元素选择器又称为类型选择器(type selector)。
“类型选择器匹配文档语言元素类型的名称。类型选择器匹配文档树中该元素类型的每一个实例。”
下面的规则匹配文档树中所有 span 元素:span {font-family: sans-serif;}
本文链接:https://my.lmcjl.com/post/3647.html
展开阅读全文

4 评论