需求: 期望左边的高度由右边的图片决定,因此右边的元素需要由右侧的图片来撑开,但是开发时发现出现了以下问题: 右侧的元素没有被图片撑开,而是比图片多了一些距离。 解决 <div stlyle="inline-block" width="50%"><img style="display:block" width=" 继续阅读
Search Results for: html图片顺时针倾斜50度
查询到最新的12条
基于深度学习FasterRCNN模型Restnet50 的生活垃圾智能分类(准确率达84%)-含python工
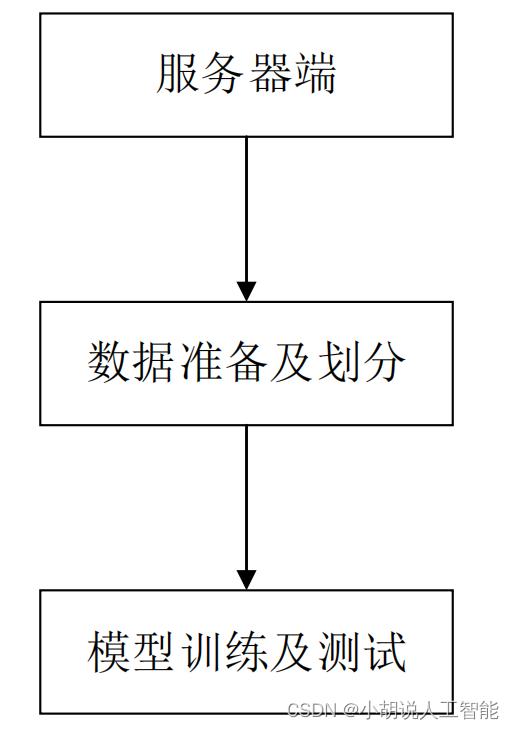
目录 前言总体设计系统整体结构图系统流程图 运行环境1. 硬件环境2. Python 环境 模块实现1. 数据预处理2. 数据加载3. 模型构建4. 模型训练及保存5. 模型加载与调用 系统测试1. 模型准确率2. 分类别准确率 工程源代码下载其它资料下载 前言 本项目基于Faster R-CNN模型,通过RPN网络(Region Proposal Network)获取图片中的候选区域,并利用RestNet50模型提取 继续阅读
html 单元格被撑开_table td宽度被撑开的问题。棘手~_html/css_WEB-ITnose
先贴代码 d df b bv ffffffffffffffffffffffffffffffffffff a a a 第一行第一列的td宽度设置为80,按理说和它一列的td都会为80的宽度,并且也设置了自动换行 word-break:break-all;但是第二行第一列的td还是会被撑开。在IE中表现正常,我是在webkit内核的搜狗测试的,求助啊!!! 回复讨论(解决方案) 如上图所示效果 继续阅读
html使元素不被内容撑开,flex布局被子元素撑开,如何保持内容不超出容器
移动端里面,flex 布局很好用,它可以根据设备宽度来自动调整容器的宽度,可是最近在作项目的时候发现一个问题:html 一个li里面设置了flex,flex: 0 0 33.333%,而后想让子元素里面的文字超出flex定义宽度后自动省略。web 小米小米小米小米小米小米小米小米小米小米小米小米 ul{ display: flex; } li{ -webkit-box-flex: 0; -ms-flex: 0 0 33.333%; flex: 0 0 33.333%; text-alig 继续阅读
开酒店是加盟还是自营好,如何选择最适合加盟的酒店
第一次开酒店是要加盟连锁还是自己做单体酒店?这是昨天一个做餐饮行业的王总咨询我的问题,相信也困扰了很多想在酒店淘金的投资人。我每年对接1000个多酒店项目,见过太多成功赚钱的酒店和转让的酒店了,我是最有资格说这个事情的。这条视频有点长,听完理解后,你一定能够成功地开出一家赚年500万的酒店,记得点赞收藏本条视频,因为影响了不少人的利益,后期会删除掉。 图片来源网络 先回答最初的问题,第一次开酒店一定要加盟连锁品牌,我来从生意的角度给你分 继续阅读
CCO协议是什么意思?CCO协议的图片能商用吗?
你现在一般是在哪里找配图?百度?互联网?还是从别人的文章里面直接复制粘贴用?是不是用完之后心里发慌,害怕侵权?毕竟现在很多图片上面都标示着版权还有水印。 那怎么才能找到不会侵权的图片呢?首先我们需要找到没有版权的图片网站,在找到之前,我们先要了解一个名词,这个名词叫做cco协议。 CCO协议是什么意思? CCO是知识共享组织(英文名Creative Commons)于2009年发布的一种版权声明工具,在CCO协议下,作者宣布放弃该创作的一切 继续阅读
【ChatGPT】基于GO语言实现的微信聊天和图片生成机器人
ChatGPT-DreamStudio WeChat Robot 🎨基于GO语言实现的微信聊天和图片生成机器人🎨 个人微信接入ChatGPT,实现和GPT机器人互动聊天,同时支持基于文本生成图像。支持私聊回复和群聊艾特回复。 GitHub源代码地址 实现功能 GPT机器人模型热度可配置提问增加上下文&指令清空上下文DreamStudio图像生成模型参数可配置可设定图像生成触发指令机器人私聊回复&机器人 继续阅读
贵阳CBD造型怪异 或扭曲或变形
一组建筑设计图近日在网络上流传,观者无不惊叹其奇特夸张。在这些图中,一个庞大的建筑群被梯田环绕,这些建筑或扭曲、或变形、或倾斜,有一栋建筑甚至被设计成了树杈的形状。 位于北京的MAD建筑事务所在发布这组图片时说明,这是去年夏天,该事务所策划并组织的11名国际青年建筑师,在贵阳市的“花溪CBD城市中心设计”中,展开的一次“高密度城市自然的造城实验”。 CBD是英文Central B 继续阅读
Android 自定义饱和度 实现黑白imageview
# Android 自定义饱和度 实现黑白imageview @Auther: David @email :david.forever.god@gmail.com Learn from yesterday, live for today, hope for tomorrow. start step 1:得到Imageview,并附上图片: Resources res 继续阅读
html探照灯效果,巧用CSS的MASK滤镜
Mask滤镜可以为网页上的HTML元件对象作出一个矩形遮罩,关于什么是遮罩?如果你用过Flash中的遮罩,你就会知道了,就是那个样子了。实际上对于遮罩你也可以这样来理解,相当于用一块有色布把物件盖起来,但内容却被挖去了。若你还不明白,就看下面的图片再听我给你细说。图1 mask滤镜效果1在上面这mask滤镜中用这么深的颜色,主要是让你能清楚地看出效果来。让我们来看一下mask滤镜的参数: 继续阅读
两款 WordPress 特色图片外链插件
更换完七牛云后,突然发一个很重要的问题,特色图片不能选取了。因为 WordPress 默认的特色图片一定要从媒体库中选择,但换了七牛云恰恰都是链接,在一通百度搜索后终于发了两个可以解决这个问题的插件。 Nelio External Featured Image | 官网下载 这个插件唯一的功能就是可以让Wordpress特色图片调用外部链接,插件的使用很简单,直接安装机器即可,然后在写文章页面的右下角有一个 External Featu 继续阅读
【html+css】笔记
一、HTML 注释标签的结构 <p></p>标题的标签 h1~h6段落标签 p换行和水平线标签 二、CSS 文字基本样式 font-size 字体大小font-weight 字体粗细font-style 字体是否倾斜字体系列 font-family 宋体 楷体之类的文本样式 文本缩进 text-indent 数字+em (推荐:1em=当前标签的font-size的大小)文本水平对齐方式 text-al 继续阅读