js中原型、原型链、继承的理解(透彻) 1、前言1.1 什么是函数对象1.2 什么是实例对象1.3 什么是原型对象1.4 构造函数、原型对象、实例对象的关系 2、原型3、原型链4、原型的相关属性及方法5、总结 1、前言 1.1 什么是函数对象 普通函数: function person(){console.log(this); // Window } person() 构造函数: function Pers 继续阅读
Search Results for: js中原型和原型链的理解
查询到最新的12条
JS中的异步、同步
异步同步 1.1什么叫异步呢什么叫同步呢? setTimeout(function cbFn(){console.log('learnInPro'); }, 1000);console.log('sync things'); 1.2 为啥要在JS中使用异步 1.3 JavaScript中的异步是怎么实现的呢?那要需要说下回调和事件循环这两个概念啦 所有同步任务都在主线程上执行,行成一个执行栈 继续阅读
Node.js 中如何收集和解析命令行参数
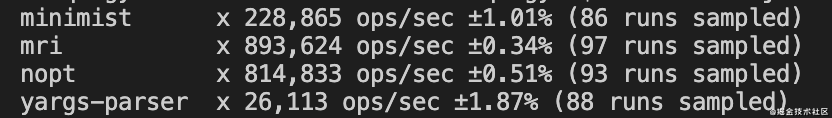
前言 在开发 CLI(Command Line Interface)工具的业务场景下,离不开命令行参数的收集和解析。 接下来,本文介绍如何收集和解析命令行参数。 收集命令行参数 在 Node.js 中,可以通过 process.argv 属性收集进程被启动时传入的命令行参数: ? 1 继续阅读
Json在Qt中的使用
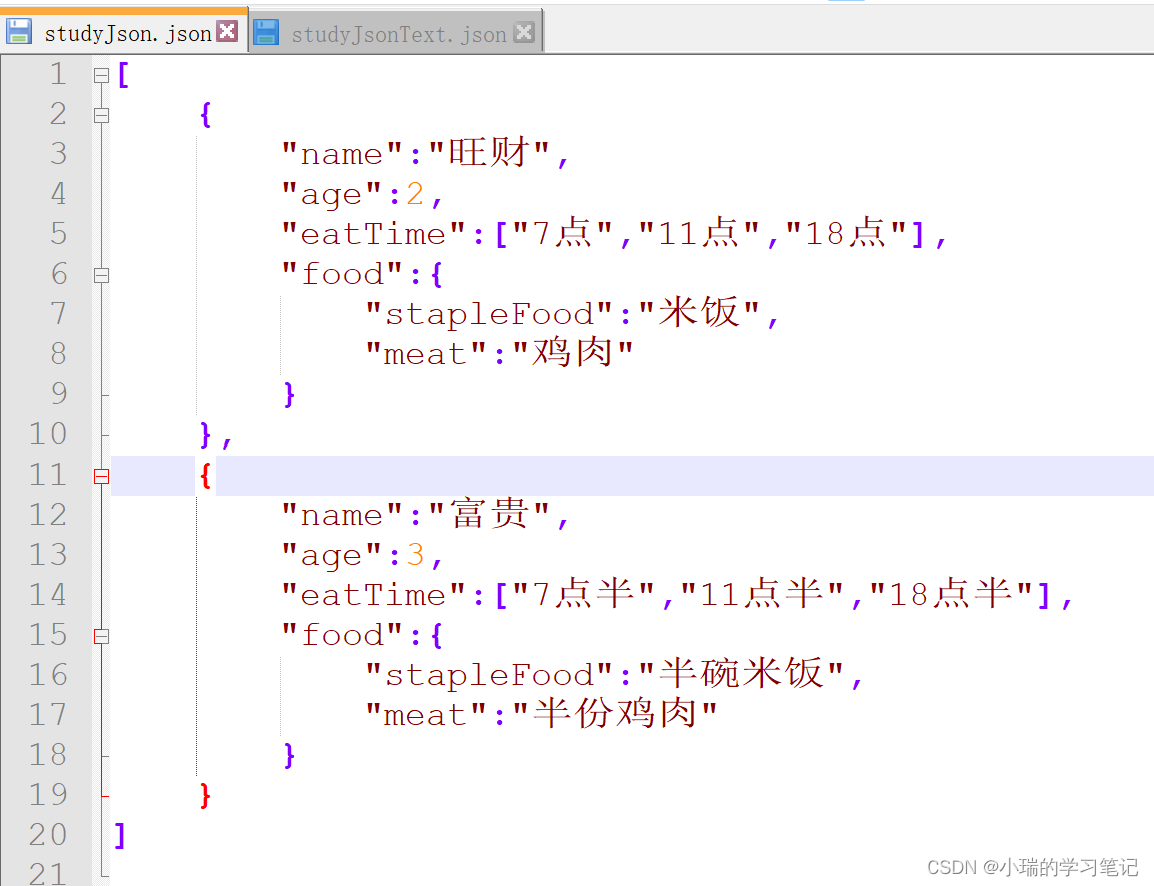
文章目录 Json在Qt中的使用主要使用的类QJsonValueQJsonObjectQJsonDocument实战1. 手动写Json文件2. 实现程序(从Json文件中读取数据,更改Json文件中的数据) Json在Qt中的使用 主要使用的类 Json 类介绍QJsonDocument它封装了一个完整的 JSON 文档,并且可以从 UTF-8 编码的基于文本的表示以及 Qt 自己的二进制格式读取和写入该文档。QJ 继续阅读
Python 程序:查找字典中所有项目的总和
在这个简单的 python 程序中,我们需要找到字典中所有项目的总和。这是一个基于数字的 python 程序。 为了更好地理解这个例子,我们总是建议您学习下面列出的 Python 编程的基本主题: Python 运算符 Python 函数 python 中的字典是什么? 在这个简单的 python 程序中,我们需要找到所有字典元素的总和。一个字典是一个无序的值的集合,并且有一个键和值对。当我们很容易知道关键字时,我们使用字典来检索值。我们可以使用大括号将元素 继续阅读
Vue-Router在Vue2和Vue3中的使用
1.Vue2 Vue Router是Vue.js官方的路由管理器,它能够帮助我们在Vue应用中实现页面之间的跳转和导航。在本篇博客中,我们将介绍如何在Vue 2中使用Vue Router,包括路由的配置、路由参数的传递和导航守卫的使用。 1.安装和配置Vue Router 首先,我们需要在Vue项目中安装Vue Router。使用npm或者yarn命令进行安装 npm install vue-router 安装完成后&#x 继续阅读
nodejs中使用worker_threads来创建新的线程的方法
简介 之前的文章中提到了,nodejs中有两种线程,一种是event loop用来相应用户的请求和处理各种callback。另一种就是worker pool用来处理各种耗时操作。 nodejs的官网提到了一个能够使用nodejs本地woker pool的lib叫做webworker-threads。 可惜的是webworker-threads的最后一次更新还是在2年前,而在最新的nodejs 12中,根本无法使用。 而webworker-thr 继续阅读
JavaWeb之EL表达式和JSTL标签库
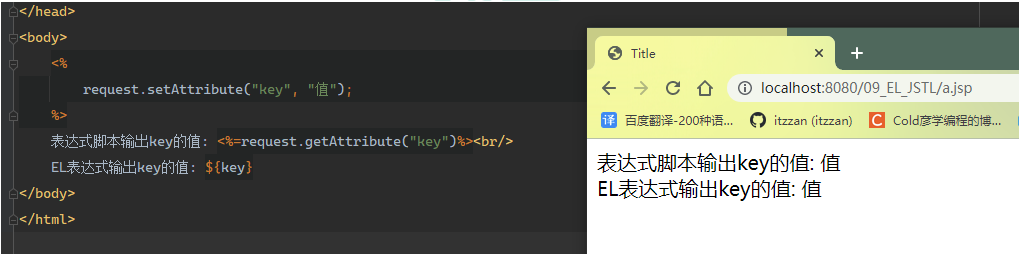
文章目录 EL表达式基本介绍EL表达式搜索域数据的顺序EL表达式输出Bean的普通属性,数组属性,List集合属性,Map集合属性EL表达式 - 运算关系运算逻辑运算算数运算empty运算三元运算. 点运算 和 [] 中括号运算符 EL表达式的11个隐含对象EL获取四个特定域中的属性pageContext对象的使用EL表达式其他隐含对象的使用 JSTL标签库JSTL的基本介绍JSTL标签库的使用步骤core核心库使用<c:set /> 继续阅读
原创公司构建生态链城堡和护城河是多么的重要!
构建自己核心的生态链和护城河有多么的重要。 如今的人口越来越多,但是社交软件工作餐饮等多项软件犹如雨后春笋般层出不穷。 比如叫外卖用美团,聊天用微信,工作用钉钉等等。但是,如果一款软件或者网站,能多项服务于用户,这就为留下用户习惯所打下基础,简称:生态护城河。 继续阅读
NodeJS和浏览器中this关键字的不同之处
前言 学习过JavaScript的人肯定清楚 处在不同环境下this的指向问题。那么看下面的代码 var type = 1 function toWhere(){ this.type = 2; } toWhere(); console.log(type) 你们肯定会这样想: 这里声明了一个全局变量type,当执行type=1的时候,赋值为1。之后toWhere函数调用,看到函数中有this 就去判断this的指向,这里很 继续阅读
友情链接买卖,建设友情链接的有效方法
悦然网络工作室之前给大家分享了一个网站友情链接建设教程专题,详细给大家讲解了网站友情链接建设与注意事项,希望能够对大家的网站运营和SEO优化有所帮助。今天我们再给大家补充一个知识点,关于友情链接买卖的! 大多数企业网站建设好后,都想很快的把网站运营好,所以他们在交换友情链接的过程中也比较急切,甚至不惜花钱去买!而大多数人一旦购买链接,那就必定踩坑!因为大多数购买而来的友情链接其实都没什么用,不仅会白花钱,而且你的网站很可能会被牵连, 继续阅读
js同步和异步
JS是单线程 同一个时间只能做一件事。 单线程意味着所有任务需排队会导致JS执行时间过长,会造成页面渲染不连贯,页面渲染加载阻塞的感觉 同步和异步:为了解决这个问题,利用多核CPU的计算能力,HTML5允许JavaScript脚本创建多个线程。于是,JS中出现了同步和异步。(JS还是单线程哦!!) 同步:前一个任 继续阅读